lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > Kod jQuery untuk menyeret item untuk ditambahkan pada troli beli-belah

Kod jQuery untuk menyeret item untuk ditambahkan pada troli beli-belah
jQuery menyeret item untuk ditambahkan pada kod troli beli-belah
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-02-12 | lawatan: 1249 |
| Muat turun: 60 |
Lagi>
Muat turun terkini
Akuarium Fantasi
"Fantasy Aquarium" ialah permainan pengembaraan fantasi yang membolehkan pemain meneroka dunia bawah air yang misteri. Dalam akuarium imaginatif ini, pemain akan memainkan peranan sebagai pengurus dan pakar akuarium
0
2024-05-08
Gadis Barisan Hadapan
"Girls' Frontline" ialah permainan main peranan strategi yang dibangunkan oleh SUNBORN Games. Dalam dunia masa depan ini, manusia dan gadis robot sedang bertempur Anda akan memainkan peranan sebagai komander dan mengetuai tentera robot perempuan yang unik dalam siri pertempuran yang mendebarkan. Ciri permainan: Kem besar gadis robot: Kumpul dan latih gadis robot dengan gaya dan kebolehan berbeza untuk membina pasukan terkuat anda sendiri. Latar plot yang mendalam: Berkomunikasi dengan gadis robot dan dapatkan pemahaman yang lebih mendalam tentang latar belakang cerita mereka, memberikan sokongan dan galakan kepada mereka dalam pertempuran. Grafik pertempuran yang indah: Nikmati adegan pertempuran yang cantik
832
2024-05-06
Sayap Bintang
"Star Wings" ialah permainan kompetitif 3D yang menggabungkan elemen gadis mecha dengan sempurna dengan permainan pertempuran GVG klasik. Dalam permainan, pemain akan mengawal seorang gadis mecha dengan kuasa tempur yang kuat untuk terlibat dalam pertempuran sengit 1V1 dan 2V2 di medan perang yang menarik, merasakan daya tarikan persaingan yang tiada tandingannya. Permainan ini menggunakan teknologi pemodelan 3D berketepatan tinggi untuk mempersembahkan grafik yang cantik. Setiap mecha adalah unik dan menggambarkan struktur mekanikal yang penuh dengan teknologi dan sosok gadis yang anggun, seolah-olah ia adalah filem blockbuster animasi yang aktif di tapak tangan anda. Juruterbang gadis cantik itu masing-masing mempunyai daya tarikan tersendiri, dan ciri personaliti mereka yang berbeza terserlah melalui suara dan tindakan mereka.
521
2024-05-06
Syurga Peri Peri Bunga Kecil
"Little Flower Fairy Fairy Paradise" ialah permainan kasual yang penuh dengan keseronokan dan keajaiban seperti kanak-kanak, membawa pengalaman permainan yang indah kepada majoriti pemain. Dalam permainan, anda akan memainkan peranan sebagai peri bunga kecil dan memasuki Syurga Elf bersama pemain lain untuk memulakan pengembaraan yang penuh dengan kejutan. Ciri permainan: Pengembaraan ajaib baharu: Nikmati pengembaraan Elf Paradise baharu dengan grafik yang lebih indah. Grafik permainan yang indah: Permainan ini menggunakan teknologi 3D terkini untuk mencipta grafik permainan yang cantik, memberikan pemain kejutan visual yang serba baharu. Pelbagai aktiviti: Dalam permainan, pemain boleh mengambil bahagian dalam pelbagai aktiviti dan memperoleh sejumlah besar ganjaran permainan. kaya raya
703
2024-05-06
Kisah Comel Restoran
"Kisah Comel Restoran" ialah permainan simulasi pengurusan restoran yang comel. Dalam permainan ini, anda akan memainkan peranan sebagai pemilik restoran muda Dengan mengendalikan dan menguruskan restoran, anda akan mengalu-alukan sekumpulan pelanggan comel dan mencipta restoran yang unik dan sibuk. Ciri permainan: Pelanggan haiwan comel: Terdapat pelbagai watak haiwan comel sebagai pelanggan dalam permainan Setiap haiwan mempunyai pilihan dan keperluan sendiri Anda perlu menyediakan hidangan yang paling sesuai mengikut pilihan mereka. Sesuaikan restoran anda: Daripada hiasan kepada perabot, anda boleh mencipta restoran yang unik mengikut pilihan dan kreativiti anda sendiri untuk menarik lebih ramai pelanggan. Menu pelbagai: dalam permainan
574
2024-05-05
Penjelajahan Pelancongan Shanhe
Pengenalan permainan "Shanhe Travel Detective" "Shanhe Travel Detective" ialah jalan cerita yang menarik dengan permainan penaakulan dan penyiasatan gaya Cina. Permainan ini dengan bijak menggabungkan unsur budaya tradisional Cina dengan penaakulan klasik dan permainan penyiasatan, memberikan pemain dunia permainan yang penuh dengan misteri dan kejutan. Dalam permainan, pemain akan memainkan peranan sebagai detektif muda yang berbakat, mengembara melalui gunung dan sungai untuk meneroka pelbagai kes yang rumit dan mengelirukan. Setiap kes direka dengan teliti dan penuh dengan ketegangan dan cabaran Pemain perlu menggunakan kebijaksanaan dan pemerhatian untuk mengumpul petunjuk dan menyimpulkan kebenaran. Permainan ini mempunyai gaya grafik yang unik, yang menggunakan gaya Cina yang cantik dan menggabungkan bahasa Cina kuno
