lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > Buku alamat telefon bimbit tiruan jQuery pilih padam kod kenalan

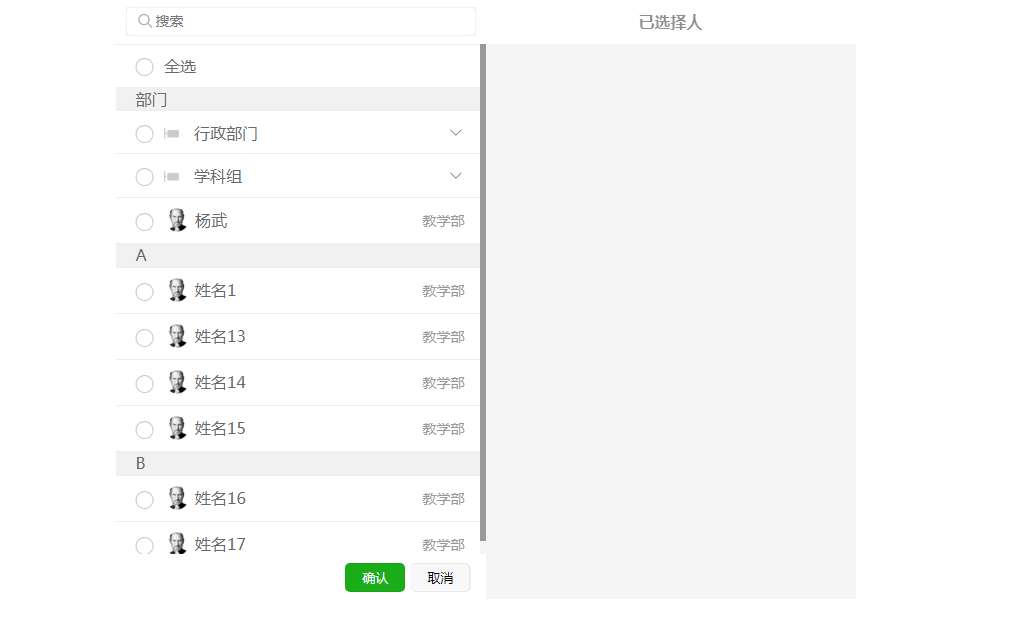
Buku alamat telefon bimbit tiruan jQuery pilih padam kod kenalan
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2017-12-11 | lawatan: 1442 |
| Muat turun: 36 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana untuk Mengisi Senarai Dropdown HTML dengan Data dari Pangkalan Data MySQL?
- 2 dvwssr.dll - Apakah dvwssr.dll?
- 3 Bagaimana untuk Menggabungkan Rentetan C pada Baris Tunggal?
- 4 Bagaimanakah Kami Boleh Mengendalikan Sambungan MySQL Terbiar?
- 5 Bagaimana Mengendalikan Kuki Pengesahan untuk Permintaan HTTP dalam Go?
- 6 Apakah perlombongan awan?
- 7 Bagaimana untuk Menyelesaikan Masalah "Tidak Dapat Menyambung ke Pelayan MySQL" Apabila Menyambung Dari Jauh melalui Talian Perintah? .
- 8 Mengapa Saya Tidak Boleh Mengemas kini Jadual Di Dalam Pencetus Yang Mengubah Suai Jadual Yang Sama dalam MySQL?
- 9 Bagaimana untuk mengekstrak teks berbilang baris dari HTML dengan JavaScript Regex?
- 10 Fungsi dan Modul Python: Menulis Kod Boleh Digunakan Semula Seperti Pro
- 11 Kod Block Mayhem untuk November 2024
- 12 Bagaimanakah Pengaturcara C Boleh Membangunkan Pemalam Penyemak Imbas Berkuasa dengan NPAPI?
- 13 Bagaimanakah saya boleh menjalankan aplikasi Go saya dengan keistimewaan pentadbir tanpa ketinggian UAC manual?
- 14 Bolehkah saya Menggunakan XPath dengan BeautifulSoup?
- 15 Cara Menukar Integer kepada Rentetan dalam PHP: Kaedah Mana Yang Terbaik?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1711 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1993 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1797 2024-04-07
-
- Mock.js |. Axios.js |
- 2611 2024-03-29
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
// 判断是否为pc还是移动端。true为移动端
function detectmob() {
if( navigator.userAgent.match(/Android/i)
|| navigator.userAgent.match(/webOS/i)
|| navigator.userAgent.match(/iPhone/i)
|| navigator.userAgent.match(/iPad/i)
|| navigator.userAgent.match(/iPod/i)
|| navigator.userAgent.match(/BlackBerry/i)
|| navigator.userAgent.match(/Windows Phone/i)
){
kembali benar;
}
lain {
kembali palsu;
}
}
jika(!detectmob()) {
$("#selectPage").removeClass('weui-popup__container');
$("#selectPage .weui-popup__modal").css({
"-webkit-transform": "tiada",
"-moz-transform": "tiada",
"-ms-transform": "tiada",
"transformasi": "tiada"
})
$("#seachPage").css({
"z-index": 120
})
$("#selectPage .weui-popup__overlay").addClass('hide');
$(".sel-btn,.back-btn").addClass('hide');
$(".gray-bg").css({
"kedudukan":"saudara",
"lebar": 740,
"tinggi": 600,
"margin": "auto"
})
$("#indexPage").css({
"lebar": 370
})
$("#selectPage").css({
"lebar": 370,
"kedudukan": "mutlak",
"tinggi": "100%",
"atas":0,
"betul":0
})
}
</skrip>
<script src="js/icheck.min.js"></script>
<script src="js/jquery-weui.js"></script>
<skrip src="js/doT.min.js"></script>
<script src="js/mailList2.js"></script>,还支持单选多选全选、选择组等效果。
Jquery是网页编程所需的重要技术之一。Jquery是继prototaip之后又一个优秀的Javascrippt框架,廃量家罯话S3,还兼容各种浏览器。jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个的年家文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页保持代码和html内容分离,也就是用就是迗入一堆js来调用命令了,只需定义id即可。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















