Saya ingin menggunakan penghalaan Angular untuk memantau perubahan url untuk mendapatkan templat ejs yang berbeza, tetapi apabila url berubah, penghalaan ekspres juga akan bertindak balas perubahan kepada /telefon.
public/javascript/app.js
angular.module('ngApp',[])
.config(['$routeProvider',function($routeProvider) {
$routeProvider
.when('/', {templateUrl: 'pages/index',controller: 'PhoneListCtrl'})
.when(('/phone', {templateUrl: 'pages/phone-detail',controller: 'PhoneDetCtrl'}))
.otherwise({redirectTo: '/'})
}])
laluan/index.js
var express = reqsuire('express');
var router = express.Router();
router.get('/pages/phone-detail', function(req, res, next) {
res.render("phone-detail", {title: '艾希'});
})
module.exports = router;
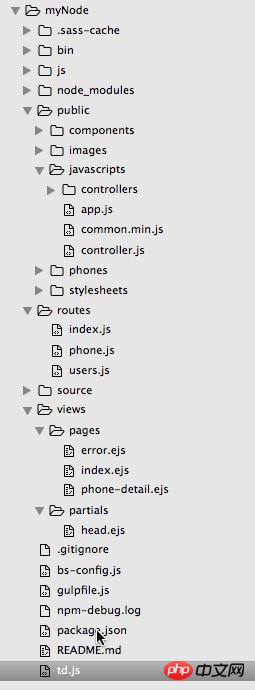
Gambar di bawah ialah struktur, dan templat berada di bawah paparan/halaman

Dua soalan
1. Tidak kira bagaimana anda memikirkannya, angularjs dan ejs berasa berulang Jika anda menggunakan angularjs, anda boleh menggunakan html+ajax, dan jika anda menggunakan ejs, anda boleh menggunakan ejs+ajax tidak perlu menggunakan kedua-duanya.
2. Dikatakan bahawa kedua-duanya digunakan Dalam tetapan laluan angularjs, halaman yang dimuatkan secara tidak segerak memuatkan halaman anak ke dalam
<ng-view>halaman induk, manakala ejs memaparkan keseluruhan tetingkap penyemak imbas, yang bersamaan dengan melompat muka surat , memang akan ada konflik.Penyelesaian yang boleh saya fikirkan buat masa ini ialah menggunakan ejs untuk melompat ke halaman utama, dan menggunakan ng-route untuk memuatkan sub-halaman secara tidak segerak Walau bagaimanapun, kelemahannya ialah jika tidak boleh ditetapkan dalam laluan tetapan ejs dan sudut.