
This article mainly introduces the Chinese garbled problem of html files and the display problem in the browser. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
I Today's page also had garbled characters, so I searched for related issues on the Internet. It seems that this method is quite good. I also tried it. I used the editp editor and went to Document - File Encoding - Change File Encoding - Just choose the encoding you need
My page today also had garbled characters, so I searched for related issues on the Internet. It seems that this method is quite good. I also tried it and I used it. In the editp editor, go to Document-File Encoding-Change File Encoding-Select the encoding you need
In web pages, the problem of Chinese garbled characters often occurs. When I encountered garbled code problems in the past, I kept trying different encoding methods until I succeeded. Yesterday, the project encountered this problem again, so I did a simple test.
HTML files have encoding methods, such as "UTF-8", "GBK", etc. These may not be visible in Notepad, but in eclipse, you can set the encoding method of html files, as explained in the following pictures.
Test 1:
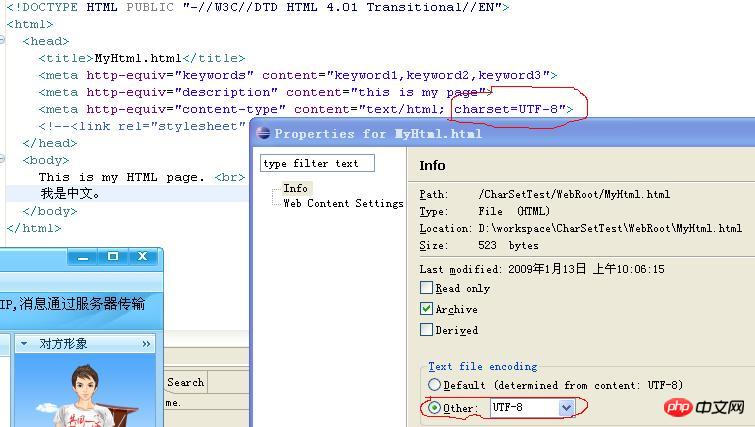
Save the html file in "UTF-8" mode. The specific file content is shown below:

Picture As you can see in the file, the encoding method of the file is "UTF-8", as shown by Other in the red box below, which is set in eclipse. The red box above the picture indicates the encoding method used by the browser to open the file, which can be seen as "UTF-8".
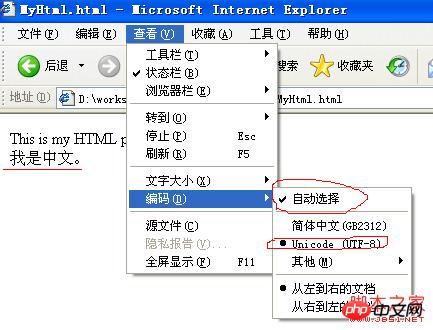
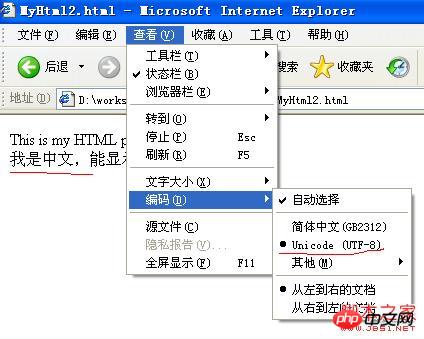
Use IE to open the file, you can see the following picture:

Check the browser encoding method, you can see that the browser automatically selects "UTF" -8" mode, and no garbled characters appear.
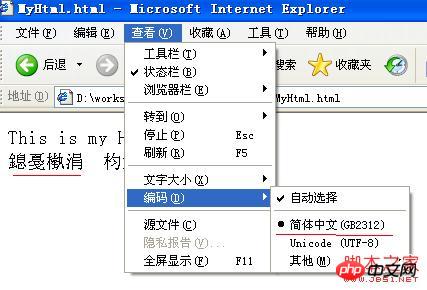
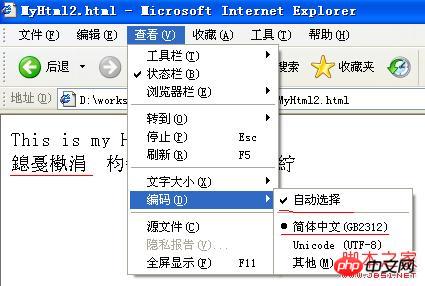
Switch the browser encoding method to "GB2312", you can see the following picture:

Test 2:
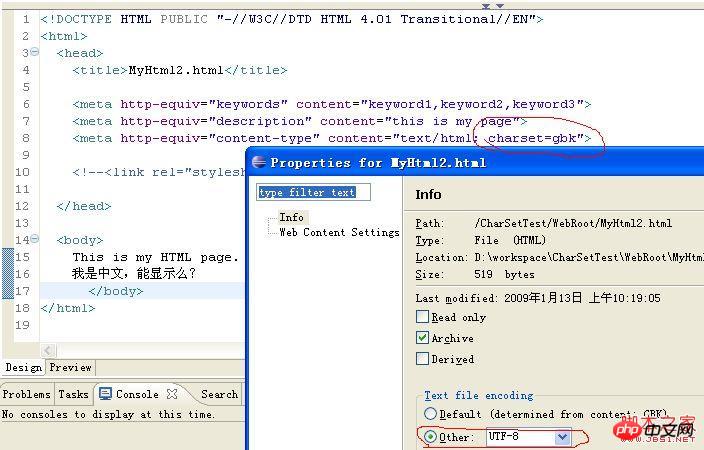
Use "UTF -8" mode to save the html file, and set the encoding method in the file header to "GBK", as shown below:

This indicates: the encoding method of the file is "UTF- 8", the default file opening method is "GBK".
The screenshot of using IE to open this file is as follows:

You can see that the browser opens it in "GB2312" mode according to the instructions of the html file. Because the encoding method of the file itself is "UTF-8", garbled characters appear. But the source file of the web page is not garbled.
Select the browser encoding method as "UTF-8" and you can see that the garbled characters disappear. The screenshot is as follows:

# At this point, the test is over. Summarize the following points:
1. HTML files have an encoding format, which can only be seen and set in a specific editor.
2. The "charset" set in the "content-type" in the header of the html file tells the browser the encoding method used to open the file.
3. Generally, the encoding methods in points 1 and 2 should be consistent. Inconsistency may result in garbled codes.
4. If the browser displays garbled characters, but the page source file is not garbled, you can see the correct Chinese by modifying the browser's encoding method. If the correct "charset" is set in the source file, There is no need to modify the browser's encoding method.
The above is the detailed content of The Chinese garbled problem of html files and the display problem in the browser. For more information, please follow other related articles on the PHP Chinese website!




