Huraikan masalah anda: apl ionik, sudut membaca json tempatan untuk melaksanakan tarik-turun muat semula doRefresh dan terus melaporkan ralat...
Tampal kod yang berkaitan:
controller代码:
$scope.doRefresh = function() {
$http.get('json/news.json')
.success(function (data) {
$scope.items = data.news;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
news.json代码:
{
"news":
[
{
"newsid":0,
"title":"新闻一标题",
"text":"大家好,我是新闻一o(^▽^)o",
"img":"img/xinwen1.jpg",
},
{
"newsid":1,
"title":"新闻二标题",
"text":"大家好,我是新闻二o(^▽^)o",
"img":"img/xinwen2.jpg",
}
]
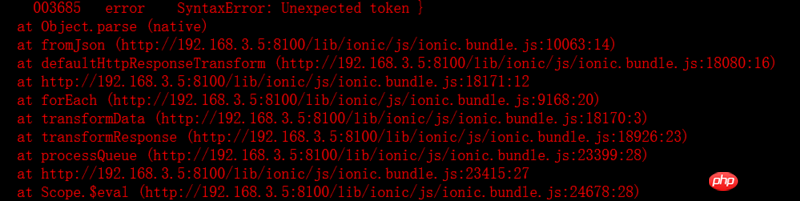
}Tampal mesej ralat: nyahpepijat mesej ralat pada telefon mudah alih, 
Siarkan tangkapan skrin yang berkaitan: Ini ialah struktur direktori projek saya, 
Lihat ralat anda. Terdapat masalah dengan penghuraian JSON.
Melihat fail json anda sekali lagi, anda akan menemui masalah.
Keperluan format JSON sangat ketat. Tiada koma selepas nilai atribut terakhir setiap objek dalam tatasusunan JSON anda.