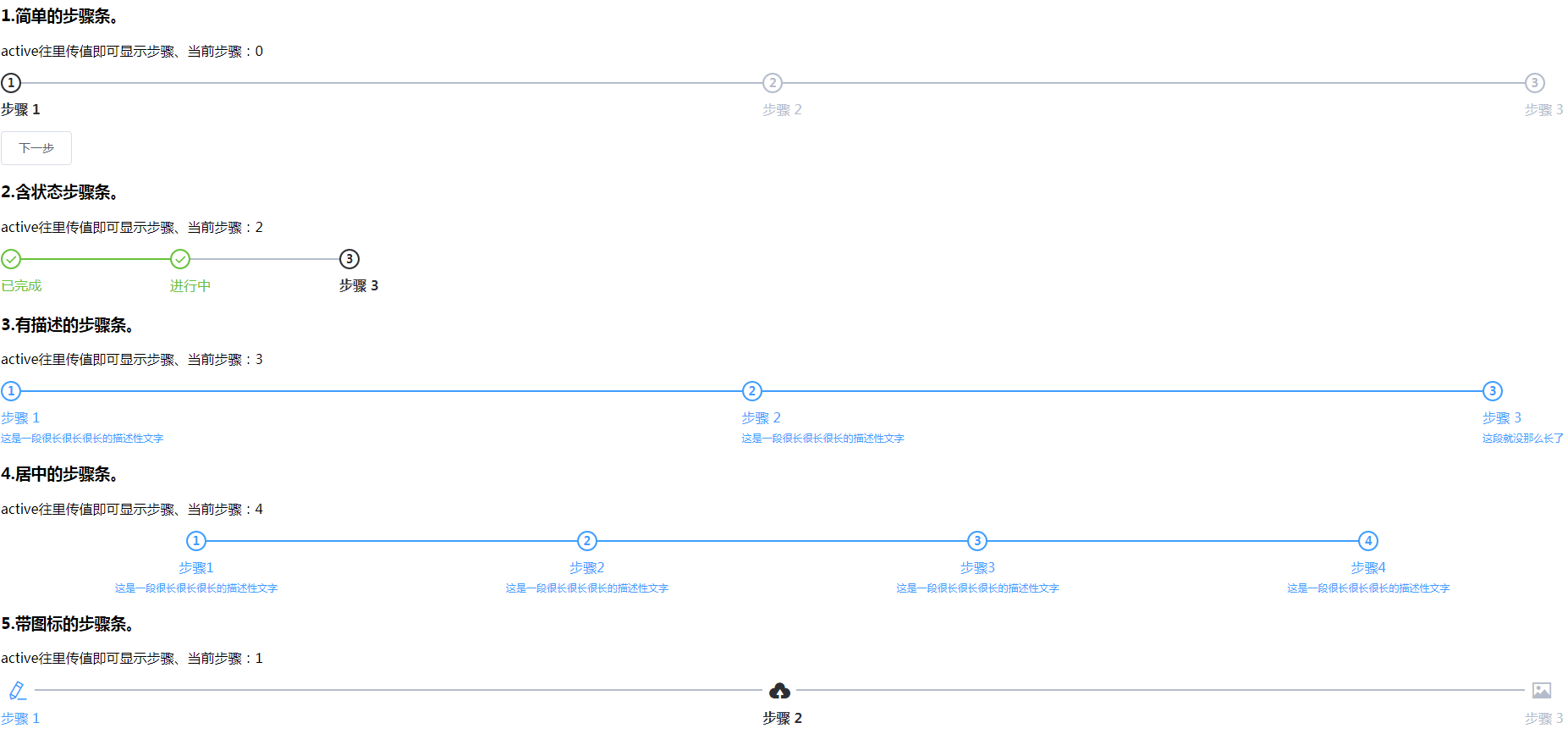
Kod kesan khas bar kemajuan langkah responsif
Kod kesan khas bar kemajuan langkah responsif ialah kod bar kemajuan kesan khas yang sangat mudah digunakan. Rakan-rakan yang memerlukannya boleh terus memuat turun kod sumber dan menggunakannya.
<script type="text/javascript" src="js/vue.min.js" ></script>
<script type="text/javascript" src="js/element.min.js" ></script>
<script type="text/javascript">
new Vue({
el: '#myVue',
data: {
stepVal1: 0,
stepVal2: 2,
stepVal3: 3,
stepVal4: 4,
stepVal5: 1,
stepVal6: 2,
stepVal7: 3
},
methods: {
next() {
if (this.stepVal1++ > 2) this.stepVal1 = 0;
}
}
})
</script> Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
![HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial](http://files.jb51.net/file_images/game/201603/20160308161233.jpg) HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial
HTML5 css3 bar kemajuan animasi kod kesan khas [disyorkan]_html5 kemahiran tutorial
16 May 2016
Editor di bawah akan berkongsi dengan anda kod kesan khas animasi hitung detik css3 HTML5 css3 [disyorkan]. Semoga ia membantu semua orang. Mari ikuti editor dan lihat.
16 May 2016
Berdasarkan kesan animasi gelung tak terhingga imej jQuery, artikel ini akan berkongsi dengan anda kod kesan khas untuk menyengetkan menu bar sisi berdasarkan jQuery Rakan-rakan yang berminat boleh merujuknya di bawah.
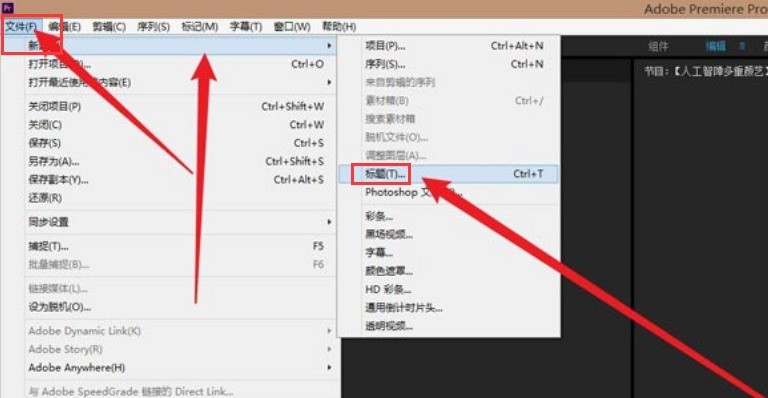
 Cara menambah kesan bar kemajuan dalam PR_Senarai langkah untuk membuat bar kemajuan sari kata dalam video PR
Cara menambah kesan bar kemajuan dalam PR_Senarai langkah untuk membuat bar kemajuan sari kata dalam video PR
29 Apr 2024
1. Selepas mengimport bahan video, klik menu Fail untuk mencipta tajuk baharu untuk jujukan 2. Pilih sari kata dengan tetikus dan seretnya ke trek video 3. Ikuti langkah di atas untuk menambah sari kata 1 dan ubah suai warna latar belakang sari kata 2. Untuk warna lain 4. Pilih sari kata 2 dan tambahkan kesan pemangkasan di bawah lajur transformasi dalam menu kesan video 5. Akhir sekali, dalam pilihan di sebelah kanan, tetapkan bingkai pertama kepada 100 dan bingkai terakhir kepada 0.
16 May 2016
Bagaimanakah jquery mendapatkan parameter bar alamat dan menukar gaya bar alamat Seterusnya, melalui artikel ini, saya akan berkongsi dengan anda ringkasan kod kesan khas untuk memadankan pautan bar alamat jquery dan pautan tag merujuk kepadanya.
16 May 2016
Artikel ini terutamanya memperkenalkan kod JS untuk melaksanakan kesan khas bar status teks yang muncul berulang-alik. Terdapat penerangan teks terperinci untuk definisi teks dan paparan masa bar status boleh merujuk kepadanya.
 Langkah untuk melaksanakan kesan lipatan bar navigasi responsif menggunakan CSS tulen
Langkah untuk melaksanakan kesan lipatan bar navigasi responsif menggunakan CSS tulen
20 Oct 2023
