lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery pop timbul kod menu navigasi bar sisi di sebelah kanan

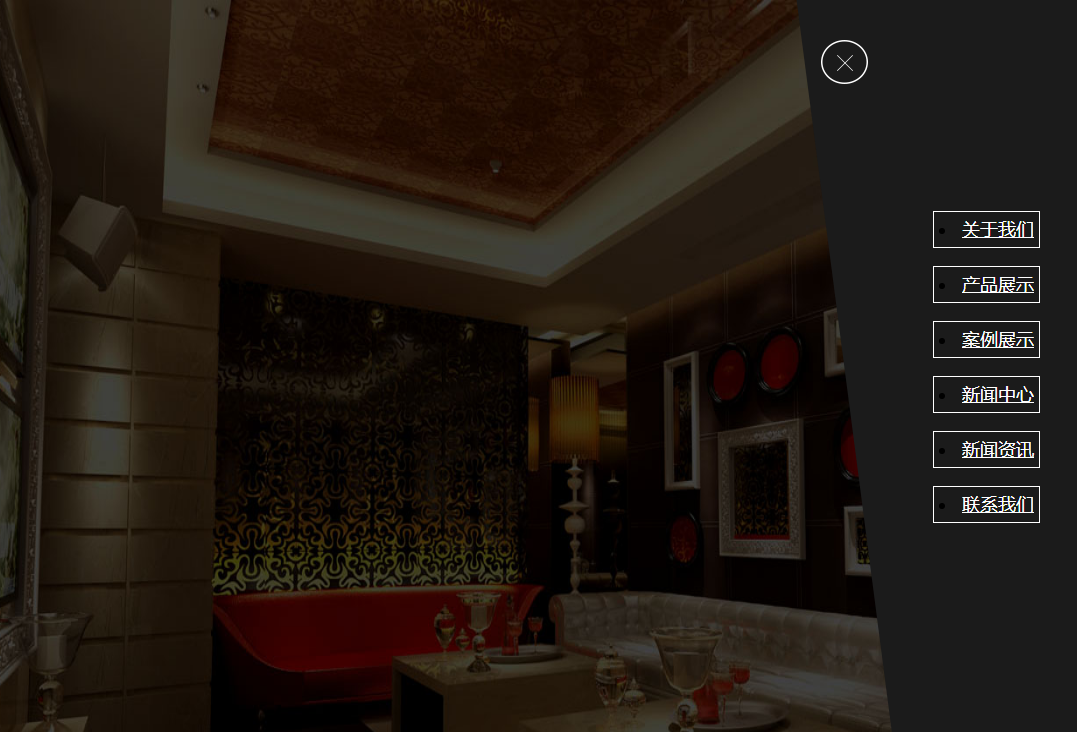
jQuery pop timbul kod menu navigasi bar sisi di sebelah kanan
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2017-12-27 | lawatan: 1577 |
| Muat turun: 50 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Fungsi Lambda dengan Imej Asli GraalVM - Bahagian memastikan sejuk dan hangat bermula menggunakan tetapan memori Lambda yang berbeza
- 2 Bagaimana Mengira Baris dalam Pangkalan Data Go?
- 3 SEGERA APA...
- 4 Bagaimanakah anda menghantar parameter ke benang Java?
- 5 Bagaimanakah Penyata Disediakan boleh Meningkatkan Keselamatan Pangkalan Data dalam MySQL?
- 6 Bagaimana untuk Menyahkod []bait sebagai Strings dalam Go JSON?
- 7 Dragon Age: The Veilguard - Cara Menyelesaikan Teka-teki Estet Dellamorte
- 8 Bagaimana untuk Mendapatkan Data daripada Jadual Ditentukan Secara Dinamik dalam Prosedur Tersimpan?
- 9 Bagaimanakah saya boleh mengumpulkan tatasusunan berbilang dimensi dengan berbilang nilai lajur dan menjumlahkan nilai lajur lain?
- 10 Bagaimana untuk Memasukkan dan Memilih Jenis Geometri PostGIS dengan Gorm dan EWKB?
- 11 Bagaimana untuk Mencipta URL Bersih dengan .htaccess?
- 12 Mengapa Penambahan Langsung pada Slice dalam Go Map Tidak Berfungsi Seperti Yang Dijangkakan?
- 13 Apa yang Berlaku Apabila Anda Memadam Baris Induk dalam MySQL? Memahami ON DELETE Gelagat dan Pilihan Lalai.
- 14 dpvacm.dll - Apakah itu dpvacm.dll?
- 15 Mengapa Saya Mendapat "Rujukan Tidak Ditakrifkan kepada `WinMain'" Apabila Menggunakan wWinMain dengan MinGW?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1695 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1970 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1782 2024-04-07
-
- Mock.js |. Axios.js |
- 2598 2024-03-29
<div class="box-bj"><img src="images/wd011.jpg" /></div>
<div id="mintbar"><a id="closebtn" href="#"><img src="images/wd02.png" /></a></div>
<div id="mint" style="display:none;position:absolute;top:0;right:0px;">
<div class="box-nav-bj"><img style="right:0px; top:0px;" src="images/wd06.png" /></div>
<div class="box-nav">
<li><a href="#">关于我们</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">案例展示</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">联系我们</a></li>
</div>
<img src="images/wd07.png" alt="丝带"/>
<div class="box-phone">
<p>服务热线:</p>
<p>400-091-6001</p>
</div>
</div>
这是一款很有创意的jQuery右侧弹出侧边栏导航菜单代码,点击按钮弹出倾斜年到了










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















