Plugin penyahpepijat sudutAngularJS Batarang
Pada masa kini, apabila kita terlibat dalam pembangunan bahagian hadapan, rangka kerja MVVM yang popular pastinya tidak dapat dielakkan. Jadi berikut ialah tiga Devtools rangka kerja yang popular, jika anda perlu mengambilnya sendiri. Vue.js devtools, AngularJS BatarangReact, Alat Pembangun. Artikel ini terutamanya memperkenalkan cara menggunakan pemalam AngularJS Batarang
AngularJS Batarang
Cara memasang pemalam AngularJS Batarang di luar talian Sila rujuk kaedah berikut: Dalam retak lama pelayar chrome, masukkan dahulu [chrome ://extensions/] pada halaman tab untuk memasuki program chrome Extension, nyahzip pemalam yang anda muat turun dari tapak ini dan seretnya ke halaman sambungan.

2 Apabila retak terkini penyemak imbas Chrome diseret dan digugurkan untuk dipasang, mesej ralat "Pakej tidak sah CRX-HEADER-INVALID" akan muncul muncul apabila memasang penyelesaian "-HEADER-INVALID" pemalam Chrome, yang boleh digunakan selepas pemasangan.

3. Selepas pemasangan selesai, ikon akan muncul dalam bar pemalam.

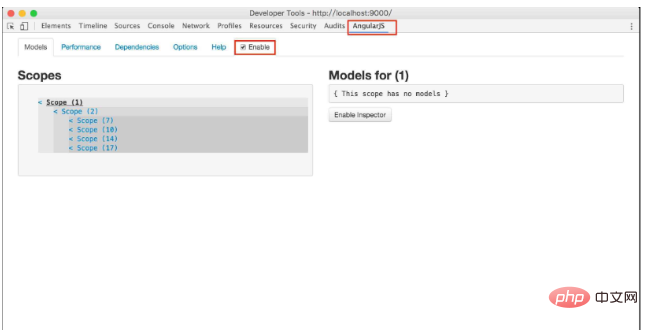
4. Buka aplikasi Angular dalam penyemak imbas chrome dan buka konsol, seperti yang ditunjukkan di bawah Anda akan mendapati bahawa terdapat halaman AngularJS dalam konsol dan kawalan boleh digunakan .

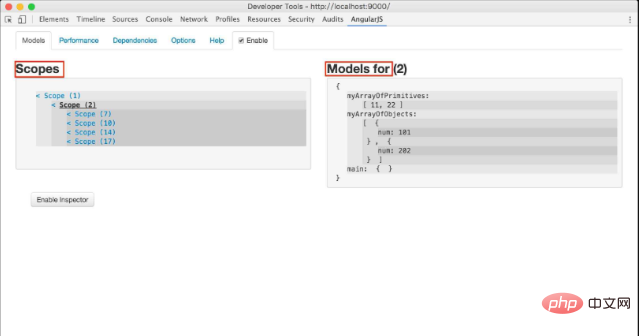
5. Klik pada Model, seperti yang ditunjukkan di bawah adalah maklumat semua Skop di bawah aplikasi, dan sebelah kanan adalah maklumat model yang sepadan dengan Skop. Klik pada skop, dan semua maklumat model dalam skop akan dipaparkan di sebelah kanan. Mengklik "<" sebelum Skop akan melompat ke teg DOM di mana skop terletak dalam Elemen.

