lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan khas html5 > Kod pengesahan kotak input borang CSS3+H5 dengan kesan animasi

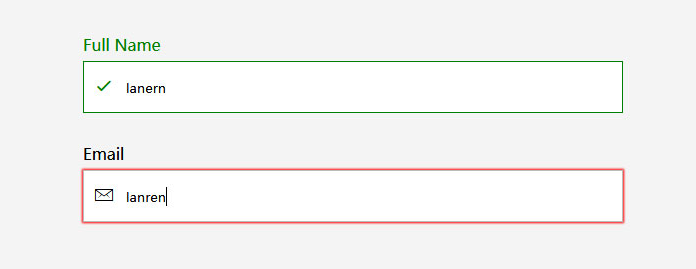
Kod pengesahan kotak input borang CSS3+H5 dengan kesan animasi
| Mengelaskan: Kesan JS / kesan khas html5 | Masa keluaran: 2018-05-29 | lawatan: 1772 |
| Muat turun: 97 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimana untuk Memanjangkan dan Mengatasi Templat Pentadbiran Django Tanpa Menggantikannya?
- 2 Bagaimana untuk Menggabungkan Dua Tatasusunan dalam JavaScript?
- 3 dynexwcui.exe - Apakah dynexwcui.exe?
- 4 Bagaimana untuk Mengatasi Gaya dalam Elemen Shadow-Root?
- 5 Bagaimana untuk Mencipta Jadual Pangsi Dinamik dalam MySQL dengan ID Pengguna Integer?
- 6 dtvimpex.dll - Apakah dtvimpex.dll?
- 7 Mengapa "go module @latest found but does not contain package" Ralat Berlaku Apabila Menggunakan github.com/mkideal/cli?
- 8 Mengapa Ungkapan Lambda Kadangkala Gagal Melepasi Parameter yang Betul Apabila Menyambungkan Slot dalam PyQt?
- 9 Bagaimana untuk Membuat Animasi CSS @-keyframes Secara Dinamik Berdasarkan Respons Pelayan?
- 10 Bagaimana untuk Memilih Label dengan Atribut 'untuk' Khusus dalam CSS?
- 11 Mengapa Saya Tidak Boleh Menetapkan kepada Medan Struktur dalam Peta?
- 12 Bagaimana untuk Mendapatkan Nilai Butang Yang Dihantar dalam Borang dengan Berbilang Butang?
- 13 Bilakah Anda Harus Menggunakan Getter/Setter Daripada Ahli Data Awam?
- 14 Siapa yang Menjalankan Skrip PHP Saya?
- 15 Mengapa Saya Mendapat "Ralat SMTP: Tidak Dapat Mengesahkan" Semasa Menghantar E-mel dengan PHPMailer?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1727 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 2011 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1810 2024-04-07
-
- Mock.js |. Axios.js |
- 2624 2024-03-29
代码片段:
<div class="exp-container">
<h2 class="exp-title">使用 :CSS3中的验证选择器</h2>
<div class="exp">
<input type="text" class="exp__input" id="example" name="test" placeholder="Full Name" diperlukan>
<label class="exp__label" for="example" data-icon="" data-icon-ok="">Nama Penuh</label>
</div>
<div class="exp">
<input type="email" class="exp__input" id="example2" name="test" placeholder="E-mel" diperlukan>
<label class="exp__label" for="example2" data-icon="" data-icon-ok="">E-mel</label>
</div>
</div>










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















