lokasi sekarang: Rumah > Muat turun > Sumber pembelajaran > Pengeluaran laman web > rujukan spesifikasi susun atur hadapan web Huahua.com asas

rujukan spesifikasi susun atur hadapan web Huahua.com asas
| Mengelaskan: Bahan pembelajaran / Pengeluaran laman web | Masa keluaran: 2018-01-22 | lawatan: 2943571 |
| Muat turun: 182 |
Muat turun terkini
Makluman Merah OL
delta operasi
Perhimpunan Pokémon
Akuarium Fantasi
Gadis Barisan Hadapan
Sayap Bintang
Syurga Peri Peri Bunga Kecil
Kisah Comel Restoran
Penjelajahan Pelancongan Shanhe
Cinta dan Pengeluar
24 jamPapan pendahulu membaca
- 1 Jawapan dan Petua Sambungan NYT - 4 Februari 2025 Penyelesaian #604
- 2 Pesta Marvel: Cara Mengatasi Ksatria Bulan
- 3 Pesta Marvel: Cara Mengatasi Penyihir Scarlet
- 4 Kod Permainan Octopus untuk Februari 2025
- 5 Jawapan dan Petua NYT Strands - 4 Februari 2025 Penyelesaian #338
- 6 Kod Latihan Ikan untuk Februari 2025
- 7 Hello Kitty Island Adventure: Panduan Keupayaan dan Sahabat
- 8 Apa yang menyebabkan NullReferenceExceptions dan bagaimana mereka boleh diperbaiki?
- 9 Apa yang menyebabkan NullReferenceException dalam .NET dan bagaimana ia boleh dielakkan?
- 10 Bagaimana saya menghalang dan mengendalikan NullReferenceExceptions dalam kod saya?
- 11 Kod Evolusi Monster untuk Februari 2025
- 12 Apa yang menyebabkan NullReferenceExceptions dan bagaimana mereka boleh dielakkan dalam .NET?
- 13 Apa yang menyebabkan IndexOutOfRangeException dan ArgumentOutOfRangeException dalam C#?
- 14 Cakera tempatan berubah menjadi pemacu CD: 3 cara berguna
- 15 Apakah perbezaan antara IndexOutOfRangeException dan ArgumentOutOfRangeException dalam C#?
Tutorial Terkini
-
- Koleksi lengkap kursus timbunan penuh pembangunan web asing
- 2347 2024-04-24
-
- Gunakan GraphQL praktikal bahasa
- 2660 2024-04-19
-
- Bermula dengan MySQL (Teacher mosh)
- 2180 2024-04-07
-
- Mock.js |. Axios.js |
- 2946 2024-03-29
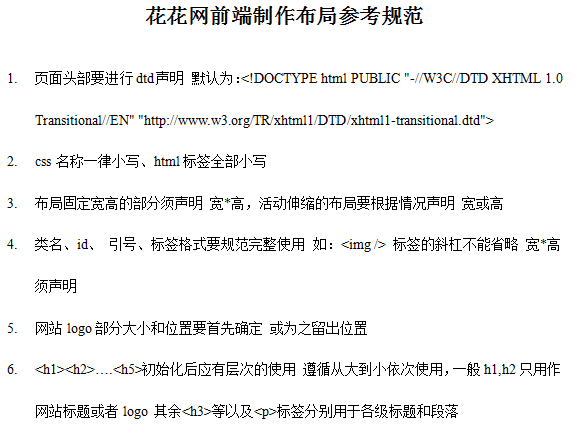
Spesifikasi rujukan susun atur pengeluaran bahagian hadapan Huahua.com
1. Pengisytiharan dtd lalai untuk pengepala halaman ialah: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd">
2. Semua nama css mestilah huruf kecil dan tag html mestilah semua huruf kecil.
3. Bahagian lebar dan ketinggian tetap susun atur mesti diisytiharkan sebagai lebar*tinggi, dan susun atur fleksibel dan boleh ditarik balik mesti diisytiharkan sebagai lebar atau tinggi mengikut situasi.
4. Nama kelas, id, tanda petikan dan format label mesti diseragamkan dan lengkap Contohnya: <img />
5. Saiz dan kedudukan bahagian logo laman web mesti ditentukan terlebih dahulu atau tempat perlu dikhaskan untuknya.
6. <h1><h2>….<h5> Selepas pemulaan, penggunaan hendaklah mengikut hierarki dari besar ke kecil Secara umumnya, h1 dan h2 hanya digunakan sebagai tajuk atau logo tapak web, dan selebihnya <h3>. ;, dsb. dan tag < ;p> digunakan untuk tajuk dan perenggan di semua peringkat.







![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















