
Example
A simple HTML5 video:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
Browser support

Internet Explorer 9+, Firefox, Opera, Chrome and Safari support the
Note: Internet Explorer 8 and earlier does not support the
Definition and Usage
Differences between HTML 4.01 and HTML 5
The
Tips and Notes
Tip: You can place text content between the opening tag and the closing tag so that older browsers can display text that does not support the tag. information.
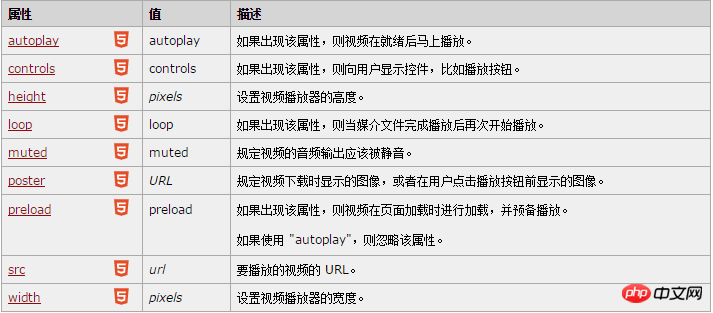
new : New attributes in HTML5 .

The video> tag supports global attributes in HTML.
Event attributes
The
【Related recommendations】
1. html/css free video tutorial
2. Analyze the MP4 in the video tag in the H5 web page The reason why the video cannot be played
3. Teach you how to use HTML5 audio and video
4.Teach you how to enhance the video in H5 Compatibility of tags in browsers
5. Detailed explanation of HTML5 video display standards
The above is the detailed content of Briefly describe the parameters and attributes of the
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What is the main difference between c language and python?
What is the main difference between c language and python?
 What are the differences between c++ and c language
What are the differences between c++ and c language
 What does Matcha Exchange do?
What does Matcha Exchange do?
 Where is the flashlight of OnePlus phone?
Where is the flashlight of OnePlus phone?
 What is the mobile service password?
What is the mobile service password?
 Website creation software
Website creation software




