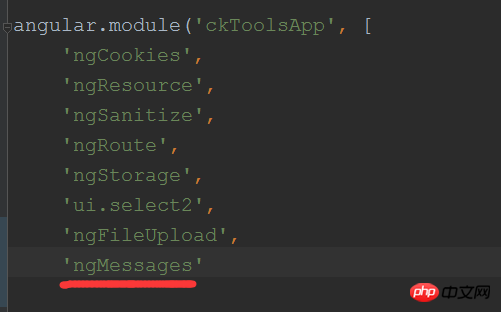
Saya baru sahaja ingin memperkenalkan modul pihak ketiga ngMessages, tetapi saya menggunakan pemasangan bower seperti yang tertulis dalam arahan pemasangan. Kaedah memuat turun fail ke dalam bowercomponents, kemudian memperkenalkan laluan ke dalam fail index.html, kemudian menyuntik kebergantungan modul, dan kemudian menulis penyata Walau bagaimanapun, apabila saya memulakan semula tapak web dengan grunt, seluruh tapak web hanya mempunyai warna latar belakang dan lain-lain Tiada apa-apa yang dimuatkan, dan tiada maklumat dalam terminal Kemudian saya memadamkan langkah-langkah yang telah saya lakukan sedikit demi sedikit (mengulas kod), dan kemudian memulakan semula laman web itu. langkah-langkah harus diselesaikan! Dan bagaimana saya mencari ralat apabila terdapat masalah dengan memuatkan laman web saya seorang pemula dan tidak tahu langsung! Meminta Tuhan...
!

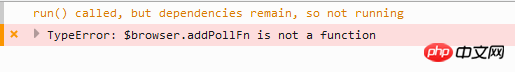
Kesilapan jelas, apa itu
$browser.addPollFnSalah, apa kejadahnya iniSama ada laluan fail salah, daftar masuk
networkuntuk melihat sama ada import berjaya, atau terdapat masalah dengan pesanan import, letakkannya selepasangular.js, atau sebenarnya tiada kaedah sedemikian. . .Pada mulanya, seperti yang dikatakan leftstick, ia disebabkan oleh versi modul Angular yang tidak konsisten Walau bagaimanapun, saya memadamkan modul ngMessages yang saya muatkan dan mengulas kod itu, tetapi ia masih tidak berfungsi! Jadi saya menaik taraf bower dan ia berfungsi