lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > Pemalam pop timbul topeng CSS3 dengan pelbagai kesan

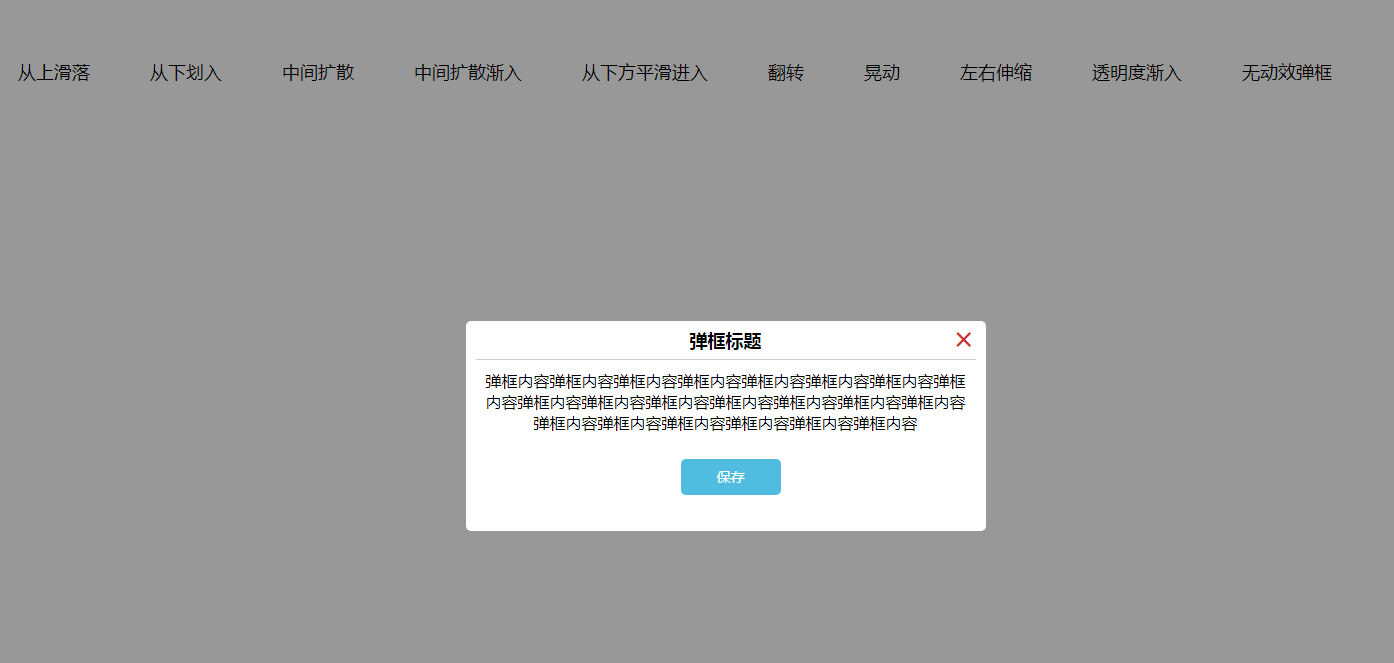
Pemalam pop timbul topeng CSS3 dengan pelbagai kesan
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2017-12-21 | lawatan: 1387 |
| Muat turun: 53 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah saya boleh mengintegrasikan Spring Dependency Injection ke dalam aplikasi JavaFX saya?
- 2 dgprpsetup.exe - Apakah dgprpsetup.exe?
- 3 Petua prestasi useState yang anda mungkin tidak tahu
- 4 dl70are.dll - Apakah itu dl70are.dll?
- 5 Tinyint(2) vs Tinyint(1) dalam MySQL: Apakah Perbezaan dalam Lebar Paparan?
- 6 Bagaimana untuk Mengimport Fail CSS ke dalam Fail KURANG?
- 7 Bagaimanakah Anda Boleh Memulakan Tatasusunan dalam Go Dengan Cekap Tanpa Gelung?
- 8 Bagaimana untuk Menggantikan Nilai dalam Lajur DataFrame Berdasarkan Syarat?
- 9 Bila hendak menggunakan Rujukan Penunjuk lwn Nilai untuk Medan Terbenam dalam Go?
- 10 Bagaimana untuk Menapis Tatasusunan Objek Berdasarkan Tatasusunan Nilai Bersarang?
- 11 dkres32.dll - Apakah dkres32.dll?
- 12 Bagaimanakah std::shared_ptr Memastikan Panggilan Pemusnah yang Betul Semasa Pembersihan?
- 13 Bagaimana untuk Menggabungkan Objek JavaScript dalam Tatasusunan dengan Kunci Dikongsi?
- 14 dismcore.dll - Apakah itu dismcore.dll?
- 15 Bila hendak menggunakan tinyint, smallint, mediumint, bigint, dan int dalam MySQL?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1651 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1927 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2564 2024-03-29
Sebahagian daripada kod
Perkenalkan kod js
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('这里是提示框内的内容');">点击弹出提示框</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">点击弹出提示框(带有callback)</button><br/><br/>
<button onClick="$.myConfirm({title:'确认框提示标题',message:'确认框提示内容',callback:function(){alert('callback')}})">点击弹出确认框</button><br/><br/>
<button onClick="$.myToast('提示内容')">点击弹出自动消失的提示</button><br/><br/>
</center>
这是一款基于CSS3实现的多种不同效果的遮罩弹框插件,点击以多种展开方式弹出提示窗口。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















