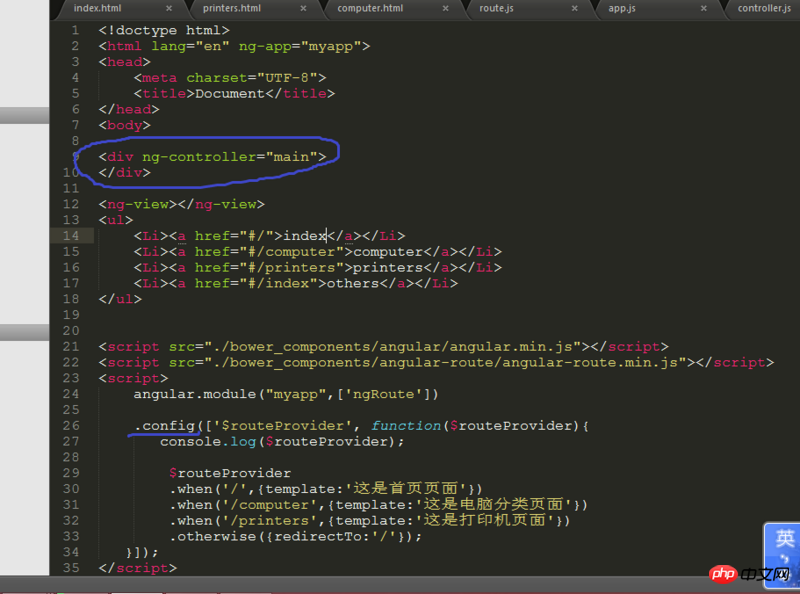
Buat contoh kecil penghalaan sudut dan ketahui bahawa jika anda ingin menyediakan penghalaan, jika sudah ada pengawal  pada halaman, ralat akan muncul selepas memadamkan pengawal, penghalaan akan menjadi normal, apakah hubungan antara keduanya? Saya tidak faham, saya akan menunggu tuan, terima kasih kerana menjelaskan! ps: Pengawal dalam halaman mempunyai kegunaan lain Demi kesederhanaan kod, kandungan telah dipadamkan.
pada halaman, ralat akan muncul selepas memadamkan pengawal, penghalaan akan menjadi normal, apakah hubungan antara keduanya? Saya tidak faham, saya akan menunggu tuan, terima kasih kerana menjelaskan! ps: Pengawal dalam halaman mempunyai kegunaan lain Demi kesederhanaan kod, kandungan telah dipadamkan.
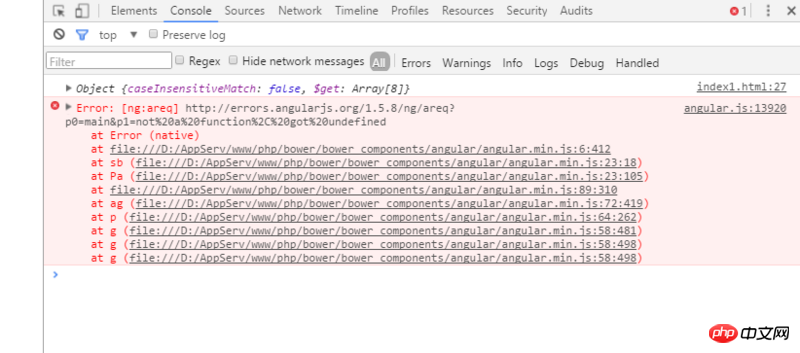
Ralat yang dilaporkan ialah: 
Oleh kerana laluan akan mempunyai pengawal, jika anda mengikat satu lagi pengawal ng ke halaman html, akan ada dua, yang akan bercanggah. Adalah lebih baik untuk menulis kandungan pengawal halaman dalam pengawal penghalaan. Apabila penghalaan digunakan, pengawal ditulis secara berasingan.
Adalah disyorkan untuk mengkonfigurasi pengawal dalam penghalaan, anda boleh melakukan ini
Dengan cara ini, anda boleh memadankan templat yang ditentukan oleh templateUrl dengan pengawal yang anda tentukan, asalkan nama adalah sama.
Selain itu, jika anda menetapkan pengawal dalam laluan dan juga menetapkan pengawal-ng dalam templat, beberapa masalah akan berlaku ialah jika anda perlu memulakan permintaan apabila memasuki halaman ini, anda akan mendapati bahawa ia akan menghantar dua permintaan berulang kali
Mesej ralat yang diberikan dalam soalan ialah pengawal
maintidak ditakrifkan.Halaman boleh mempunyai berbilang pengawal dan pengawal boleh bersarang tanpa sebarang konflik.
Pengawal boleh ditulis dalam halaman atau dikonfigurasikan dalam laluan, dan tidak akan ada konflik.