lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery kesan gaya kotak semak butang radio tersuai

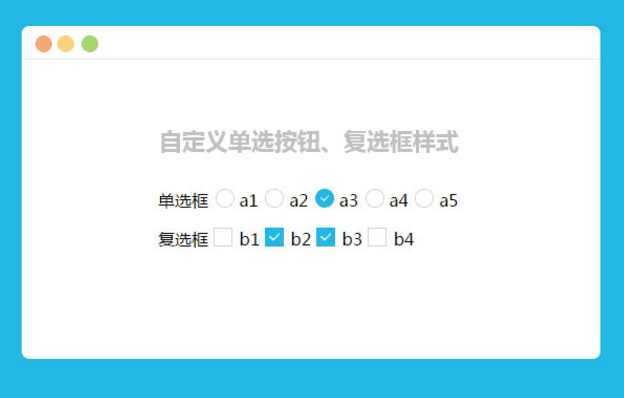
jQuery kesan gaya kotak semak butang radio tersuai
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-10 | lawatan: 3323 |
| Muat turun: 28 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah saya boleh mengintegrasikan Spring Dependency Injection ke dalam aplikasi JavaFX saya?
- 2 dgprpsetup.exe - Apakah dgprpsetup.exe?
- 3 Petua prestasi useState yang anda mungkin tidak tahu
- 4 dl70are.dll - Apakah itu dl70are.dll?
- 5 Tinyint(2) vs Tinyint(1) dalam MySQL: Apakah Perbezaan dalam Lebar Paparan?
- 6 Bagaimana untuk Mengimport Fail CSS ke dalam Fail KURANG?
- 7 Bagaimanakah Anda Boleh Memulakan Tatasusunan dalam Go Dengan Cekap Tanpa Gelung?
- 8 Bagaimana untuk Menggantikan Nilai dalam Lajur DataFrame Berdasarkan Syarat?
- 9 Bila hendak menggunakan Rujukan Penunjuk lwn Nilai untuk Medan Terbenam dalam Go?
- 10 Bagaimana untuk Menapis Tatasusunan Objek Berdasarkan Tatasusunan Nilai Bersarang?
- 11 dkres32.dll - Apakah dkres32.dll?
- 12 Bagaimanakah std::shared_ptr Memastikan Panggilan Pemusnah yang Betul Semasa Pembersihan?
- 13 Bagaimana untuk Menggabungkan Objek JavaScript dalam Tatasusunan dengan Kunci Dikongsi?
- 14 dismcore.dll - Apakah itu dismcore.dll?
- 15 Bila hendak menggunakan tinyint, smallint, mediumint, bigint, dan int dalam MySQL?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1651 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1927 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2564 2024-03-29
<bentuk>
<p>
Butang radio
<label>
<i class='input_style radio_bg'><input type="radio" name="hot" value="1"></i>
a1
</lable>
<label>
<i class='input_style radio_bg'><input type="radio" name="hot" value="2"></i>
a2
</lable>
<label>
<i class='input_style radio_bg'><input type="radio" name="hot" value="3"></i>
a3
</lable>
<label>
<i class='input_style radio_bg'><input type="radio" name="hot" value="4"></i>
a4
</lable>
<label>
<i class='input_style radio_bg'><input type="radio" name="hot" value="5"></i>
a5
</lable>
Ini adalah kesan halaman web yang menggunakan kesan jQuery untuk menukar gaya butang radio dan kotak semak dan mencantikkannya Ia sesuai untuk orang baru dan memerlukan kod yang sangat sedikit.










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















