
In jquery, you can use the not() method and the ":first" selector to exclude the first element. The not() method is used to return elements that do not meet certain conditions. The ":first" selector is used To select the first element, the syntax is "element object.not(":first")".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
The not() method returns elements that do not meet certain conditions.
This method lets you specify a condition. Elements that do not meet the criteria will be returned from the selection, and elements that meet the criteria will be removed.
This method is usually used to remove one or more elements from the selected element combination.
:first selector selects the first element.
The example is as follows:
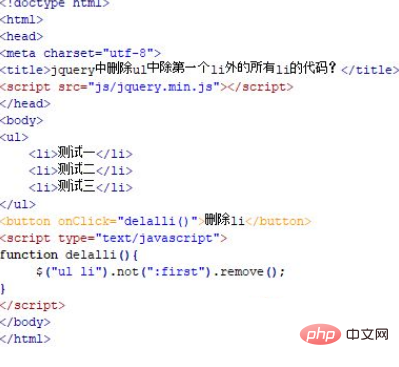
Create a new html file, named test.html, which is used in jquery to delete all li codes in ul except the first li. . Only after introducing the jquery.min.js library file and successfully loading the file can you use the methods in jquery. Use ul and li tags to create a list. The contents of li are test one, test two, and test three respectively. Use the button tag to create a button with the button name "Delete li". Bind the onclick click event to the button button. When the button is clicked, the delalli() function is executed.
Create a delalli() function. In the function, obtain the li object through "ul li", use the not() method to exclude the li that is not deleted, and use the ":first" in the not() method to exclude the first li object, use the remove() method to delete other li objects.

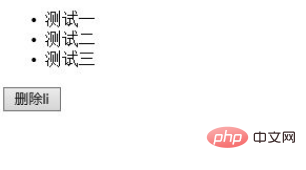
Open the test.html file in the browser, click the button to see the effect.

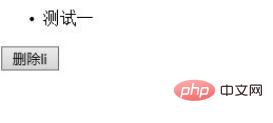
After clicking the button:

Summary:
1. Create a test.html file.
2. In the file, use ul and li tags to create a list and create a button button to trigger the execution of the js function.
3. Create a function in the js tag. In the function, obtain the li object through "ul li", use the not() method to exclude li that is not deleted, and pass ":first" in the not() method. Exclude the first li object and use the remove() method to delete other li objects.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to exclude the first element in jquery. For more information, please follow other related articles on the PHP Chinese website!