lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery klik butang dialog pop timbul pemalam gesaan tetingkap

jQuery klik butang dialog pop timbul pemalam gesaan tetingkap
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-12 | lawatan: 2150 |
| Muat turun: 79 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1650 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1923 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2563 2024-03-29
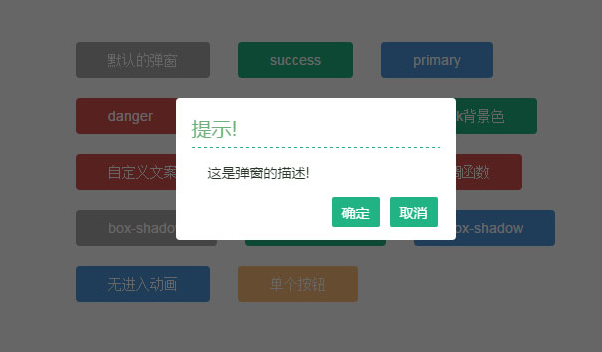
Pemalam pop timbul tetingkap dialog pengesahan jQuery, klik butang untuk muncul kotak dialog yang menggesa pengesahan, pembatalan dan kod operasi lain.
<div class="div-testDialog">
<button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut'})">Tetingkap pop timbul lalai< /butang>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">success</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">primary</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">bahaya</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">warning</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5) '})">Boleh menetapkan warna latar belakang topeng</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'bahaya',tajuk:'Terkejut!!!.',penerangan:' KAMI mengalahkan SKT dalam peringkat kumpulan Lu Xiye membunuh saya dua kali secara solo, yang membuatkan saya berasa patah hati!'})">Tajuk copywriting tersuai, huraian</button>
.
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'Error.',description:'Saya dengar semalam Lewat KAMI kalahkan SKT!!! Adakah anda tahu lambat KAMI mengalahkan SKT Tahukah anda?',isInput:true},function(ret) {if(ret.index===0){alert('You click is butang '+ret.index+', status: '+ret.input.status+'; nilai input ialah: '+ret.input.value)};})">Fungsi panggilan balik selepas klik< /button>
<button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box- bayang</butang>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})" >box-shadow</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})"> ;Tiada animasi kemasukan</butang>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:[ 'OK'], perihalan: 'Mungkin ada sesuatu yang tidak kena!'})">Butang tunggal</button>
</div>










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















