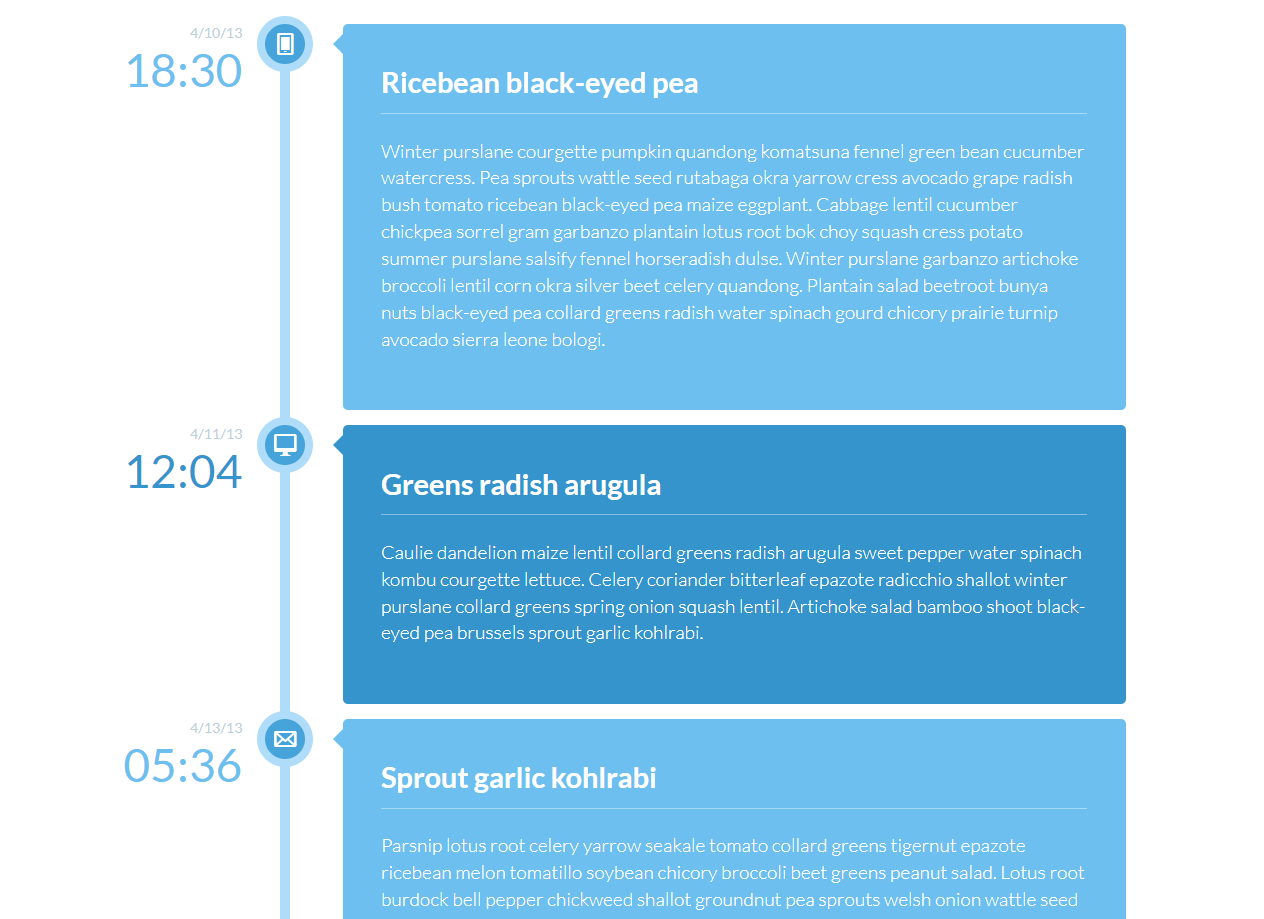
CSS3 melaksanakan kesan garis masa menegak
css3 garis masa menegak ialah kesan senarai diisih berdasarkan selang-seli warna garis masa ikon responsif.
Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
jquery swiper melaksanakan kesan paparan pensuisan gelongsor tab garis masa
09 Sep 2022
Tukar kandungan halaman tab berdasarkan garis masa? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan penukaran tab garis masa jquery digabungkan dengan swiper untuk mencapai kesan paparan gelongsor saya harap ia akan membantu anda!
 Apakah Maksud Garis bawah dalam Penyata Import Go?
Apakah Maksud Garis bawah dalam Penyata Import Go?
28 Dec 2024
Garis bawah dalam Pernyataan Import: Meneroka Kesan SampinganDalam pengaturcaraan, garis bawah di hadapan pernyataan import berfungsi untuk tujuan tertentu....
 Bagaimana Menandai Indeks Masa pada Plot Isyarat dengan Garis Menegak?
Bagaimana Menandai Indeks Masa pada Plot Isyarat dengan Garis Menegak?
16 Nov 2024
Menandakan Indeks Masa pada Plot Isyarat dengan Garis MenegakDiberikan plot isyarat dengan indeks masa antara 0 hingga 2.6 saat, garis menegak boleh...