Langkah-langkah untuk melaksanakan kesan lipatan bar navigasi responsif menggunakan CSS tulen Pada masa kini, kebanyakan orang menyemak imbas web melalui peranti mudah alih, jadi reka bentuk responsif telah menjadi bahagian penting dalam reka bentuk web moden. Dalam reka bentuk responsif, bar navigasi ialah elemen penting yang boleh memaparkan struktur navigasi halaman web dengan berkesan di bawah saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan bar navigasi responsif dan mencapai kesan lipatan pada saiz skrin yang lebih kecil. Contoh kod akan membantu pembaca lebih memahami pendekatan pelaksanaan. Langkah-langkah khusus adalah seperti berikut: Bahagian
 Langkah untuk melaksanakan kesan terapung bar navigasi responsif menggunakan CSS tulen
Langkah untuk melaksanakan kesan terapung bar navigasi responsif menggunakan CSS tulen
24 Oct 2023
Langkah-langkah untuk melaksanakan kesan terapung bar navigasi responsif menggunakan CSS tulen Prakata: Dengan perkembangan pesat Internet mudah alih, reka bentuk responsif telah menjadi ciri penting reka bentuk web. Dalam reka bentuk responsif, bar navigasi adalah komponen utama. Artikel ini akan memperkenalkan cara untuk mencapai kesan terapung bar navigasi responsif melalui CSS tulen, supaya bar navigasi boleh menyesuaikan diri secara automatik kepada peranti yang berbeza dan mempunyai kesan terapung. Langkah 1: Struktur HTML Mula-mula, kita perlu menyediakan struktur HTML asas, yang merangkumi unsur-unsur bar navigasi. Berikut adalah asas
 Langkah-langkah untuk melaksanakan kesan submenu lungsur bagi bar navigasi responsif menggunakan CSS tulen
Langkah-langkah untuk melaksanakan kesan submenu lungsur bagi bar navigasi responsif menggunakan CSS tulen
27 Oct 2023
Langkah-langkah untuk melaksanakan kesan submenu lungsur bar navigasi responsif dengan CSS tulen Dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi semakin penting dan bar navigasi merupakan bahagian yang sangat penting dalam tapak web. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan submenu lungsur dalam bar navigasi responsif, supaya tapak web boleh mempunyai pengalaman pengguna yang baik dalam saiz skrin yang berbeza. Langkah 1: Struktur HTML Mula-mula, kita perlu membina struktur HTML asas. Bar navigasi biasanya dibuat menggunakan senarai tidak tertib ul dan item senarai li. <
 Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen
Langkah-langkah untuk melaksanakan kesan menu lungsur turun bar navigasi responsif menggunakan CSS tulen
19 Oct 2023
Langkah-langkah untuk melaksanakan kesan menu lungsur bar navigasi responsif menggunakan CSS tulen Pada masa kini, dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi faktor penting dalam reka bentuk web. Dalam reka bentuk bar navigasi halaman web, untuk memberikan pengalaman pengguna yang lebih baik, biasanya perlu menggunakan menu lungsur turun untuk membentangkan lebih banyak pilihan navigasi. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk melaksanakan kesan menu lungsur turun bar navigasi responsif, dengan contoh kod khusus. Cipta struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas, termasuk kandungan bar navigasi.


