lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > Kesan gelongsor seret julat harga CSS3

Kesan gelongsor seret julat harga CSS3
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2017-12-22 | lawatan: 1259 |
| Muat turun: 32 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Fungsi Lambda dengan Imej Asli GraalVM - Bahagian memastikan sejuk dan hangat bermula menggunakan tetapan memori Lambda yang berbeza
- 2 Bagaimana Mengira Baris dalam Pangkalan Data Go?
- 3 SEGERA APA...
- 4 Bagaimanakah anda menghantar parameter ke benang Java?
- 5 Bagaimanakah Penyata Disediakan boleh Meningkatkan Keselamatan Pangkalan Data dalam MySQL?
- 6 Bagaimana untuk Menyahkod []bait sebagai Strings dalam Go JSON?
- 7 Dragon Age: The Veilguard - Cara Menyelesaikan Teka-teki Estet Dellamorte
- 8 Bagaimana untuk Mendapatkan Data daripada Jadual Ditentukan Secara Dinamik dalam Prosedur Tersimpan?
- 9 Bagaimanakah saya boleh mengumpulkan tatasusunan berbilang dimensi dengan berbilang nilai lajur dan menjumlahkan nilai lajur lain?
- 10 Bagaimana untuk Memasukkan dan Memilih Jenis Geometri PostGIS dengan Gorm dan EWKB?
- 11 Bagaimana untuk Mencipta URL Bersih dengan .htaccess?
- 12 Mengapa Penambahan Langsung pada Slice dalam Go Map Tidak Berfungsi Seperti Yang Dijangkakan?
- 13 Apa yang Berlaku Apabila Anda Memadam Baris Induk dalam MySQL? Memahami ON DELETE Gelagat dan Pilihan Lalai.
- 14 dpvacm.dll - Apakah itu dpvacm.dll?
- 15 Mengapa Saya Mendapat "Rujukan Tidak Ditakrifkan kepada `WinMain'" Apabila Menggunakan wWinMain dengan MinGW?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1688 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1965 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1779 2024-04-07
-
- Mock.js |. Axios.js |
- 2596 2024-03-29
<kepala>
<meta charset="UTF-8">
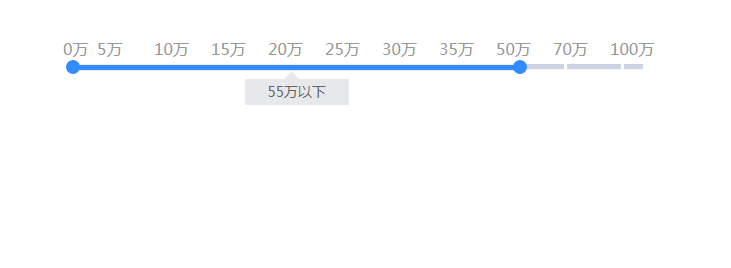
<title>价格滑动效果 </title>
<link rel="stylesheet" href="css/style.css">
</head>
<body style="padding-left: 100px;">
<!--价格筛选条开始-->
<div class="price-dd-choose">
<div id="julat-harga" class="julat-harga">
<div class="price-range-slider">
<div class="bg-darkgrey"></div>
<div class="bg-darkgrey-hand"></div>
<ul class="slider-ul">
<li class="slider-ul-first"><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
<li><i class="icon-dian"></i></li>
</ul>
</div>
<div class="slide-selected"></div>
<i class="btn-price btn-left"></i>
<i class="btn-price btn-right"></i>
<div class="tip">
<div class="tip-content"></div>
<span class="tip-top tip-arrow"></span>
</div>
<div class="price-range-text">
<span class="nombor nombor-dahulu">0万</span><span class="number">5万</span><span class="nombor">10万< ;/span><span class="number">15万</span><span class="number">20万</span><span class="number">25万</span><span class="number">30万</span><span class="number">35万</span><span class="number">50万</span><span class="number">70万</span><span class="number">100万</span>
</div>
</div>
</div>
这是一个CSS3的价格区间拖动滑动特效,有需要的朋友可以直接下载使用










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















