lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > CSS3 simulasi kesan 3D bandar malam berjalan animasi kesan khas

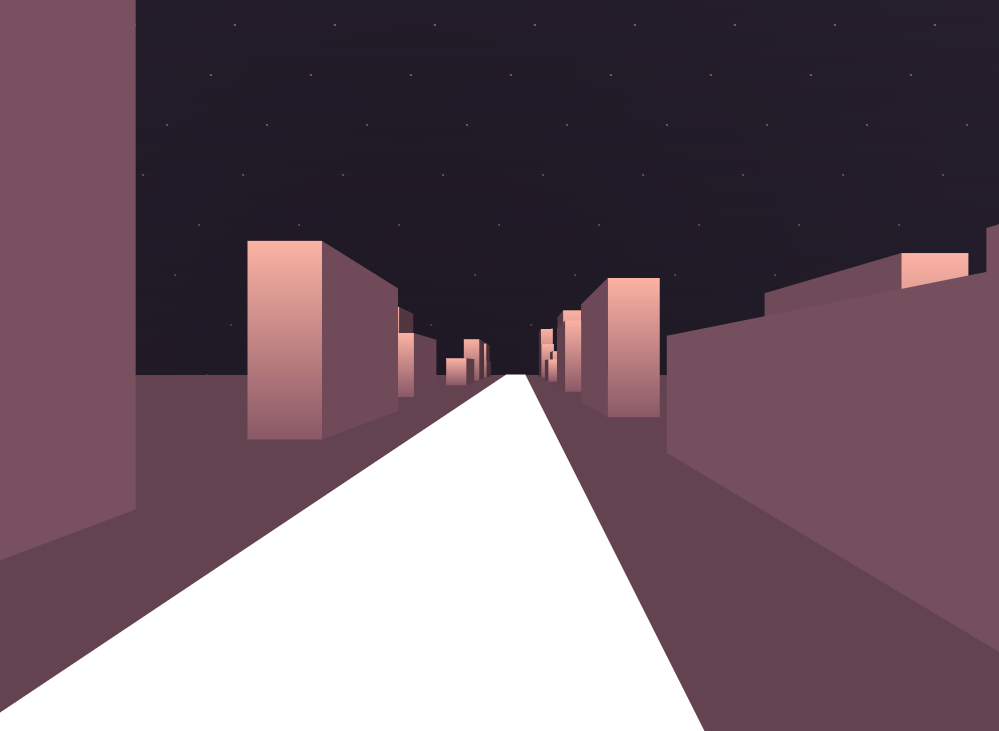
CSS3 simulasi kesan 3D bandar malam berjalan animasi kesan khas
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2017-12-29 | lawatan: 1748 |
| Muat turun: 57 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Mengapa Saya Mendapat Ralat 404 Semasa Memasukkan Imej dalam Blog Hugo Saya?
- 2 dsetup16.dll - Apakah dsetup16.dll?
- 3 dtrsve.dll - Apakah dtrsve.dll?
- 4 dxcodex.ocx - Apakah dxcodex.ocx?
- 5 Adakah std::shared_ptr Thread-Safe Apabila Mengubah Suai Objek Dikongsi?
- 6 dsbho_02.dll - Apakah dsbho_02.dll?
- 7 Strategi untuk Mengurangkan Masa Permulaan dan Jejak Memori Apl Java Anda Sehingga
- 8 Mengapa Penciptaan Acara MySQL Saya Gagal dengan "Anda mempunyai ralat dalam sintaks SQL anda"?
- 9 Mengapa Fail Sass Saya Melemparkan Ralat "CSS Tidak Sah: Ungkapan Jangkaan"?
- 10 Mengapa saya tidak mengecut seperti yang diharapkan? Nampaknya mempunyai masalah lebar min yang tidak boleh ditanggalkan: kandungan min.
- 11 dwin0008.dll - Apakah dwin0008.dll?
- 12 Apakah Perbezaan Utama antara Kelas Bersarang Statik dan Bukan Statik di Jawa?
- 13 Harga X Empire Meningkat Kepada ATH Baharu: Inilah Yang Perlu Anda Tahu
- 14 dwpp.dll - Apakah itu dwpp.dll?
- 15 Mengapa Kaedah Antara Muka Go Saya Jenis Pulangan Menyebabkan Ralat Penyusunan?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1717 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 2000 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1803 2024-04-07
-
- Mock.js |. Axios.js |
- 2616 2024-03-29
<kepala>
<meta charset="utf-8">
<tajuk>css3模拟3D效果城市夜间行走动画特效</title>
<gaya>
badan {
jawatan: saudara;
lebar: 100vw;
ketinggian: 100vh;
paparan: flex;
justify-content: pusat;
align-item: tengah;
latar belakang: radial-gradient(bulatan di tengah, #1f1925, #2c2334);
limpahan: tersembunyi;
}
badan:sebelum, badan:selepas {
kandungan: '';
jawatan: mutlak;
lebar: 200%;
ketinggian: 50%;
kiri: -50%;
atas: calc(50% + 10px);
latar belakang: #644350;
}
badan:selepas {
indeks-z: -1;
ketinggian: calc(50% + 500px);
atas: -250px;
latar belakang: kecerunan linear(ke atas, #1f1925, rgba(255, 255, 255, 0)), kecerunan jejari(bulatan di tengah, #fcb3a4, #fcb3a4 1px, rgba(255, 255, 255, 0) 1px , rgba(255, 255, 255, 0) 20px), kecerunan jejari(bulatan di tengah, #fcb3a4, #fcb3a4 1px, rgba(255, 255, 255, 0) 1px, rgba(255, 255, 02) ) 20px);
saiz latar belakang: 100%, 100px 100px, 100px 100px;
kedudukan latar belakang: 50%, 40px 40px, 0px 90px;
kelegapan: 0.75;
transform-style: preserve-3d;
animasi: starwipe 10s linear infinite;
}
这是一款很酷炫的纯css3实现的模拟3D效果城市夜间行走动画特效,css3立体建效果城市夜间行走动画特效,css3立体建效答










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