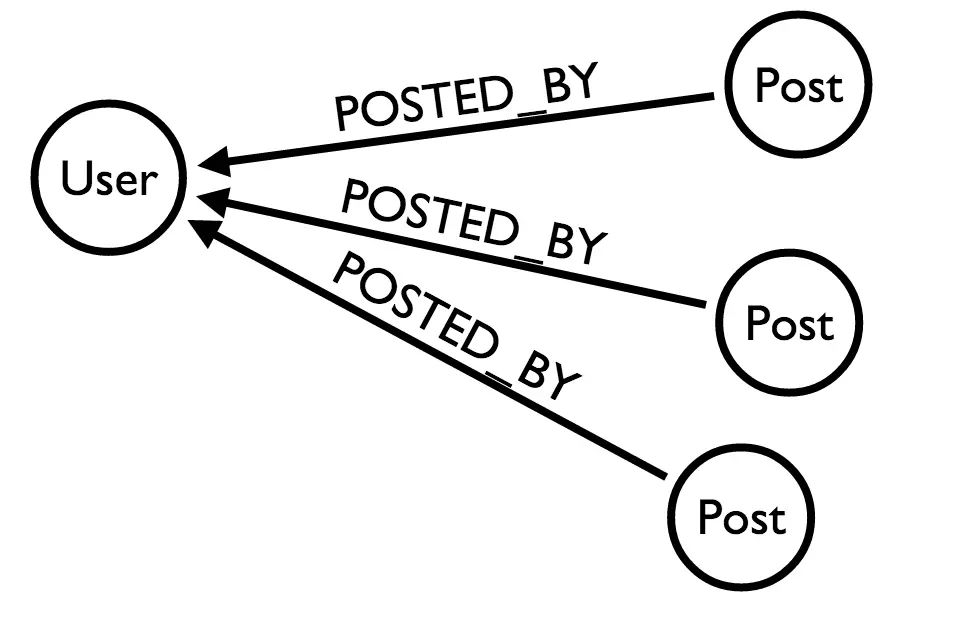
 Garis masa pengguna yang cekap dalam aplikasi PHP dengan NEO4J
Garis masa pengguna yang cekap dalam aplikasi PHP dengan NEO4J
18 Feb 2025
Takeaways utama Melaksanakan garis masa pengguna untuk aplikasi sosial boleh mencabar dengan pangkalan data SQL atau NoSQL biasa kerana kerumitan pertanyaan dan kesan prestasi. Pangkalan data graf, seperti NEO4J, boleh menghapuskan isu -isu ini. M
 Bagaimana untuk Menambah Garis Menegak pada Plot Siri Masa dalam Matplotlib?
Bagaimana untuk Menambah Garis Menegak pada Plot Siri Masa dalam Matplotlib?
16 Nov 2024
Menambah Garis Menegak pada Plot Siri MasaMasalah: Memandangkan plot siri masa, bagaimana anda boleh melukis garis menegak pada indeks masa tertentu untuk menandakan...
 Bagaimanakah saya boleh membuat garis bawah tebal di belakang teks menggunakan CSS?
Bagaimanakah saya boleh membuat garis bawah tebal di belakang teks menggunakan CSS?
24 Dec 2024
Mencipta Garis Bawah Tebal di Sebalik Teks dengan CSSUntuk mencapai kesan garis bawah tebal di belakang teks menggunakan rentang dan CSS, terdapat beberapa...
 Bagaimanakah Saya Boleh Mencipta Kesan Garis Bawah Tebal Melanjutkan Di Sebalik Teks Menggunakan CSS?
Bagaimanakah Saya Boleh Mencipta Kesan Garis Bawah Tebal Melanjutkan Di Sebalik Teks Menggunakan CSS?
20 Dec 2024
Mencipta Garis Bawah Tebal Di Sebalik Teks Menggunakan CSS dan SpansUntuk mencapai kesan garis bawah tebal yang dilihat dalam imej yang disediakan, gabungan rentang...
 Satu helah untuk mengajar anda cara menggunakan PS untuk menambah kesan garis pembalut pada aksara (perkongsian kemahiran)
Satu helah untuk mengajar anda cara menggunakan PS untuk menambah kesan garis pembalut pada aksara (perkongsian kemahiran)
09 Sep 2021
Dalam artikel sebelumnya "Petua: Menggunakan Penapis Gaya PS untuk Mencipta Kesan Garis Dinamik (Perkongsian)", saya memperkenalkan anda kepada sedikit helah tentang cara menggunakan penapis Gaya PS untuk mencipta kesan garisan dinamik. Artikel berikut akan memperkenalkan kepada anda cara menggunakan PS untuk menambah kesan garis pembalut pada watak Mari lihat cara melakukannya bersama-sama.
 Bagaimanakah saya boleh menukar warna garisan coretan dalam HTML?
Bagaimanakah saya boleh menukar warna garisan coretan dalam HTML?
19 Nov 2024
Mewarnai Garis Potong Berbeza daripada Elemen TextThe , , dan HTML semuanya boleh menghasilkan kesan yang menarik...


Hot Tools

jQuery garis masa sejarah pembangunan syarikat kesan khas
Kesan khas proses pembangunan syarikat garis masa jQuery ialah kesan khas menatal garis masa mendatar dengan latar belakang beralun yang berdasarkan swiper.js untuk mencipta garis masa mendatar sejarah pembangunan syarikat.