Setelah lama mencari ralat, saya tidak menemui sebarang masalah, saya pergi membaca dokumen rasmi sekali lagi, tetapi masih tidak menemui apa-apa. Pernahkah anda menemui mana-mana rakan Tao yang lain dengan masalah yang sama?
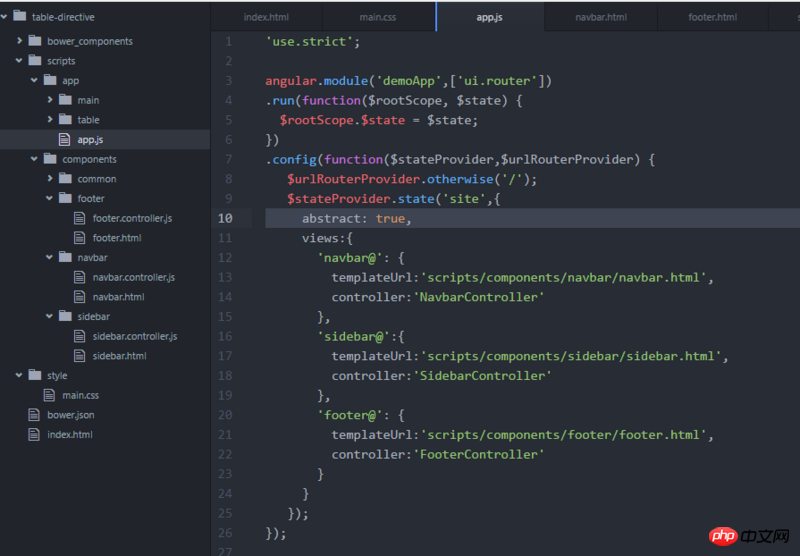
Alamat kod https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
Halaman sentiasa kosong

Konsol melaporkan tiada ralat

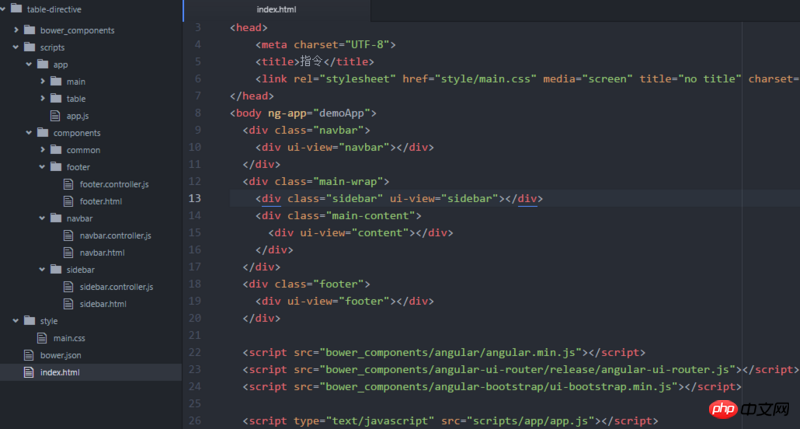
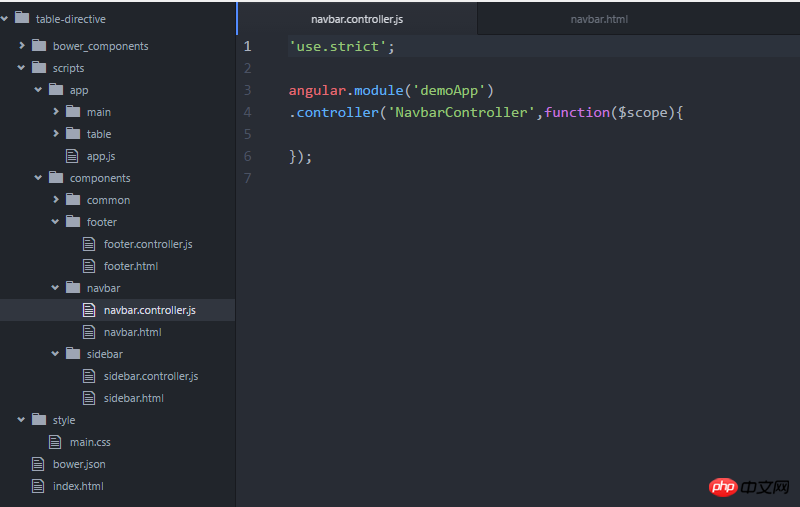
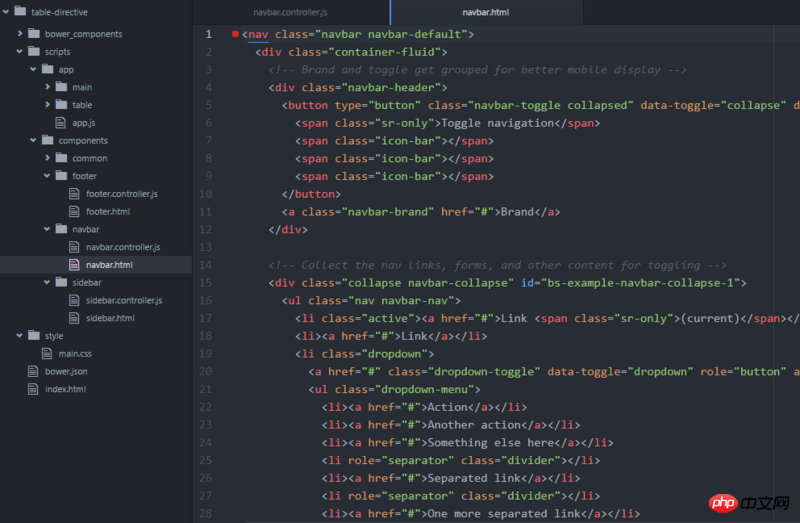
Ini ialah struktur direktori dokumen saya

kandungan halaman indeks

Salah satu kandungan templat [bar navigasi atas, templat lain serupa]


Atribut
abstractdigunakan untuk mentakrifkan laluan abstrak, yang digunakan apabila menyarangkan takrif laluan Selain itu, selepas mentakrifkan atributabstract, pasti akan ada atributtemplateatautemplateUrlsubview ke dalam paparan induk.Anda tidak melibatkan penghalaan bersarang di sini, anda hanya mahu memuatkan tiga templat ke lokasi yang sepadan pada halaman pada masa yang sama. Kemudian, tidak perlu menggunakan baris
abstract:truekod. Barisan ini pasti perlu pergi.Kemudian. Satu
Contohnya:<p ui-view></p>hanya boleh memuatkan satu paparan Jika anda mahu memuatkan tiga templat ke dalamindex.htmlpada masa yang sama, maka anda perlu mentakrifkan tigaindex.htmldengan nama yang berbeza dalamui-view, dan kemudian, dalam , tambah tigaapp.jsini dengan nama yang berbeza ke dalam kod templat yang sepadan untuk dimuatkan.ui-view
Dalamanda, tulis seperti ini
Kemudian, dalamindex.htmlanda, tulis seperti ini:
app.jsSaya baru sahaja mencuba kod anda dan tiada masalah Hanya lawati http://127.0.0.1:8888/#/site dan ia akan berfungsi (Apabila anda mencuba sendiri, cuma tukar port dan mesin kepada anda)
Ambil tangkapan skrin

Anda boleh menggunakan ini, jika URL semasa tidak sepadan, lompat ke halaman yang ingin anda paparkan
Di manakah pandangan-ui dalam html?