
#login.route.js 文件require.ensure打包加载
import LoginTpl from './login.tpl.html';
var LoginRoute = {
template : LoginTpl,
controller : 'LoginCtrl',
resolve: {
loadModule : ['$q','$ocLazyLoad',function ($q,$ocLazyLoad) {
return $q((resolve) => {
require.ensure([], () => {
let module = require('./login.controller');
$ocLazyLoad.load({name: 'cm.bg.login'});
resolve(module);
});
});
}]
}
};
export default LoginRoute;
#login.controller.js 热加载的模块
import './login.module'
import '../../../service/LoginService' //登入服务
export default angular.module('cm.bg.login')
.controller('LoginCtrl',['Login',function(LoginService){
}])
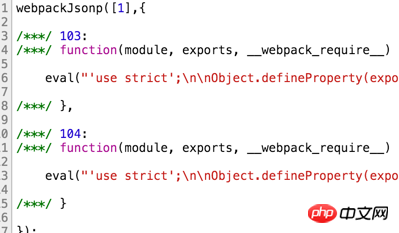
Adakah ia berkaitan dengan susunan pembungkusan? Dibungkus, 104 adalah loginService dan 103 adalah di bawah contorller. Jika ya, bagaimana untuk mengubahnya?

Cuba pemalam webpack : kejadian pesanan