lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > Penapis jQuery kod penapis imej pendua

Penapis jQuery kod penapis imej pendua
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-03 | lawatan: 1001 |
| Muat turun: 20 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana untuk Mengisi Senarai Dropdown HTML dengan Data dari Pangkalan Data MySQL?
- 2 dvwssr.dll - Apakah dvwssr.dll?
- 3 Bagaimana untuk Menggabungkan Rentetan C pada Baris Tunggal?
- 4 Bagaimanakah Kami Boleh Mengendalikan Sambungan MySQL Terbiar?
- 5 Bagaimana Mengendalikan Kuki Pengesahan untuk Permintaan HTTP dalam Go?
- 6 Apakah perlombongan awan?
- 7 Bagaimana untuk Menyelesaikan Masalah "Tidak Dapat Menyambung ke Pelayan MySQL" Apabila Menyambung Dari Jauh melalui Talian Perintah? .
- 8 Mengapa Saya Tidak Boleh Mengemas kini Jadual Di Dalam Pencetus Yang Mengubah Suai Jadual Yang Sama dalam MySQL?
- 9 Bagaimana untuk mengekstrak teks berbilang baris dari HTML dengan JavaScript Regex?
- 10 Fungsi dan Modul Python: Menulis Kod Boleh Digunakan Semula Seperti Pro
- 11 Kod Block Mayhem untuk November 2024
- 12 Bagaimanakah Pengaturcara C Boleh Membangunkan Pemalam Penyemak Imbas Berkuasa dengan NPAPI?
- 13 Bagaimanakah saya boleh menjalankan aplikasi Go saya dengan keistimewaan pentadbir tanpa ketinggian UAC manual?
- 14 Bolehkah saya Menggunakan XPath dengan BeautifulSoup?
- 15 Cara Menukar Integer kepada Rentetan dalam PHP: Kaedah Mana Yang Terbaik?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1711 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1993 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1797 2024-04-07
-
- Mock.js |. Axios.js |
- 2609 2024-03-29
<div class="shiyan">
<ul class='ul_before'>
<li data_arry='1'><img src="images/1.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='2'><img src="images/2.jpg" alt=""></li>
<li data_arry='3'><img src="images/3.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='4'><img src="images/4.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='7'><img src="images/7.jpg" alt=""></li>
<li data_arry='8'><img src="images/8.jpg" alt=""></li>
<li data_arry='9'><img src="images/9.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
</ul>
<button id='quchong'>去重</button>
<ul id="new_ul" class='ul_after'>
</ul>
</div>
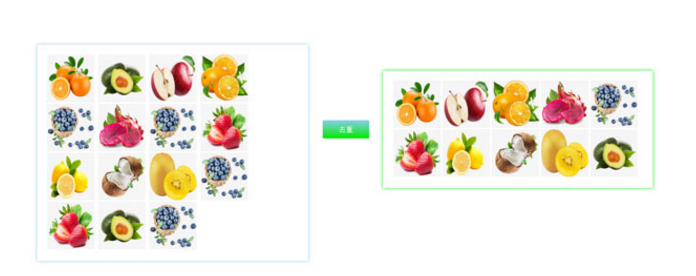
一款采用数组去重的方法过滤重复的水果图片效果代码,jQuery水果图片重复筛选。










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















