lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery+CSS3 dengan butang hadapan dan belakang untuk mengawal kesan animasi karusel

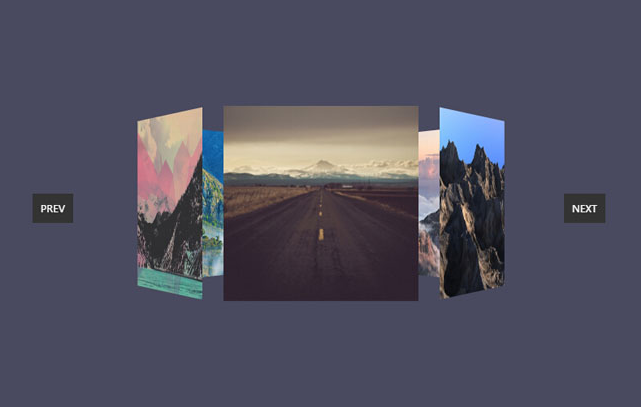
jQuery+CSS3 dengan butang hadapan dan belakang untuk mengawal kesan animasi karusel
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-01-27 | lawatan: 1765 |
| Muat turun: 33 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana untuk Menghalang Label daripada Dipotong dalam Plot Matplotlib?
- 2 Bagaimana untuk Mengisih Medan Array Terbenam dalam MongoDB?
- 3 Editor Video Movavi Retak
- 4 dynamics.exe - Apakah dynamics.exe?
- 5 Bagaimana Menunggu Fungsi Panggilan Balik Asynchronous Secara serentak?
- 6 Apakah Tujuan `` dalam Backbone.js?
- 7 Bagaimana untuk Mencapai Fungsi DISTINCT ON Postgresql dalam MySQL?
- 8 Bagaimana untuk Melarikan Watak Kolon dalam Pertanyaan JPA untuk Pembolehubah Pengguna MySQL?
- 9 Bagaimana untuk Mengambil Baris Awal Setiap Kumpulan dalam Bingkai Data Pandas?
- 10 Bagaimana untuk Membetulkan Ralat "EPERM: operasi tidak dibenarkan" Semasa Menetapkan Awalan npm pada Windows?
- 11 dwrcc.exe - Apakah dwrcc.exe?
- 12 Bagaimana untuk Menentukan Kuasa Dua Sempurna Tanpa Ralat Titik Terapung dengan Tepat?
- 13 Mengapakah `navigator`, `window` dan `document` tidak ditentukan dalam aplikasi Nuxt saya?
- 14 dxinput3.dll - Apakah dxinput3.dll?
- 15 Mengapa Android Studio Melemparkan Ralat "getSlotFromBufferLocked: unknown buffer" Semasa Pendaftaran di Marshmallow?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1717 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 2000 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1803 2024-04-07
-
- Mock.js |. Axios.js |
- 2616 2024-03-29
<tajuk>jQuery CSS3带前后按钮控制旋转木马动画特效</title>
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<div id="carousel">
<div id="container" tcc-rotation="0">
<item><img src="img/an_endless_road_with_mountains_in_the_distance.jpg"></item>
<item><img src="img/large_mountains_3d_model_5d4f26d6-0ea9-48f5-b187-db8bb6093155.jpg"></item>
<item><img src="img/misty-8211.jpg"></item>
<item><img src="img/mountain-photos-photography-inspiration-nature-scenes-006.jpg"></item>
<item><img src="img/santa-monica-mountains-x.jpg"></item>
<item><img src="img/tumblr_n2968t23b51qzzf87o1_500.jpg"></item>
</div>
<nav class="tc-btn-container">
<div class="tc-next">NEXT</div>
<div class="tc-prev">PREV</div>
</nav>
</div>
</div>
这是一款使用CSS3 3D transforms属性来渲染一个3D立体旋转木马,并通过简单的 jQuery代码守掌制旋转木马的旋转动画效果。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















