lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan khas html5 > Kod jadual statistik penggunaan carta lajur CanvasJS

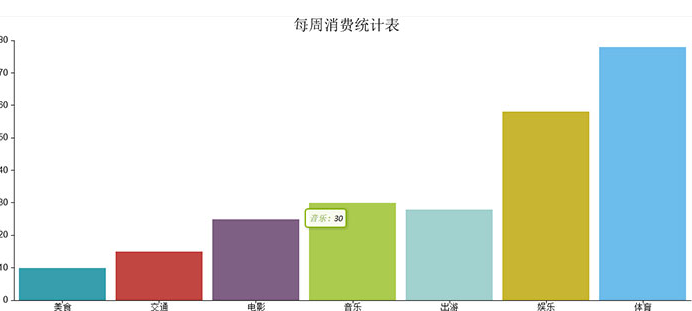
Kod jadual statistik penggunaan carta lajur CanvasJS
| Mengelaskan: Kesan JS / kesan khas html5 | Masa keluaran: 2018-05-07 | lawatan: 1785 |
| Muat turun: 130 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah saya boleh mengintegrasikan Spring Dependency Injection ke dalam aplikasi JavaFX saya?
- 2 dgprpsetup.exe - Apakah dgprpsetup.exe?
- 3 Petua prestasi useState yang anda mungkin tidak tahu
- 4 dl70are.dll - Apakah itu dl70are.dll?
- 5 Tinyint(2) vs Tinyint(1) dalam MySQL: Apakah Perbezaan dalam Lebar Paparan?
- 6 Bagaimana untuk Mengimport Fail CSS ke dalam Fail KURANG?
- 7 Bagaimanakah Anda Boleh Memulakan Tatasusunan dalam Go Dengan Cekap Tanpa Gelung?
- 8 Bagaimana untuk Menggantikan Nilai dalam Lajur DataFrame Berdasarkan Syarat?
- 9 Bila hendak menggunakan Rujukan Penunjuk lwn Nilai untuk Medan Terbenam dalam Go?
- 10 Bagaimana untuk Menapis Tatasusunan Objek Berdasarkan Tatasusunan Nilai Bersarang?
- 11 dkres32.dll - Apakah dkres32.dll?
- 12 Bagaimanakah std::shared_ptr Memastikan Panggilan Pemusnah yang Betul Semasa Pembersihan?
- 13 Bagaimana untuk Menggabungkan Objek JavaScript dalam Tatasusunan dengan Kunci Dikongsi?
- 14 dismcore.dll - Apakah itu dismcore.dll?
- 15 Bila hendak menggunakan tinyint, smallint, mediumint, bigint, dan int dalam MySQL?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1651 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1926 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2564 2024-03-29
代码:
pautan rel="stylesheet" href="css/mdui.css" />
<link rel="stylesheet" href="css/app.css" />
</head>
<badan>
<header>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="kepala-kanan">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon material-icons"> </i></button>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="left-drawer">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon material-icons">
</i>首页
</div>
</a>
</li>










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















