Android UI control series: ProgressBar (progress bar)
When Android performs some background operations, such as loading games and playing songs, the user does not know the progress of the program execution. At this time, the progress bar can be used to display the progress.
The Andorid system provides two types of progress bars, the long progress bar (progressBarStyleHorizontal) and the circular progress bar (progressBarStyleLarge). The default progress bar on the Android platform is the second type. In addition, you can also set a progress bar in the title bar of the form. This requires setting the display style of the form "requestWindowFeature(Window.FEATURE_PROGRESS)" first; if you want to display this progress bar, you also need to use setProgressBarVisibility(true); Method to display
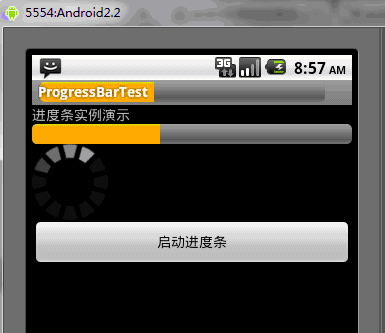
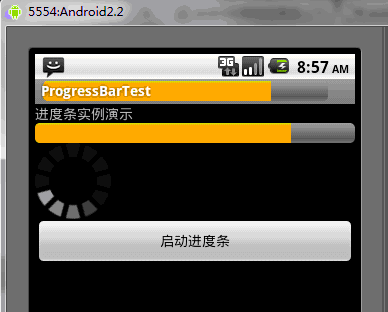
The following is an example, which consists of a title bar progress bar, a long progress bar and a circular progress bar, and is controlled by threads.
Note: The circular progress bar will not display specific progress, but simply rotates
package org.hualang.progress;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.ProgressBar;
public class ProgressBarTest extends Activity
{
//声明ProgressBar对象
private ProgressBar pro1;
private ProgressBar pro2;
private Button btn;
protected static final int STOP_NOTIFIER = 000;
protected static final int THREADING_NOTIFIER = 111;
public int intCounter=0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//设置窗口模式,,因为需要显示进度条在标题栏
requestWindowFeature(Window.FEATURE_PROGRESS);
//设置标题栏上的进度条可见
setProgressBarVisibility(true);
setContentView(R.layout.main);
//取得ProgressBar
pro1 = (ProgressBar) findViewById(R.id.progress1);
pro2= (ProgressBar) findViewById(R.id.progress2);
btn = (Button)findViewById(R.id.button);
//设置进度条是否自动运转,即设置其不确定模式,false表是不自动运转
pro1.setIndeterminate(false);
pro2.setIndeterminate(false);
//当按钮按下时开始执行,
btn.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
//设置ProgressBar为可见状态
pro1.setVisibility(View.VISIBLE);
pro2.setVisibility(View.VISIBLE);
//设置ProgressBar的最大值
pro1.setMax(100);
//设置ProgressBar当前值
pro1.setProgress(0);
pro2.setProgress(0);
//通过线程来改变ProgressBar的值
new Thread(new Runnable() {
public void run()
{
for (int i = 0; i < 10; i++)
{
try
{
intCounter = (i + 1) * 20;
Thread.sleep(1000);
if (i == 4)
{
Message m = new Message();
m.what = ProgressBarTest.STOP_NOTIFIER;
ProgressBarTest.this.myMessageHandler.sendMessage(m);
break;
}
else
{
Message m = new Message();
m.what = ProgressBarTest.THREADING_NOTIFIER;
ProgressBarTest.this.myMessageHandler.sendMessage(m);
}
}
catch (Exception e)
{
e.printStackTrace();
}
}
}
}).start();
}
});
}
Handler myMessageHandler = new Handler()
{
// @Override
public void handleMessage(Message msg)
{
switch (msg.what)
{
//ProgressBar已经是对大值
case ProgressBarTest.STOP_NOTIFIER:
pro1.setVisibility(View.GONE);
pro2.setVisibility(View.GONE);
Thread.currentThread().interrupt();
break;
case ProgressBarTest.THREADING_NOTIFIER:
if (!Thread.currentThread().isInterrupted())
{
// 改变ProgressBar的当前值
pro1.setProgress(intCounter);
pro2.setProgress(intCounter);
// 设置标题栏中前景的一个进度条进度值
setProgress(intCounter*100);
// 设置标题栏中后面的一个进度条进度值
setSecondaryProgress(intCounter*100);//
}
break;
}
super.handleMessage(msg);
}
};
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="进度条实例演示"
/>
<ProgressBar
android:id="@+id/progress1"
style="?android:attr/progressBarStyleHorizontal"---设置进度条为长条形
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="gone"---设置其不可见
/>
<ProgressBar
android:id="@+id/progress2"
style="?android:attr/progressBarStyleLarge"---设置进度条为圆形进度条
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:max="100"---设置其最大值
android:progress="50"---设置当前进度值
android:secondaryProgress="70"---设置次要进度值
android:visibility="gone"
/>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动进度条"
/>
</LinearLayout>The running results are as follows:

After clicking the start progress bar button, the progress bar will run automatically


When it ends, automatically exit the progress bar program and return to the first picture
The above is the content of the Android UI control series: ProgressBar (progress bar). For more related content, please pay attention to the PHP Chinese website (www .php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
OnLeaks has now partnered with Android Headlines to provide a first look at the Galaxy S25 Ultra, a few days after a failed attempt to generate upwards of $4,000 from his X (formerly Twitter) followers. For context, the render images embedded below h
 IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
Alongside announcing two new smartphones, TCL has also announced a new Android tablet called the NXTPAPER 14, and its massive screen size is one of its selling points. The NXTPAPER 14 features version 3.0 of TCL's signature brand of matte LCD panels
 Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
The Vivo Y300 Pro just got fully revealed, and it's one of the slimmest mid-range Android phones with a large battery. To be exact, the smartphone is only 7.69 mm thick but features a 6,500 mAh battery. This is the same capacity as the recently launc
 Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung has not offered any hints yet about when it will update its Fan Edition (FE) smartphone series. As it stands, the Galaxy S23 FE remains the company's most recent edition, having been presented at the start of October 2023. However, plenty of
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
The Redmi Note 14 Pro Plus is now official as a direct successor to last year'sRedmi Note 13 Pro Plus(curr. $375 on Amazon). As expected, the Redmi Note 14 Pro Plus heads up the Redmi Note 14 series alongside theRedmi Note 14and Redmi Note 14 Pro. Li
 Motorola Razr 50s shows itself as possible new budget foldable in early leak
Sep 07, 2024 am 09:35 AM
Motorola Razr 50s shows itself as possible new budget foldable in early leak
Sep 07, 2024 am 09:35 AM
Motorola has released countless devices this year, although only two of them are foldables. For context, while most of the world has received the pair as the Razr 50 and Razr 50 Ultra, Motorola offers them in North America as the Razr 2024 and Razr 2




