lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery pop timbul kotak lungsur wilayah dan pemilihan rangkaian tiga peringkat bandar

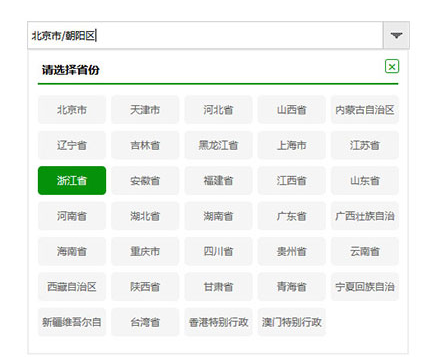
jQuery pop timbul kotak lungsur wilayah dan pemilihan rangkaian tiga peringkat bandar
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-05-10 | lawatan: 1804 |
| Muat turun: 115 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1650 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1923 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2563 2024-03-29
代码片段:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap: break-word; bungkus-kata: patah-kata; }
html { -webkit-text-size-adjust: none; text-size-adjust: tiada; }
html, badan {tinggi:99%;lebar:99%; }
.balut{width:464px;height:34px;margin:20px auto;border:0;position:relative;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") no-repeat;}
._citys { lebar: 450px; paparan: inline-block; sempadan: 2px pepejal #eee; padding: 5px; kedudukan: relatif; }
._citys span { warna: #05920a; ketinggian: 15px; lebar: 15px; ketinggian garis: 15px; text-align: tengah; jejari sempadan: 3px; jawatan: mutlak; kanan: 10px; atas: 10px; sempadan: 1px pepejal #05920a; kursor: penunjuk; }
._citys0 { lebar: 95%; ketinggian: 34px; ketinggian garis: 34px; paparan: inline-block; bahagian bawah sempadan: 2px pepejal #05920a; padding: 0px 5px; saiz fon:14px; font-weight:bold; jidar-kiri:6px; }
._citys0 li { paparan: inline-block; ketinggian garis: 34px; saiz fon: 15px; warna: #888; lebar: 80px; text-align: tengah; kursor: penunjuk; }
._citys1 { lebar: 100%; paparan: inline-block; pelapik: 10px 0; }
._citys1 a { lebar: 83px; ketinggian: 35px; paparan: inline-block; warna latar belakang: #f5f5f5; warna: #666; jidar-kiri: 6px; jidar atas: 3px; ketinggian garis: 35px; text-align: tengah; kursor: penunjuk; saiz fon: 12px; jejari sempadan: 5px; limpahan: tersembunyi; }
._citys1 a:hover { color: #fff; warna latar belakang: #05920a; }
.AreaS { background-color: #05920a !important; warna: #fff !penting; }










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