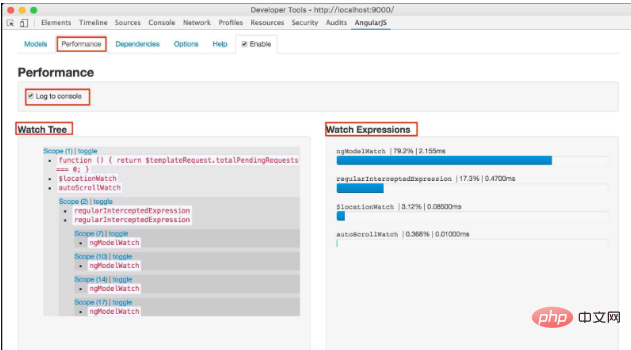
6.Performa menunjukkan prestasi aplikasi Pepohon pemantauan dipaparkan di sebelah kiri Klik pada nod pokok untuk melompat ke elemen elemen yang sepadan. Ditunjukkan di sebelah kanan ialah prestasi ekspresi pemantauan Halaman ini boleh membantu kami mengoptimumkan prestasi.

7.Dependenices memaparkan kebergantungan antara arahan dan perkhidmatan Pilih arahan untuk melihat perkhidmatan yang bergantung padanya. Visualisasikan kebergantungan antara perkhidmatan melalui carta Garis merah mewakili kebergantungan
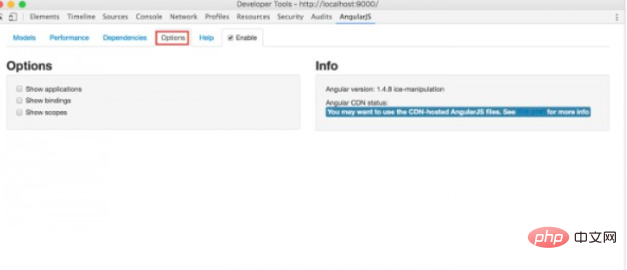
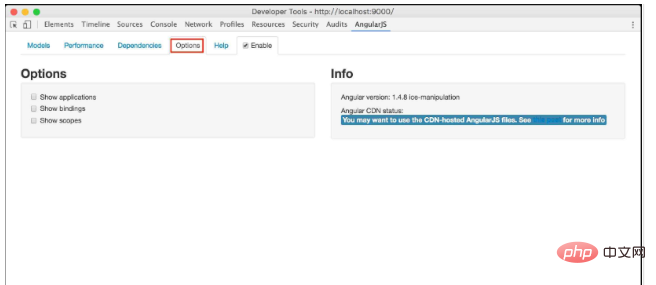
8. Terdapat tiga pilihan: "tunjukkan aplikasi," "tunjukkan skop" dan "tunjukkan pengikatan." Apabila setiap pilihan disemak, kandungan yang sepadan akan diserlahkan pada halaman semasa penyahpepijat. . halaman. Halaman ini memaparkan sifat skop kandungan html yang dipilih. Ciri ini sangat berguna untuk memahami Skop Sudut. Jika anda tidak memahami Skop Sudut dengan baik, anda boleh menggunakan fungsi ini dengan lebih lanjut. 