946
2024-05-05
Cinta dan Pengeluar
"Love and Producer" ialah permainan mudah alih berorientasikan wanita yang dibangunkan oleh Elex Ia adalah permainan jenis pembangunan cinta. Dalam permainan ini, anda akan bermain sebagai penerbit dan memulakan perjalanan romantis dengan empat protagonis lelaki yang tersendiri. Ciri permainan: Alih suara orang sebenar, memulihkan pengalaman plot yang paling realistik. Plot permainan yang kaya dan turun naik cerita emosi membuatkan anda tenggelam dalam permainan. Memulihkan operasi permainan AR dengan sempurna, membolehkan anda menikmati permainan dengan lebih baik. Permainan yang unik membolehkan anda memahami protagonis dengan lebih mendalam dan mengalami jenis cinta yang berbeza. Dapatkan prop melalui tugasan dan aktiviti, dan gunakannya untuk meningkatkan sifat wira.
519
2024-05-04
Otak yang paling berkuasa 3
"The Biggest Brain 3" ialah permainan persaingan intelektual yang menarik dan menarik yang mencabar had otak anda dan menunjukkan kebijaksanaan dan kemahiran anda. Dalam permainan ini, pemain akan menghadapi pelbagai cabaran mental, termasuk penyahsulitan, penaakulan, ingatan dan topik lain, supaya otak anda boleh melakukan latihan menyeluruh. Ciri permainan: Tema cabaran yang pelbagai, meliputi pelbagai medan seperti penyahsulitan, penaakulan, ingatan, dsb., memastikan anda tidak akan bosan. Reka bentuk tahap yang kaya, secara beransur-ansur meningkatkan kesukaran, mencabar had IQ anda. Pelbagai mod permainan tersedia, termasuk cabaran pemain tunggal dan pertempuran berbilang pemain, membolehkan anda bersaing dengan rakan anda terhadap IQ. Reka bentuk gambar yang indah dan kesan bunyi mencipta a
869
2024-05-04
Debu Ganjil: Damila
Pengenalan permainan "Earth: Damira" "Earth: Damira" ialah permainan pertahanan menara otaku fiksyen sains cahaya asing 3D penuh yang menarik. Dalam permainan ini, pemain akan memainkan peranan sebagai kapten Atum, memikul tugas penting untuk meneruskan harapan umat manusia, mengetuai sekumpulan gadis "baru lahir" yang penuh bertenaga dan bertenaga untuk menjejakkan kaki di planet misteri Damira untuk meneroka. planet asing hijau ini. Dengan tetapan sci-fi yang unik dan grafik 3D yang indah, permainan ini memberikan pemain dunia asing yang penuh dengan perkara yang tidak diketahui dan cabaran. Di tanah misteri ini, pemain perlu memimpin gadis-gadis untuk membina pertahanan yang kuat untuk menentang ancaman daripada bintang asing Pada masa yang sama, mereka perlu
254
2024-05-03
Perjalanan Muda ke Barat 2
"Journey to the West 2" Pengenalan Permainan Melangkah ke dunia "Journey to the West 2" adalah untuk melangkah ke dalam pengembaraan punk industri yang hebat dan fantasi yang penuh dengan daya tarikan oriental. Sebagai karya terbaharu siri kad juvana, permainan ini menyepadukan dengan sempurna elemen trend negara dengan gaya punk, menghadirkan pemain dengan dunia Journey to the West yang tidak pernah berlaku sebelum ini. Pertama sekali, gaya permainan adalah unik. Pereka bentuk dengan bijak menggabungkan teknik lukisan dan cetakan Cina tradisional dengan unsur punk moden, menjadikan setiap watak dan setiap adegan penuh dengan daya tarikan oriental yang kuat dan suasana punk avant-garde. Pemain seolah-olah berada dalam dunia yang menggabungkan klasik dan moden, timur dan
951
2024-05-03
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Lagi>
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1648 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1922 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2562 2024-03-29
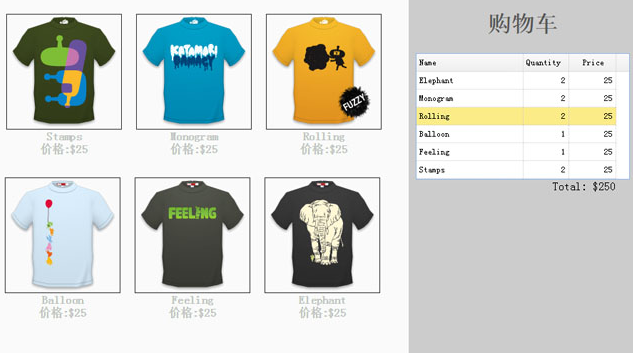
Kod jQuery untuk menyeret item untuk ditambahkan pada troli beli-belah

Ini ialah produk drag-and-drop jQuery untuk ditambahkan pada kod troli beli-belah yang menyeret imej produk ke kanan dan menambahkannya pada troli beli-belah.
.produk{
gaya senarai:tiada;
jidar-kanan:300px;
padding:0px;
ketinggian:100%;
}
.produk li{
paparan:sebaris;
float:left;
jidar:10px;
}
.item{
paparan:blok;
text-decoration:none;
}
img .item{
sempadan:1px pepejal #333;
}
.item p{
jidar:0;
font-weight:bold;
text-align:center;
warna:#c3c3c3;
}
Kenyataan Laman Web ini

Semua sumber di laman web ini disumbangkan dan diterbitkan oleh netizen, atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk pembelajaran dan rujukan sahaja. Tolong jangan gunakannya untuk tujuan komersial, jika tidak, anda akan bertanggungjawab untuk semua akibat yang ditanggung! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadam dan mengalih keluarnya. Maklumat hubungan: admin@php.cn









![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















