lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery meniru jadual Excel sebelah kanan dan kod tetap pengepala

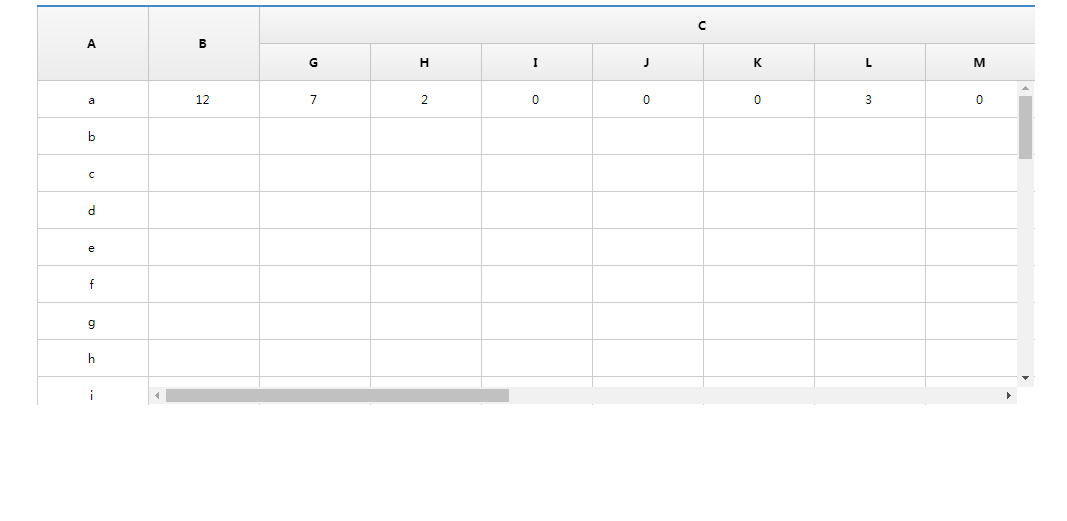
jQuery meniru jadual Excel sebelah kanan dan kod tetap pengepala
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2017-12-11 | lawatan: 1730 |
| Muat turun: 58 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana Mengganti Warna Latar Belakang untuk Item Senarai ".parent" Dengan Elemen Bukan-".parent" Intervening?
- 2 dsm.dll - Apakah itu dsm.dll?
- 3 dslmgr.exe - Apakah dslmgr.exe?
- 4 Bagaimana untuk Menambah Lajur Malar dalam Spark DataFrames?
- 5 Bagaimana untuk Memaparkan Teks pada Tetikus Imej Tanpa JavaScript?
- 6 Apakah Takrifan Berbeza JSON yang Sah?
- 7 Adakah selamat untuk menghantar `std::string::c_str()` sementara kepada fungsi dalam C ?
- 8 Cara Menyambung PHP ke MSSQL melalui PDO ODBC: Panduan Langkah demi Langkah untuk Persediaan Pemandu
- 9 Bagaimana untuk Mencapai Jadual Berjalur Zebra dalam IE8: Bolehkah Anda Mencontohi `nth-child()`?
- 10 Bolehkah Fungsi Anak Panah dalam ES2015 Dinamakan Tanpa `var` atau `const`?
- 11 dsp_sub.dll - Apakah itu dsp_sub.dll?
- 12 Bagaimana untuk Mencapai Tatal Terpilih dengan Bar Sisi Tetap Menggunakan CSS Tulen?
- 13 Bagaimana untuk Membetulkan Ralat \"Tidak Dapat Meneka Mimetype\" dalam Enjin Apl?
- 14 drpdvaviengine.dll - Apakah itu drpdvaviengine.dll?
- 15 Bagaimana untuk Mendapatkan Hari Pertama Bulan Semasa dalam PHP Menggunakan `date_modify`?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1695 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1972 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1782 2024-04-07
-
- Mock.js |. Axios.js |
- 2600 2024-03-29
kod js
<script type="text/javascript" src="js/superTables.js"></script>
<script type="text/javascript">
//Panggil fungsi yang diperlukan dalam superTables.js di sini
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixedCols: 1, //Lajur tetap
headerRows:2, //Bilangan baris pengepala tetap
onStart : fungsi () {
This.start = new Date(
},
onFinish : fungsi () {
}
});
$("#div_container").css("width","1000px");//Lebar ini ialah lebar bekas dan lebar bekas berbeza adalah berbeza
$(".fakeContainer").css("height","400px");//Ketinggian ini ialah ketinggian keseluruhan kawasan jadual yang boleh dilihat dan ketinggian adalah berbeza dalam situasi berbeza
//.sData dijana oleh halaman itu sendiri selepas memanggil superTables.js Di sinilah bar skrol muncul untuk mencapai kesan mengunci pengepala dan lajur jadual
$(".sData").css("width","885px");//Lebar blok ini ialah lebar $("#div_container") tolak lebar lajur berkunci
$(".sData").css("height","325px");//Ketinggian blok ini ialah ketinggian $("#div_container") tolak ketinggian pengepala terkunci
//Pada masa ini, penyemak imbas Google ie8+ 360 semuanya baik. Beberapa perkara kecil perlu diubah mengikut keperluan projek
//Jika anda mempunyai masalah keserasian, anda boleh menulis dalam kaedah menilai pelayar di bawah
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || "ActiveXObject" dalam tetingkap){//alert("IE 10");
}lain{//Pelayar lain
//alert("Pelayar lain");
}
}
</skrip>
Jquery adalah salah satu teknologi penting yang diperlukan untuk pengaturcaraan web. Jquery ialah satu lagi rangka kerja Javascrīpt yang sangat baik selepas prototaip Ia adalah perpustakaan js ringan yang serasi dengan CSS3 dan pelbagai pelayar. jQuery membolehkan pengguna memproses dokumen dan acara HTML dengan lebih mudah, melaksanakan kesan animasi, dan menyediakan interaksi AJAX dengan mudah untuk tapak web. Satu lagi kelebihan besar jQuery ialah dokumentasinya sangat lengkap dan pelbagai aplikasinya dijelaskan secara terperinci Terdapat juga banyak pemalam matang untuk dipilih. jQuery boleh memisahkan kod dan kandungan HTML halaman HTML pengguna, maksudnya, tidak perlu memasukkan sekumpulan js dalam HTML untuk memanggil arahan.










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