Hot Tools

jQuery+Html5 merealisasikan kod animasi pengakuan yang indah
jQuery+Html5 melaksanakan kod animasi pengakuan yang indah, kesan animasi yang hebat, yang mesti dimiliki oleh pengaturcara untuk mengaku!

Kod kesan khas js pengakuan romantik pasangan
Kod kesan khas JS untuk pengakuan romantis pasangan Kesan khas tersebut boleh digunakan pada laman web fotografi perkahwinan atau diletakkan di laman web peribadi Ia juga merupakan kesan khas yang disyorkan untuk dimuat turun.

Artifak pengakuan cinta js mudah
Artifak pengakuan cinta js asli yang mudah

Kesan ekspresif animasi zarah html5 Bunker
Kod kesan khas ungkapan animasi zarah html5 Bunker, teks kesan khas animasi boleh ditukar dalam kod, anda boleh membuat halaman di mana anda boleh menyesuaikan input teks, ia sepatutnya sangat popular, kesan khas HTML5 ini sangat cantik.

templat antara muka log masuk latar belakang responsif jQuery
jQuery responsif log masuk templat kod sumber html Halaman log masuk menggunakan jquery untuk mengesahkan borang dan menentukan sama ada nama pengguna dan kata laluan memenuhi keperluan Biasanya halaman log masuk adalah halaman yang mesti digunakan pada laman web korporat atau laman web pusat membeli-belah halaman, Apabila pelayar mengezum masuk atau keluar, latar belakang akan mengubah saiz imej mengikut pelayar! Laman web PHP Cina mengesyorkan muat turun!