lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > Kod menu navigasi teks animasi gelembung CSS3

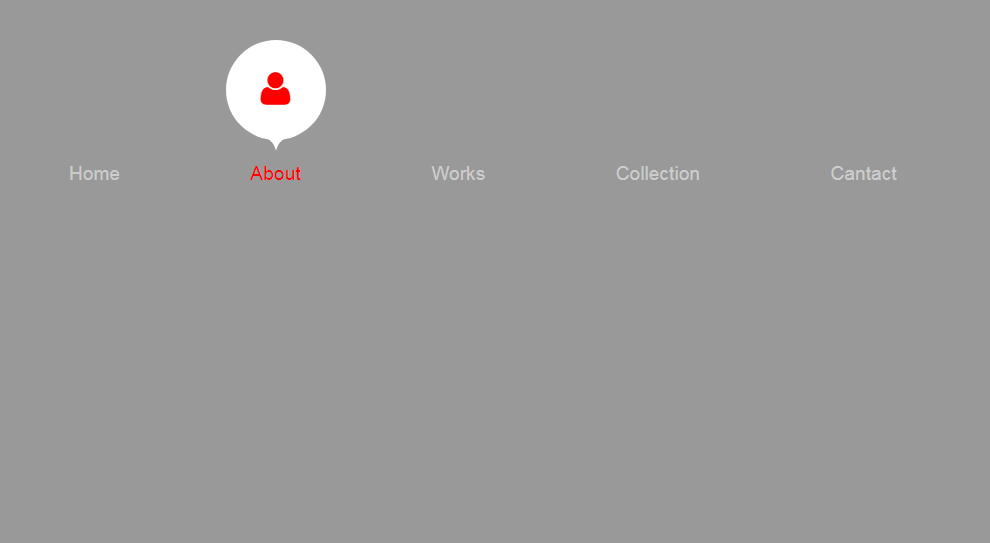
Kod menu navigasi teks animasi gelembung CSS3
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2017-12-28 | lawatan: 1119 |
| Muat turun: 40 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1649 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1923 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2562 2024-03-29
<kepala>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<tajuk>CSS3气泡动画文字导航菜单代码</title>
<meta http-equiv="X-UA-compatible"content="IE=edge">
<meta name="viewport"content="width=device-width"inittailscale="1">
<jenis pautan="teks/css" rel="stylesheet" href="css/style.css">
<jenis pautan="teks/css" rel="stylesheet" href="css/font-awesome.min.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="nav">
<ul>
<li><a class="tooltip tooltip-style1" href="#">Home<span class="tooltip-content"><i class="fa fa-home fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style2" href="#">About<span class="tooltip-content"><i class="fa-user fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style3" href="#">Berfungsi<span class="tooltip-content"><i class="fa-camera-retro fa-2x" ></i></span></a></li>
<li><a class="tooltip tooltip-style4" href="#">Collection<span class="tooltip-content"><i class="fa-book fa-2x"> </i></span></a></li>
<li><a class="tooltip tooltip-style5" href="#">Cntact<span class="tooltip-content"><i class="fa-phone-square fa-2x" ></i></span></a></li>
</ul>
</div>
一款很漂亮的当鼠标经过文字导航的时仙向上弹出白色图标气泡的CSS3气泡动利田气泡动田效果非常不错。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















