Gunakan $http dalam perkhidmatan tersuai untuk mendapatkan data fail json tempatan. Permintaan boleh berjaya, tetapi data tidak boleh diperolehi dalam pengawal.
Apabila anda memecahkan perkara itu, anda melihat bahawa data itu kosong. Halaman dimuat semula tetapi terdapat data. Apakah sebabnya?
Kod perkhidmatan tersuai:
blogModule.service('blogData', ['$http', '$q',
function ($http, $q) {
var service = {
returnedData: {},
dataLoaded: {},
getData: function (forceRefresh) {
var dfd = $q.defer();
if (!service.dataLoaded.genericData || forceRefresh) {
$http.get('../app/db.json')
.then(function success(data) {
angular.copy(data.data, service.returnedData);
service.dataLoaded.genericData = true;
dfd.resolve(service.returnedData);
})
} else {
dfd.resolve(service.returnedData);
}
return dfd.promise();
},
addSomeData: function (someDataToAdd) {
$http.post('../app/db.json', someDataToAdd)
.then(function success(data) {
service.getData(true);
})
}
};
service.getData();
return service;
}
]);Kod dalam pengawal:
blogModule.controller('blogController', ['$scope', '$routeParams', '$location', 'blogData',
function ($scope, $routeParams, $location, blogData) {
var getBlogData = blogData.returnedData;
var titles = $scope.titles = getBlogData.titles;
console.log(blogData);
console.log(titles);
}
]);Data JSON diperlukan:
{
"titles": [
{
"title": "入门笔记",
"source": "_post/入门笔记.html",
"date": "201512",
"categories": [
"笔记",
"小事记"
],
"tags": [
"笔记",
"小事记"
]
},
{
"title": "入门笔记2",
"source": "_post/入门笔记2.html",
"date": "201512",
"categories": [
"基础",
"日常"
],
"tags": [
"基础",
"日常"
]
}
]
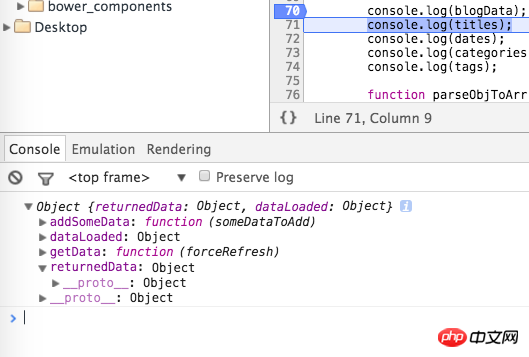
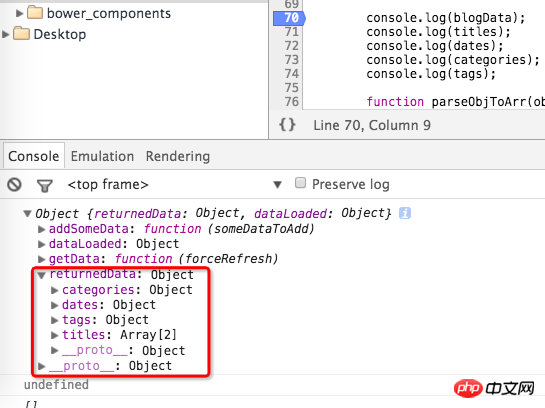
}Titik putus ialah console.log

Selepas halaman dimuat semula, ia adalah

Mengapa saya tidak boleh mendapatkan data daripada pengawal? Adakah kerana tak segerak?
Masalah dengan panggilan tak segerak
Selepas anda melaksanakan service.getData()
nilai service.returnedData masih kosong~~~
Dan mengapa service.getData() dipanggil dalam perkhidmatan
Perkhidmatan harus dipanggil oleh modul lain. Apakah gunanya memuatkan data apabila modul lain tidak memerlukan data? dipasang.
1. Nama perkhidmatan yang anda tulis dalam kod perkhidmatan ialah requestData, tetapi nama yang anda tulis dalam pengawal ialah blogData. Saya tidak tahu sama ada ini sebabnya.
2. Jika anda menggunakan $http dalam perkhidmatan tersuai, anda perlu memisahkan $http dan kemudian bahagian dan memanggilnya satu demi satu dalam kod pengawal.
Dalam erti kata lain, pengawal mesti ditulis sekurang-kurangnya seperti ini:
requestData.getData().then (fungsi panggil balik)
Adalah disyorkan untuk memasukkan bahagian fungsi panggil balik ke dalam perkhidmatan tersuai anda