lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan khas html5 > Kod penukaran tab imej HTML5

Kod penukaran tab imej HTML5
| Mengelaskan: Kesan JS / kesan khas html5 | Masa keluaran: 2018-01-24 | lawatan: 1655 |
| Muat turun: 44 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah saya boleh mengintegrasikan Spring Dependency Injection ke dalam aplikasi JavaFX saya?
- 2 dgprpsetup.exe - Apakah dgprpsetup.exe?
- 3 Petua prestasi useState yang anda mungkin tidak tahu
- 4 dl70are.dll - Apakah itu dl70are.dll?
- 5 Tinyint(2) vs Tinyint(1) dalam MySQL: Apakah Perbezaan dalam Lebar Paparan?
- 6 Bagaimana untuk Mengimport Fail CSS ke dalam Fail KURANG?
- 7 Bagaimanakah Anda Boleh Memulakan Tatasusunan dalam Go Dengan Cekap Tanpa Gelung?
- 8 Bagaimana untuk Menggantikan Nilai dalam Lajur DataFrame Berdasarkan Syarat?
- 9 Bila hendak menggunakan Rujukan Penunjuk lwn Nilai untuk Medan Terbenam dalam Go?
- 10 Bagaimana untuk Menapis Tatasusunan Objek Berdasarkan Tatasusunan Nilai Bersarang?
- 11 dkres32.dll - Apakah dkres32.dll?
- 12 Bagaimanakah std::shared_ptr Memastikan Panggilan Pemusnah yang Betul Semasa Pembersihan?
- 13 Bagaimana untuk Menggabungkan Objek JavaScript dalam Tatasusunan dengan Kunci Dikongsi?
- 14 dismcore.dll - Apakah itu dismcore.dll?
- 15 Bila hendak menggunakan tinyint, smallint, mediumint, bigint, dan int dalam MySQL?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1651 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1925 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2564 2024-03-29
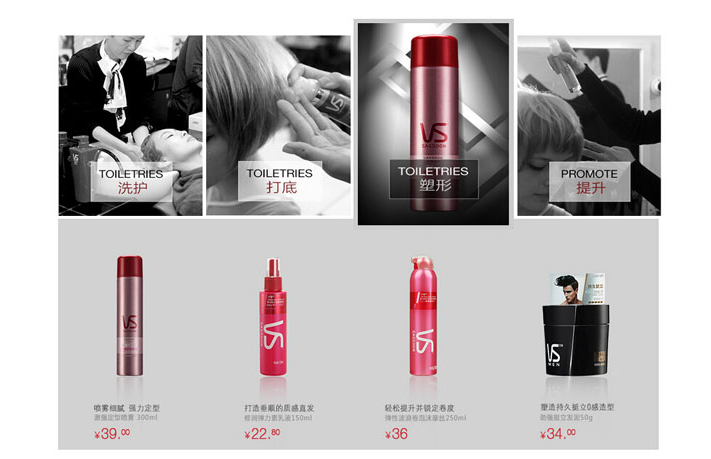
Ini adalah kesan khas untuk menukar paparan imej produk dan produk secara automatik apabila tetikus melepasi imej, kod penukaran tab imej jQuery.
<div class="slide">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
;
<div class="slide_cont">
<ul class="clearfix">
<li>
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<nama peta="s_map_1" class="s_map">
<kelas kawasan="map_point" shape="rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</peta>
</li>
<li>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<nama peta="s_map_2" class="s_map">
<kelas kawasan="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</peta>
</li>
<li>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<nama peta="s_map_3" class="s_map">
<kelas kawasan="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</peta>
</li>
<li>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<nama peta="s_map_4" class="s_map">
<kelas kawasan="map_point" shape="rect" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<kelas kawasan="map_point" shape="rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</peta>
</li>
</ul>
</div>
</div>










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















