lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > 5 kesan pemilihan nilai gelangsar seret yang cantik untuk jQuery

5 kesan pemilihan nilai gelangsar seret yang cantik untuk jQuery
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-02 | lawatan: 1108 |
| Muat turun: 24 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1648 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1922 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2562 2024-03-29
<pautan href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css" rel="stylesheet">
<link href="demo/base.css" rel="stylesheet">
<link href="dist/srs.css" rel="stylesheet">
<skrip src="dist/jquery.js"></script>
<skrip src="dist/srs.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap">
<label for="example-1">Contoh 1</label>
<input id="example-1" name="example-1" placeholder="0 - 100" type="number" min="0" max="100" step="1" value="50" data -color="#6324B5" class="srs">
<label for="example-2">Contoh 2</label>
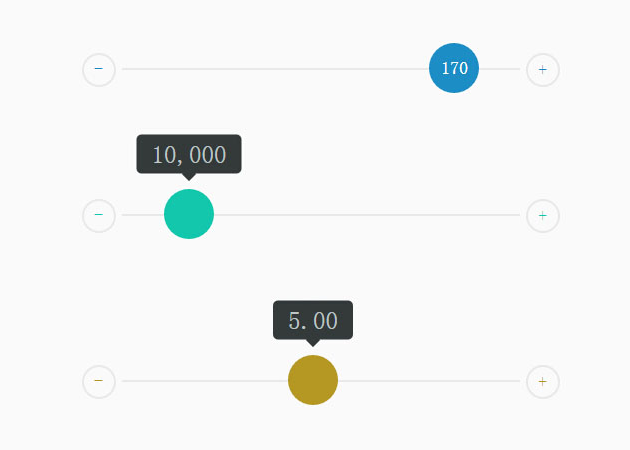
<input id="example-2" name="example-2" placeholder="50 - 500" type="number" min="50" max="200" step="10" value="170" data -color="#1C8EC5" class="srs">
<label for="example-3">Contoh 3</label>
<input id="example-3" name="example-3" placeholder="1,000 - 100,000" type="number" min="1000" max="100000" step="1000" value="10000" data -color="#12C7AC" class="srs">
<label for="example-4">Contoh 4</label>
<input id="example-4" name="example-4" placeholder="0 - 10" type="number" min="0" max="10" step="0.05" value="5" data -decimals="2" data-color="#B59824" class="srs">
<label for="example-5">Contoh 5</label>
<inp
5款漂亮的 jQuery滑块选值特效,支持设置滑动控制柄颜色,拖动滑块选取最大块选取最大小设图家认值,步长等参数。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















