
This time I will bring you the layout of the web page and floating, what are the notes of the web page layout and floating, the following is a practical case, let's take a look.
1. The layout of a web page
1. What is the layout of a web page?
The layout of a web page actually refers to how the browser arranges the elements in the web page. Typesetting; divided into: standard flow, floating flow, positioning flow
1. Standard flow (document flow/normal flow) typesetting method
1.1In fact, the default typesetting method of the browser is the standard flow Typesetting methods
1.2 Elements are divided into three categories in CSS, namely block-level elements/inline elements/inline block-level elements
1.3 There are two typeset methods in the standard flow, One is vertical typesetting, the other is horizontal typesetting
Vertical typesetting, if the element is a block-level element, it will be typed vertically
Horizontal typesetting, if the element is an inline element/inline block-level element, it will be typed horizontally Typesetting
2. Floating flow typesetting method
2.1 Floating flow is a typesetting method that is "semi-detached from the standard flow"
2.2 Floating flow has only one typesetting method, which is Horizontal typesetting. It can only set an element to be left or right aligned relative to the parent element.
Note:
1. There is no center alignment in the floating flow, that is, there is no center value.
2. Cannot be used in floating streams margin: 0 auto; (invalid)
Features:
1. Yes in floating streams No distinction is made between block-level elements/inline elements/inline block-level elements
Whether it is a level element/inline element/inline block-level element, it can be typeset horizontally
2. In the floating flow, whether it is a block-level element/inline element /Inline block-level elements can be set to width and height
3. In summary, the elements in the floating flow are very similar to the inline block-level elements in the standard flow
3. Positioning flow typesetting method
2. Destandardization of floating elements
1. What is destandardization of floating elements?
Destandardization: out of standard flow
When an element is floated, then This element looks like it has been deleted from the standard stream. This is the de-standardization of the floating element;
2. What will be the impact after the floating element is de-standardized?
If the previous element floats and the following element does not float, then the previous element will cover the following element at this time;
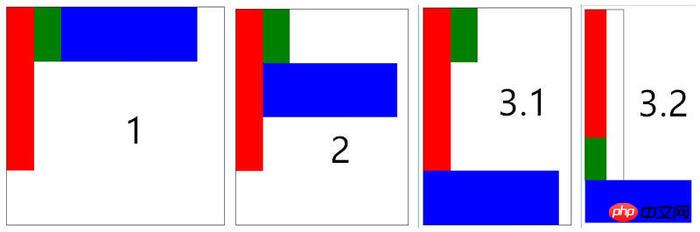
3. Floating element sorting rules
Floating Element sorting rules:
1 For floating elements in the same direction, the element that floats first will be displayed in the front, and the element that floats later will be displayed at the back.
2 For floating elements in different directions, left Floating will look for left floating, right floating will look for right floating
3 The position of the floating element after floating is determined by the position of the floating element in the standard stream before floating (if the element is at the first position in the standard stream before floating One line, then it will be displayed on the first line after floating. If it is on the second line in the standard flow before floating, it will be displayed on the second line after floating)
4. Floating element sticking phenomenon
What is the floating element snapping phenomenon?
1. If the width of the parent element can display all floating elements, then the floating elements will be displayed side by side
2. If the width of the parent element cannot be displayed All floating elements will be pasted forward starting from the last element
3. If all the previous floating elements cannot be displayed after being pasted, they will eventually be pasted to the left or right side of the parent element

5. The font size phenomenon of floating elements
What is the font size phenomenon of floating elements?
Floating elements will not block text in non-floating elements, and there will be no floating text. It will automatically give way to floating elements. This is the phenomenon of floating element font size. It is generally used for mixed graphics and text!

Use standard flow in the vertical direction and floating flow in the horizontal direction
Other related articles!
Recommended reading:The above is the detailed content of Web page layout and floating. For more information, please follow other related articles on the PHP Chinese website!




