Saya mahu menggunakan sudut untuk merangkum perintah dan menulis fungsi lukisan d3.js ke dalamnya.
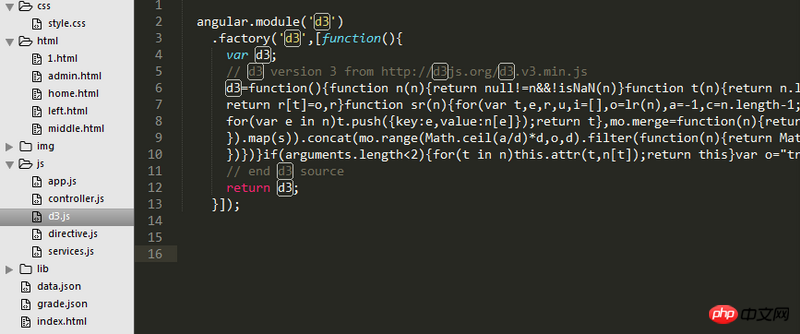
Pertama sekali, saya mengikuti contoh di Internet dan membungkus d3.js dengan fail js dinamakan d3.js

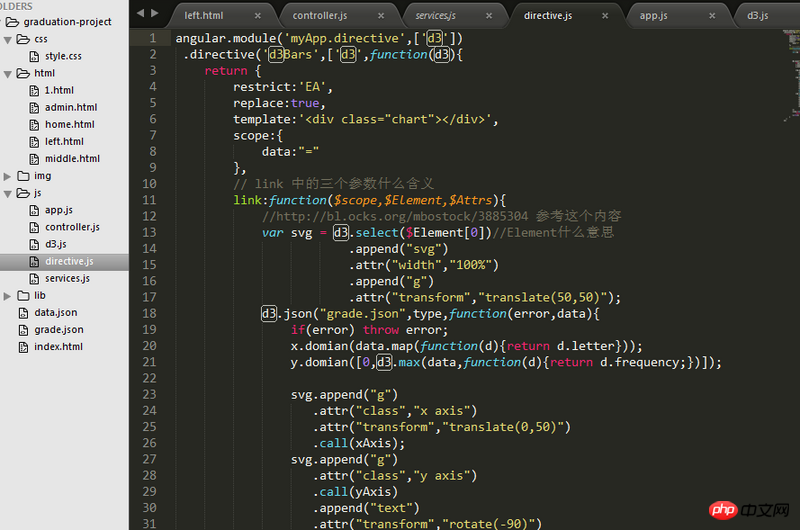
Kemudian saya membungkus histogram lukisan d3.js dalam fail directive.js:

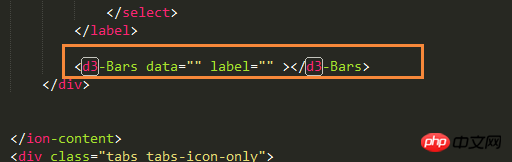
kemudian memetik arahan 
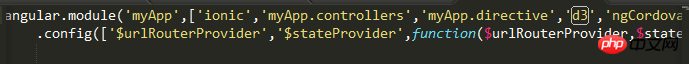
Akhir sekali, kebergantungan disuntik ke dalam app.js seperti yang ditunjukkan di bawah:

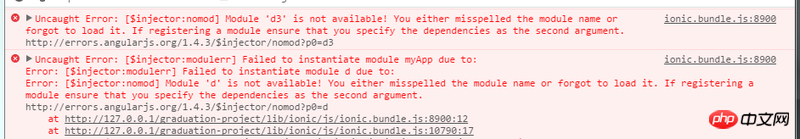
Sesetengah ralat dilaporkan seperti berikut:

Sila beritahu saya bagaimana untuk menyelesaikan masalah ini. Apa yang silap? Saya baru dalam sudut, sila berikan saya nasihat anda dalam pelbagai aspek. .
Melihat struktur organisasi kod anda, nampaknya pengurusan modul tidak digunakan, jadi perkenalkan d3 dahulu dan gunakannya secara langsung. Tidak perlu menutup d3 dalam satu lapisan, dan ia tidak akan memudahkan untuk naik taraf pada masa hadapan
Gunakan terus
Jika boleh, anda disyorkan agar memisahkan logik lukisan daripada perniagaan anda dan mengekstrak modul lain, seperti
Mungkin anda akan menyumbang galeri foto yang hebat pada masa hadapan
Jika anda ingin menggunakan roda sedia ada, saya syorkan anda melihat sudut-nvd3. Terdapat juga contoh
Jika anda ingin mencubanya sendiri, saya syorkan anda lihat Mencipta Arahan Carta Menggunakan AngularJS dan D3.js (anda mungkin perlu memintas dinding...)