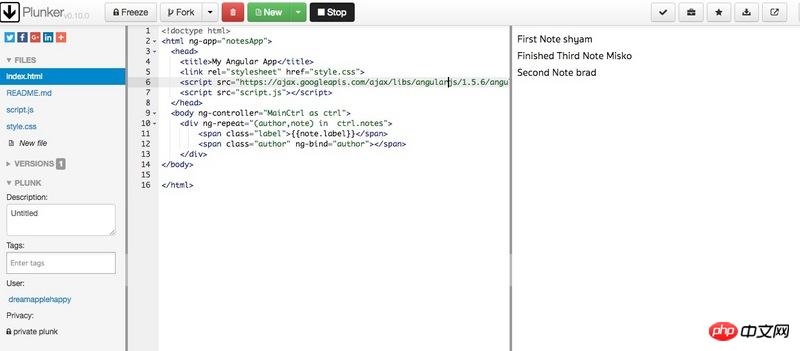
Kod adalah seperti yang ditunjukkan dalam rajah. Buku ini mengatakan bahawa ng-repeat boleh digunakan pada objek, hasil rendering HTML akan menyebabkan Misko yang bermula dengan huruf besar akan diletakkan di kedudukan pertama. Hasil kod yang disebut dalam buku ialah Misko, brad, shyma. Tapi hasil kod yang aku taip shyma, Misko, brad dalam susunan yang aku tulis. Sila beritahu saya Adakah saya salah menaip kod atau adakah terdapat ralat dalam buku? Angular yang saya pautkan ialah v1.5.0, dan buku mengatakan ia menggunakan 1.2.19
<body ng-controller="MainCtrl as ctrl">
<p ng-repeat="(author,note) in ctrl.notes">
<span class="label">{{note.label}}</span>
<span class="author" ng-bind="author"></span>
</p>
<script src="../js/angular.min.js"></script>
<script type="text/javascript">
angular.module('notesApp',[]).controller('MainCtrl',[
function(){
var self=this;
self.notes={
shyam: {
id:1,
label:'First Note',
done:false
},
Misko: {
id:3,
label:'Finished Third Note',
done:true
},
brad: {
id:2,
label:'Second Note',
done:false
}
};
}]);
</script>
</body>
Versi
1.4.0di atas dikitar keluar mengikut susunan sifat-sifat ini (shyma, Misko, brad) muncul dalam objek (nota).Tambahan: Versi yang berbeza memaparkan hasil yang berbeza
1. Keputusan yang dipaparkan dalam versi

1.5.6adalah seperti berikut:dipaparkan dalam susunan shyma, Misko, dan brad.
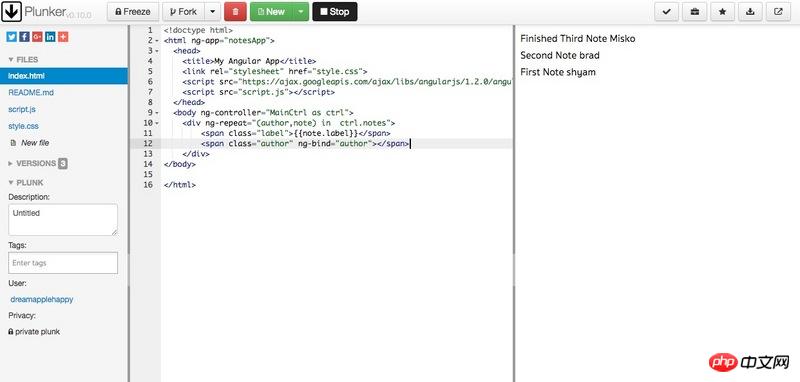
2. Keputusan yang dipaparkan dalam versi

1.2.0adalah seperti berikut:dipaparkan dalam susunan Misko, brad, dan shyma.