lokasi sekarang: Rumah > Muat turun > Kesan JS > kesan jQuery > jQuery-Klik pop timbul untuk memilih avatar dan menyimpan kod

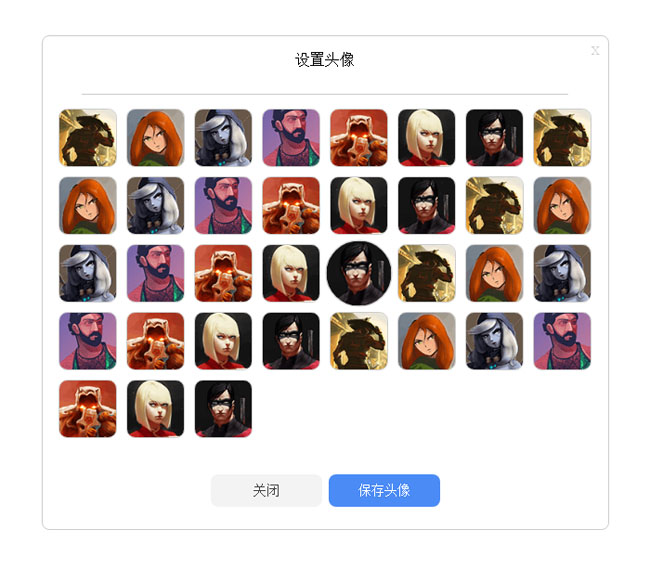
jQuery-Klik pop timbul untuk memilih avatar dan menyimpan kod
| Mengelaskan: Kesan JS / kesan jQuery | Masa keluaran: 2018-06-29 | lawatan: 1196 |
| Muat turun: 57 |
Muat turun terkini
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
Otak yang paling berkuasa 3
Debu Ganjil: Damila
Perjalanan Muda ke Barat 2
24 jamPapan pendahulu membaca
- 1 Bagaimanakah Saya Boleh Melaksanakan Pemangkasan Ellipsis dalam Elemen Teks Boleh Diubah Saiz?
- 2 diskmsg.dll - Apakah diskmsg.dll?
- 3 dialupmanager.dll - Apakah dialupmanager.dll?
- 4 diagrpt.dll - Apakah diagrpt.dll?
- 5 Mengapakah peralihan CSS dengan mudah masuk-keluar berfungsi dengan lancar semasa tuding tetapi tiba-tiba apabila tetikus keluar?
- 6 dicrhash.dll - Apakah dicrhash.dll?
- 7 Bagaimana untuk Menyuntik Ketergantungan ke dalam Objek Sendiri pada Musim Bunga?
- 8 Mengapa PHP Gema \"2\" Apabila Menambah dan Menggabungkan Integer?
- 9 Mengapakah aplikasi Java saya menggunakan GMT dan bukannya zon waktu OS saya, dan bagaimanakah saya boleh membetulkannya?
- 10 Cara Ping URL HTTP dengan Berkesan di Java: Panduan Komprehensif
- 11 Mengapa `std::fstream` Saya Gagal Mencipta Fail?
- 12 Bagaimana untuk Mengikat Kelas CSS dalam Paparan XML UI5 Menggunakan Atribut \"kelas\"?
- 13 Mengapa Pemulihan Panik dengan Pembolehubah Setempat Tidak Mengubah Nilai yang Dikembalikan dalam Go?
- 14 digiconf.dll - Apakah digiconf.dll?
- 15 Bagaimanakah saya boleh menjana gambar rajah UML daripada kelas PHP saya yang sedia ada?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 1651 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 1925 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 1752 2024-04-07
-
- Mock.js |. Axios.js |
- 2564 2024-03-29
segmen kod:
<ul>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
<li><img src="img/0.png"></li>
<li><img src="img/1.png"></li>
<li><img src="img/3.png"></li>
<li><img src="img/4.png"></li>
<li><img src="img/5.png"></li>
<li><img src="img/6.png"></li>
<li><img src="img/7.png"></li>
</ul>










![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















