lokasi sekarang: Rumah > Muat turun > Kesan JS > Kesan khas CSS3 > css3 tiruan kod menu lungsur navigasi laman web rasmi Xiaomi

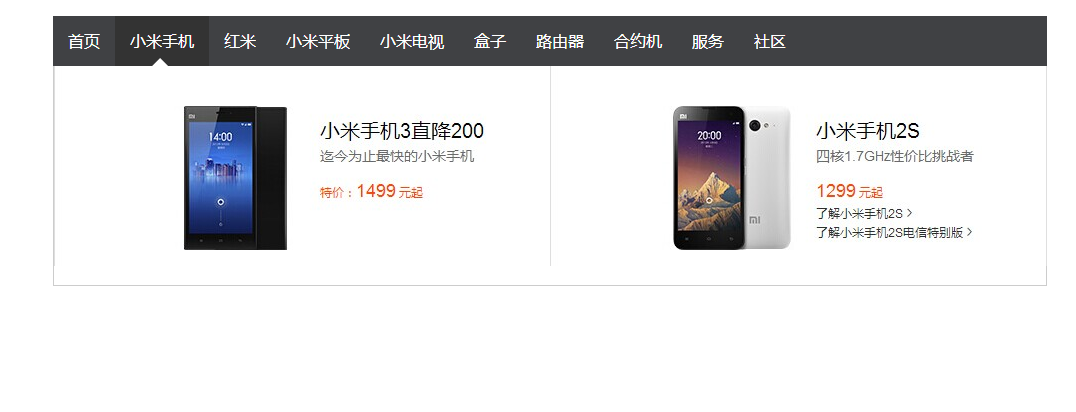
css3 tiruan kod menu lungsur navigasi laman web rasmi Xiaomi
| Mengelaskan: Kesan JS / Kesan khas CSS3 | Masa keluaran: 2018-01-22 | lawatan: 1943 |
| Muat turun: 63 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Mengapa Ellipsis Tidak Muncul dalam Sel Jadual Saya?
- 3 dnscbd.dll - Apakah itu dnscbd.dll?
- 4 dosbarh.dll - Apakah itu dosbarh.dll?
- 5 Bagaimana untuk mengautomasikan Pelaksanaan Perintah SSH dengan Python Menggunakan Paramiko?
- 6 Mengapa Menggunakan SwingUtilities.invokeLater?
- 7 Presale SpacePay: Peluang Transformatif untuk Memperoleh Token SPY pada Harga Yang Tidak Boleh Dipercayai
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Menguasai Carian Binari dalam JavaScript dan Java: Panduan Langkah demi Langkah
- 10 Bila Memilih Kelas Statik vs Objek Segera dalam PHP?
- 11 dpserial.dll - Apakah itu dpserial.dll?
- 12 Kekeliruan Penjenamaan Semula MakerDAO Mendorong Pertimbangan Semula Strategi Sky
- 13 Bagaimana untuk Mengambil Sumber HTML WebElement dalam Selenium WebDriver dengan Python?
- 14 Bagaimana untuk Membaiki Jadual InnoDB yang rosak?
- 15 Platform Penukaran Web3 Iuppiter Memperkasakan Pembangun dan Membentuk Semula Masa Depan Permainan
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1685 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1962 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1776 2024-04-07
-
- Mock.js |. Axios.js |
- 2593 2024-03-29
<tajuk>css3仿小米官网导航下拉菜单代码</title>
<!-- 样式 -->
<style type="text/css">
*{margin: 0px; padding:0px;}
.nav {kedudukan: relative;width:994px;height:52px;background: #404144;margin:0 auto;}
.nav li{style-list: none;float: left;line-height: 50px;}
.nav li a{display: block;text-decoration: none;color: #FFFFFF;padding: 0px 15px;font-family: "微软雅黑";}
.nav li a:hover .xs{paparan: blok;}
.nav li a:hover {latar belakang: #333333;}
.nav li a .xs{border:1px pepejal #cccccc;border-top:none;display: none;width:992px;background:#FFFFFF;position: absolute;top:50px;left:0px;}
.nav li a .xs .xiao {position:absolute;top:-8px;border-left: 8px solid transparent;border-right: 8px solid transparent;border-bottom: 8px solid #FFFFFF;width:0px;height:0px ;z-indeks: 999;}
.nav li:nth-child(1) .xiao {left:20px;}
.nav li:nth-child(2) .xiao {left:98px;}
.nav li:nth-child(3) .xiao {left:177px;}
.nav li:nth-child(4) .xiao {kiri:255px;}
.nav li:nth-child(5) .xiao {left:348px;}
.nav li:nth-child(6) .xiao {kiri:427px;}
.nav li:nth-child(7) .xiao {left:496px;}
.nav li:nth-child(8) .xiao {kiri:576px;}
.nav li:nth-child(9) .xiao {left:646px;}
.nav li:nth-child(10) .xiao {left:706px;}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<br>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">小米手机
<div class="xs">
<div class="xiao"></div>
<img src="img/1.jpg" />
</div>
</a></li>
<li><a href="#">红米
<div class="xs">
<div class="xiao"></div>
<img src="img/2.jpg" />
</div>
一款黑色风格的仿小米官方网站css3导航下拉菜单代码,简洁实用的css3下拉用的css3下拉物珜航下拉菜单代码,简洁实用的css3下拉用的css3下拉物珜興。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