Semua sumber di laman web ini disumbangkan oleh netizen atau dicetak semula oleh tapak muat turun utama. Sila semak integriti perisian itu sendiri! Semua sumber di laman web ini adalah untuk rujukan pembelajaran sahaja. Tolong jangan gunakannya untuk tujuan komersial. Jika tidak, anda akan bertanggungjawab untuk semua akibat! Jika terdapat sebarang pelanggaran, sila hubungi kami untuk memadamkannya. Maklumat hubungan: admin@php.cn
Artikel Berkaitan
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan C dan NPAPI?
09 Nov 2024
Menulis Pemalam Penyemak Imbas untuk Chrome, Safari dan OperaMembuat pemalam penyemak imbas untuk penyemak imbas seperti Chrome, Safari dan Opera melibatkan set khusus...
 Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
Bagaimanakah Saya Boleh Membangunkan Pemalam Penyemak Imbas untuk Chrome, Safari dan Opera Menggunakan NPAPI?
11 Nov 2024
Mencipta Pemalam Penyemak Imbas dengan NPAPI untuk Chrome, Safari dan OperaMembangunkan pemalam penyemak imbas untuk Windows menggunakan C memerlukan pendekatan yang berbeza...
 10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!
10 May 2022
Rakan-rakan saya bertanya kepada saya sebelum ini jika terdapat sebarang pemalam Google yang boleh meningkatkan kecekapan kerja dan kecekapan menulis artikel Dalam artikel ini, saya akan berkongsi beberapa barangan peribadi saya ~ 10 pemalam Chrome yang sering saya gunakan berguna kepada rakan-rakan saya!
 Apakah pemalam terbina dalam bootstrap?
Apakah pemalam terbina dalam bootstrap?
11 Nov 2021
Pemalam terbina dalam bootstrap termasuk: 1. Pemalam kesan peralihan 2. Pemalam kotak modal 3. Pemalam menu lungsur 4. Pemalam pemantauan tatal; ; 6. Pemalam alat segera; 7. Pemalam kotak amaran; Pemalam navigasi tambahan.
 Apakah pemalam pihak ketiga yang ada untuk jquery?
Apakah pemalam pihak ketiga yang ada untuk jquery?
23 May 2022
pemalam pihak ketiga jquery: 1. Pengesahan, pemalam pengesahan borang; 2. Borang, pemalam borang Ajax; untuk menguruskan kuki; 5. SimpleModal, pemalam Tetingkap modal, dsb.
 Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
Ralat Pengaktifan Plugin WordPress: Mengapa 'Output Tidak Dijangka' dan Bagaimana untuk Membetulkannya?
16 Dec 2024
Ralat Output Tidak Dijangka semasa Pengaktifan Pemalam dalam WordPressApabila mengaktifkan pemalam dalam WordPress, anda mungkin menghadapi mesej: "Pemalam...


Hot Tools

Vue.js devtools V5.1.1
Vue.js devtools ialah sambungan penyemak imbas pembangun untuk menyahpepijat aplikasi vue.js berdasarkan penyemak imbas Google Chrome Anda boleh menyahpepijat kod di bawah alat pembangun penyemak imbas. Jurutera IT yang melakukan pembangunan bahagian hadapan harus biasa dengan alat ini Mereka boleh menyemak kod semasa melihat halaman dalam anak tetingkap bar sisi. Memandangkan Vue dipacu data, tiada apa yang boleh dihuraikan dengan melihat struktur DOM semasa pembangunan dan penyahpepijatan. Tetapi dengan bantuan pemalam vue-devtools, kami boleh menghuraikan dan menyahpepijat struktur data dengan mudah

Penguji API Bakat
Pemalam Talend API Tester, dahulunya dikenali sebagai Restlet Client, direka dan dibangunkan oleh pembangun sebagai alat yang boleh membantu pengaturcara menyahpepijat halaman web. Penguji API Talend memudahkan untuk memanggil, menemui dan menguji API HTTP dan REST. Mendayakan interaksi visual dengan REST, SOAP dan API HTTP.

Karson / tinytools
Alat kecil ialah sambungan Chrome yang mengandungi banyak alat berguna, seperti penjana kod QR, penyahkodan kod QR, terjemahan, penukaran cap masa, format sumber, format JSON, pengekodan aksara base64 imej, dsb.

Sambungan SEO Terperinci
SEO ialah teknologi pengoptimuman enjin carian. Pengendali laman web perlu menerbitkan beberapa kandungan berkualiti tinggi untuk memenuhi keperluan pengguna, untuk memenangi hati enjin carian dan membawa trafik carian daripada enjin carian. Mengukur kecintaan enjin carian untuk laman web biasanya terdiri daripada penunjuk SEO ini Mengenai SEO, kami telah memperkenalkan banyak pemalam seperti bar alat SEO: SEOquake, META SEO inspektor, 5118 Webmaster Toolbox - Essential SEO plug-in, dll. Tunggu. , hari ini editor telah membawakan anda alat yang boleh menganalisis dengan cepat tajuk halaman web tertentu.





