Dua soalan untuk ditanya kepada tuan
1 Mengenai item lungsur untuk memilih json dalam ng-option, biarkan pilihan dalam kotak lungsur pilih menjadi cname bagi setiap kumpulan dalam grade.json. "a.cname for a in gradejson" yang saya tulis tidak boleh membuat kotak drop-down memaparkan cname dalam setiap lajur
Pilih dalam html adalah seperti berikut:
<select ng-model="seleted"
ng-options="a.cname for a in gradejson">
<option value="">请选择科目</option>
</select>Pengawal yang sepadan adalah seperti berikut:
function($rootScope,$location,$scope,$http) {
$http.get("grade.json")
.success(function(data){
$scope.gradejson=data;
$scope.salesData=gradejson.salesData;
$scope.seleted='';
});grade.json adalah seperti berikut:
[
{
"cname": "总成绩",
"score": "490",
"salesData":[
{"scoredomain":80,"student_name": 80,"subject_scores": 16,"subject_scores2":14},
{"scoredomain":85,"student_name": 85,"subject_scores": 25,"subject_scores2":10}
]
},
{
"cname": "计算机网络",
"score": "90",
"salesData":[
{"scoredomain":90,"student_name": 90,"subject_scores": 24,"subject_scores2":7},
{"scoredomain":95,"student_name": 95,"subject_scores": 5,"subject_scores2":1}
]
}
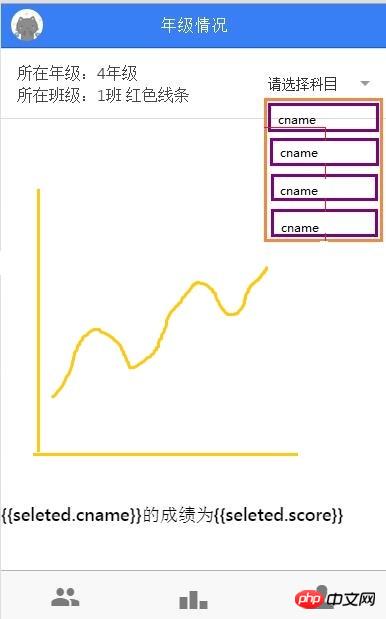
]Kotak lungsur dalam gambar di bawah pada masa ini tidak dapat memaparkan cname setiap lajur. .

2. Sila lihat soalan kedua. Ia agak sukar dan telah mengganggu saya selama beberapa hari.
Dalam gambar terakhir, gambar yang dilukis oleh arahan tidak boleh dipaparkan (sepatutnya masalah skop)
Setiap kali cname dipilih, data dalam gambar menjadi gambar yang dilukis oleh salesData dalam kumpulan yang sama daripada cname. Arahan grafik dilukis oleh arahan dalam arahan. Tetapi saya tidak tahu bagaimana untuk menulis skop arahan. .
Berikut adalah dalam html:
<p linear-chart chart-data={{seleted.salesData}} ></p>
<h4>{{seleted.cname}}的成绩为{{seleted.score}}</h4>directive.js adalah seperti berikut:
angular.module('myApp.directives',[])
.directive('linearChart',function($window){
return {
restrict:'EA',
template:"<svg width='350' height='350'></svg>",
scope:{
chartData:'=chartData'
},
link: function(scope, elem, attrs){
scope.$watch('chartData',function(newData,oldData){
if(!newData) return ;
drawLineChart(newData);
});
var salesDataToPlot=scope[attrs.chartData];
console.log(salesDataToPlot);
var rawSvg=elem.find('svg');
var svg = d3.select(rawSvg[0]);
function setChartParameters(){
xScale = d3.scale.linear()
.domain([salesDataToPlot[0].scoredomain,
salesDataToPlot[salesDataToPlot.length-1].scoredomain])
.range([padding + 5, rawSvg.attr("width") - padding]);
yScale = d3.scale.linear()
.domain([0, d3.max(salesDataToPlot, function (d) {
return d.subject_scores;
})])
。。。Ralat dilaporkan seperti berikut:

Tolong Tuhan berikan saya kekuatan! ! Bolehkah seorang tuan memahami penerangan saya? Jika anda tidak faham, sila cucuk saya dengan kuat.
Mengenai soalan pertama, anda boleh lihat di sini, mungkin boleh membantu anda.
Soalan pertama, tidak ada yang salah dengan kod anda, demo ada di sini plunker
html hendaklah ditulis seperti ini:
<select ng-model="seleted" ng-options="a.cname for a in gradejson" >
<option value=""> Sila pilih Subjek</option>
</select>
Pengawal hendaklah ditulis seperti ini:
$scope.seleted='';
$http.get("grade.json" )
.success(fungsi(data){
$scope.gradejson=data;});
.error(function(data){});