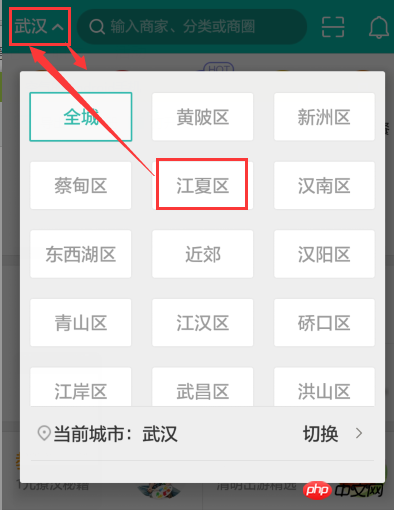
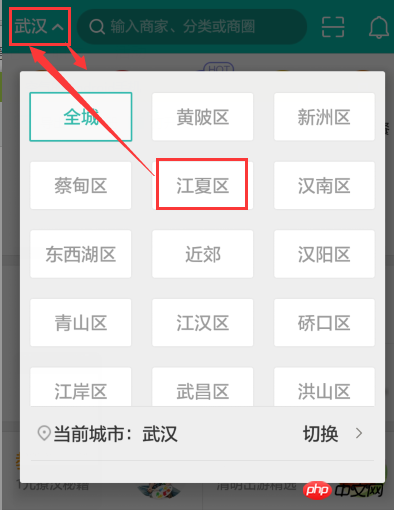
angular.js - Saya mahu menggunakan sudut untuk mensimulasikan kesan kotak lungsur pilih, seperti yang ditunjukkan di bawah, tetapi saya tidak tahu bagaimana untuk mencapainya?

Apabila pengguna mengklik pada p (A) "Wuhan", kotak lungsur p (B) akan dipaparkan ke kawasan A, dan kemudian B disembunyikan.

Cari rujukan sumber terbuka
https://github.com/angular-ui/ui-select
pengawal:
html