lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan khas html5 > Kod loteri karusel bulat yang sangat mudah untuk html5

Kod loteri karusel bulat yang sangat mudah untuk html5
| Mengelaskan: Kesan JS / kesan khas html5 | Masa keluaran: 2018-01-24 | lawatan: 2303 |
| Muat turun: 58 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Mengapa Saya Mendapat Ralat 404 Semasa Memasukkan Imej dalam Blog Hugo Saya?
- 2 dsetup16.dll - Apakah dsetup16.dll?
- 3 dtrsve.dll - Apakah dtrsve.dll?
- 4 dxcodex.ocx - Apakah dxcodex.ocx?
- 5 Adakah std::shared_ptr Thread-Safe Apabila Mengubah Suai Objek Dikongsi?
- 6 dsbho_02.dll - Apakah dsbho_02.dll?
- 7 Strategi untuk Mengurangkan Masa Permulaan dan Jejak Memori Apl Java Anda Sehingga
- 8 Mengapa Penciptaan Acara MySQL Saya Gagal dengan "Anda mempunyai ralat dalam sintaks SQL anda"?
- 9 Mengapa Fail Sass Saya Melemparkan Ralat "CSS Tidak Sah: Ungkapan Jangkaan"?
- 10 Mengapa saya tidak mengecut seperti yang diharapkan? Nampaknya mempunyai masalah lebar min yang tidak boleh ditanggalkan: kandungan min.
- 11 dwin0008.dll - Apakah dwin0008.dll?
- 12 Apakah Perbezaan Utama antara Kelas Bersarang Statik dan Bukan Statik di Jawa?
- 13 Harga X Empire Meningkat Kepada ATH Baharu: Inilah Yang Perlu Anda Tahu
- 14 dwpp.dll - Apakah itu dwpp.dll?
- 15 Mengapa Kaedah Antara Muka Go Saya Jenis Pulangan Menyebabkan Ralat Penyusunan?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1714 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1997 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1801 2024-04-07
-
- Mock.js |. Axios.js |
- 2614 2024-03-29
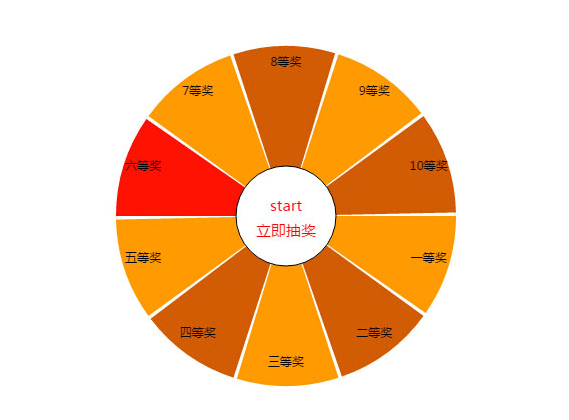
Pelaksanaan kanvas html5 yang sangat mudah bagi kod loteri karusel bulat, dan kesan khas karusel loteri boleh direalisasikan tanpa jQuery.
var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0 )','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92, 4)']
,fillText = ['Hadiah Pertama', 'Hadiah Kedua', 'Hadiah Ketiga', 'Hadiah Keempat', 'Hadiah Kelima', 'Hadiah Keenam', 'Hadiah Ketujuh', 'Hadiah Kelapan' ','Hadiah ke-9', 'Hadiah ke-10']
, lebar = 400
,tinggi = 400
,c_x = 200
,c_y =200
,jejari = 170 //jejari cakera
,canvas = document.getElementById('bg')
, indeks =0
, pemasa = null
,running = false // Adakah ia berjalan?
,kelajuan = 300 // kelajuan
,isBeginPrize = palsu // Sama ada hendak memulakan loteri
,stepping=0 //Bilangan langkah, yang melalui sektor ialah 1 langkah
, basecircle = 3 // Apabila anda mengklik untuk memulakan, bilangan bulatan cakera berputar Selepas berputar untuk bilangan bulatan yang ditentukan, hadiah ditentukan berdasarkan nilai yang dipilih
,selected =0; // Sektor mana yang akhirnya dipilih, iaitu, hadiah ditentukan










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















