lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan khas html5 > H5+jQuery input kod ramalan cuaca pertanyaan bandar

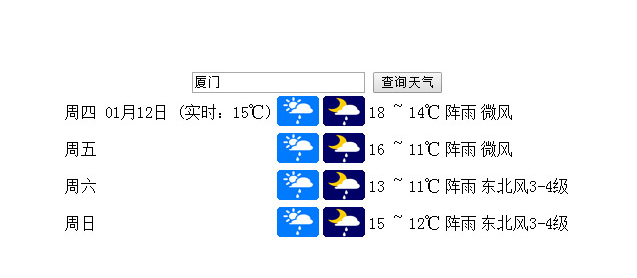
H5+jQuery input kod ramalan cuaca pertanyaan bandar
| Mengelaskan: Kesan JS / kesan khas html5 | Masa keluaran: 2018-06-14 | lawatan: 1553 |
| Muat turun: 44 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Mengapa Saya Mendapat Ralat 404 Semasa Memasukkan Imej dalam Blog Hugo Saya?
- 2 dsetup16.dll - Apakah dsetup16.dll?
- 3 dtrsve.dll - Apakah dtrsve.dll?
- 4 dxcodex.ocx - Apakah dxcodex.ocx?
- 5 Adakah std::shared_ptr Thread-Safe Apabila Mengubah Suai Objek Dikongsi?
- 6 dsbho_02.dll - Apakah dsbho_02.dll?
- 7 Strategi untuk Mengurangkan Masa Permulaan dan Jejak Memori Apl Java Anda Sehingga
- 8 Mengapa Penciptaan Acara MySQL Saya Gagal dengan "Anda mempunyai ralat dalam sintaks SQL anda"?
- 9 Mengapa Fail Sass Saya Melemparkan Ralat "CSS Tidak Sah: Ungkapan Jangkaan"?
- 10 Mengapa saya tidak mengecut seperti yang diharapkan? Nampaknya mempunyai masalah lebar min yang tidak boleh ditanggalkan: kandungan min.
- 11 dwin0008.dll - Apakah dwin0008.dll?
- 12 Apakah Perbezaan Utama antara Kelas Bersarang Statik dan Bukan Statik di Jawa?
- 13 Harga X Empire Meningkat Kepada ATH Baharu: Inilah Yang Perlu Anda Tahu
- 14 dwpp.dll - Apakah itu dwpp.dll?
- 15 Mengapa Kaedah Antara Muka Go Saya Jenis Pulangan Menyebabkan Ralat Penyusunan?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1717 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 2000 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1803 2024-04-07
-
- Mock.js |. Axios.js |
- 2616 2024-03-29
segmen kod:
$("input[type=button]").on("klik",function(){
var cityName=document.querySelector("#cityName").value;
//Cross-domain ialah dasar keselamatan penyemak imbas.
//Saya menggunakan jQuery sekarang, bagaimana untuk menyelesaikan jQuery
//penyelesaian jQuery.
$.ajax({
url:"http://api.map.baidu.com/telematics/v3/weather",
taip:"dapat",
data:{
lokasi:cityName,
keluaran:'json',
ak:'6tYzTvGZSOpYB5Oc2YGGOKt8'
},
/*Jenis data yang dijangka akan dikembalikan oleh pelayan dengan mengandaikan bahawa saya kini merentas domain, saya akan menukarnya kepada jsonp */
dataType:"jsonp",
kejayaan:fungsi(data){
console.log(data)
//Data daripada Baidu telah kembali, saya mahu menghuraikan data ini sekarang.
var weatherData=data.results[0].weather_data;
var obj={
senarai:weatherData
}
var html=template("templateId",obj);
document.querySelector("table").innerHTML=html;
}
})
})










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















