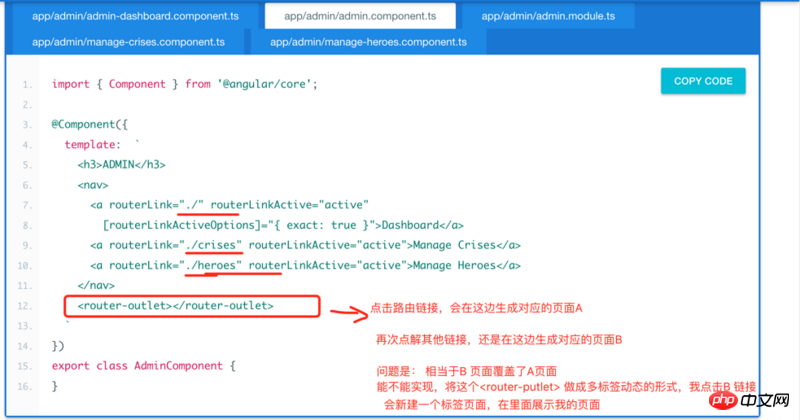
Kesan yang anda ingin capai: Klik pautan untuk mencipta halaman berbilang tab baharu dan paparkan halaman yang sepadan dengan laluan dalam halaman berbilang tab ini (serupa dengan berbilang tab easyui)
Soalan: Saya telah melihat tutorial di Internet bahawa apabila anda mengklik pautan, halaman pautan sebelumnya akan ditimpa. Kawasan kandungan saya sentiasa mempunyai satu halaman sahaja. Adakah benar aplikasi satu halaman tidak dapat mencapai kesan yang saya mahukan?



Saya telah membaca soalan sebanyak 3 kali berulang kali Saya tidak tahu sama ada apa yang ingin diungkapkan oleh penanya adalah kesan yang dicapai oleh atribut taregt tag a. . .
https://developer.mozilla.org...
Halaman tunggal jenis ini mudah dilaksanakan:
Jika ya
Angular2:Tulis
Serviceuntuk menyimpan Tab (jika masih ada Tab selepas disegarkan, sebaiknya gunakanlocalStorage).Dalam kedudukan
IFrameasal, letak laluan<outlet></outlet>,Angular2digunakan untuk menggantikan output laluan.Tab di atas ialah tatasusunan ringkas, sepadan dengan tajuk dan laluan Tab. Selepas mengklik, lompat ke laluan yang ditentukan, dan kandungan
<outlet></outlet>akan diganti secara automatik mengikut konfigurasi laluan.Tetapi terdapat masalah Kerana ia adalah penggantian langsung, adalah lebih baik untuk menyimpan status halaman, jika tidak, ia akan bertukar kembali ke antara muka yang dimulakan.
Ini hanyalah penyelesaian mudah, adalah lebih baik untuk mengasingkan setiap Tab secara berasingan.
Tuan, saya juga mengalami masalah ini. Boleh tolong selesaikan