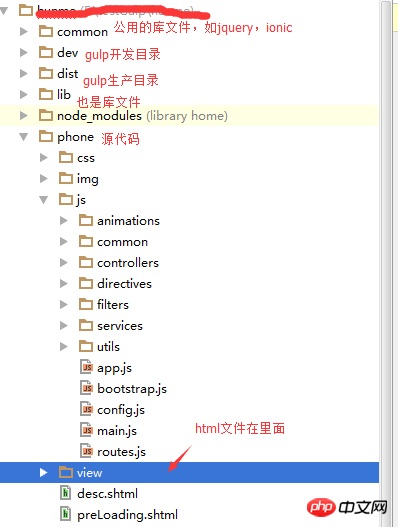
Situasi projek saya adalah seperti berikut:

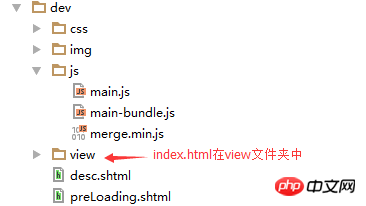
Struktur direktori folder dev adalah seperti berikut:

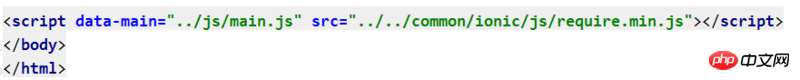
Kandungan fail index.html adalah seperti berikut:

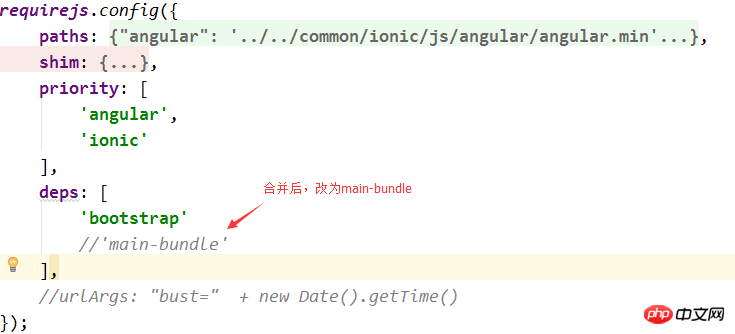
Kandungan fail main.js adalah seperti berikut:

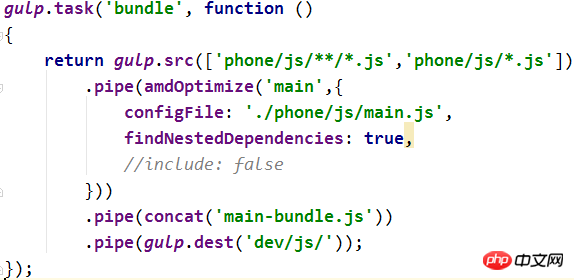
Kandungan utama fail berkaitan gulp gulpfile.js adalah seperti berikut:

Tetapi menjalankan tugas "bundle" tidak menggabungkan semua js menjadi main-bundle.js.
Walaupun saya telah membaca tutorial tentang gulp dan requirejs, saya masih tidak tahu cara membungkusnya. Sila berikan saya beberapa jawapan~~~
Fail perpustakaan boleh diimport terus menggunakan <script src=""> dalam index.html, tetapi anda perlu mengubah suai konfigurasi tugas penyalinan gulpfile untuk menyalin fail perpustakaan ke direktori keluaran.
Gunakan Yeoman dan cari penjana projek! Ikuti langkah-langkah dan anda akan faham selepas anda memikirkannya!
Terdapat
amd-optimizedalam pemalam tegukan yang boleh digunakan untuk membungkus fail gaya AMD juga akan digunakan:concat
memburukkan
Perkara di atas boleh didapati di npmjs.com
---Kandungan tambahan
Saya menjumpai artikel khusus tentang bahagian hadapan |