 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP development framework Yii Framework tutorial (15) UI component MultiFileUpload example
PHP development framework Yii Framework tutorial (15) UI component MultiFileUpload example
PHP development framework Yii Framework tutorial (15) UI component MultiFileUpload example
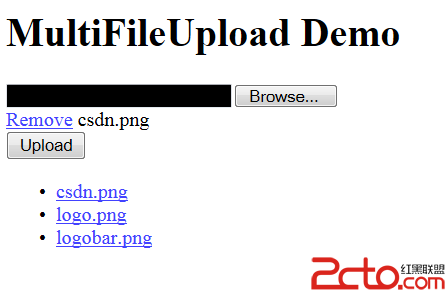
CMultiFileUpload is used to upload files and supports uploading multiple files at one time. This UI component is based on the jQuery Multi File Upload plugin. Many of Yii's built-in UI components are based on JQuery, so you need to create an assets directory to store dynamically generated javascripts, etc.
The uploaded file information can be accessed through $_FILES[widget-name]. For example, the name of CMultiFileUpload is "files" and the uploaded file information can be accessed through $_FILES['files']. In addition, the Form attribute containing CMultiFileUpload needs to set enctype=multipart/form-data.
This example creates an upload directory to store uploaded files. We import the uploaded files into the directory through the configuration file settings.
Modify/config/main.php and add project code
// application-level parameters that can be accessed // using Yii::app()->params['paramName'] 'params'=>require(dirname(__FILE__).'/params.php'),
Add some parameters to the Application. The file to store the parameters is config/param.php
Define the directory for uploading files As follows:
// this contains the application parameters that can be maintained via GUIreturn array(//upload directory'uploadDir' => 'upload/',);
You can access this parameter in the code through Yii::app()->params['uploadDir']. For this simple example, you can also directly use upload/ as a fix. Constants without defining Application parameter params.
There is no need to use Model in this example. We define View as follows:
beginWidget('CActiveForm',array('method' =>'post','htmlOptions'=>array('enctype'=>'multipart/form-data'),)); ?> widget('CMultiFileUpload',array('name'=>'files','accept'=>'jpg|png','max'=>3,'remove'=>'Remove',//'denied'=>'', message that is displayed when a file type is not allowed//'duplicate'=>'', message that is displayed when a file appears twice'htmlOptions'=>array('size'=>25),)); ?>endWidget(); ?> findFiles() as $filename): ?> Yii::app()->baseUrl.'/'.Yii::app()->params['uploadDir'].$filename,array('rel'=>'external'));?>
Use CMultiFileUpload to upload files with the extension jpg|png. CMultiFileUpload can define some options through configuration. For details, please refer to
Modify its corresponding Controller/Action.
class SiteController extends CController
{
/**
* Index action is the default action in a controller.
*/
public function actionIndex()
{
if(isset($_FILES['files']))
{
// delete old files
foreach($this->findFiles() as $filename)
unlink(Yii::app()->params['uploadDir'].$filename);
//upload new files
foreach($_FILES['files']['name'] as $key=>$filename)
move_uploaded_file($_FILES['files']['tmp_name'][$key],
Yii::app()->params['uploadDir'].$filename);
}
$this->render('index');
}
/**
* @return array filename
*/
public function findFiles()
{
return array_diff(scandir(Yii::app()->params['uploadDir']),
array('.', '..'));
}
}The Action method first deletes the files in the upload directory, and then stores the uploaded files in the directory.

The above is the content of the PHP development framework Yii Framework tutorial (15) UI component MultiFileUpload example. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
In the current information age, big data, artificial intelligence, cloud computing and other technologies have become the focus of major enterprises. Among these technologies, graphics card rendering technology, as a high-performance graphics processing technology, has received more and more attention. Graphics card rendering technology is widely used in game development, film and television special effects, engineering modeling and other fields. For developers, choosing a framework that suits their projects is a very important decision. Among current languages, PHP is a very dynamic language. Some excellent PHP frameworks such as Yii2, Ph
 How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
With the continuous development of cloud computing technology, data backup has become something that every enterprise must do. In this context, it is particularly important to develop a highly available cloud backup system. The PHP framework Yii is a powerful framework that can help developers quickly build high-performance web applications. The following will introduce how to use the Yii framework to develop a highly available cloud backup system. Designing the database model In the Yii framework, the database model is a very important part. Because the data backup system requires a lot of tables and relationships
 How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
As the Internet continues to develop, the demand for web application development is also getting higher and higher. For developers, developing applications requires a stable, efficient, and powerful framework, which can improve development efficiency. Yii is a leading high-performance PHP framework that provides rich features and good performance. Yii3 is the next generation version of the Yii framework, which further optimizes performance and code quality based on Yii2. In this article, we will introduce how to use Yii3 framework to develop PHP applications.
 Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
The Yii framework is an open source PHP Web application framework that provides numerous tools and components to simplify the process of Web application development, of which data query is one of the important components. In the Yii framework, we can use SQL-like syntax to access the database to query and manipulate data efficiently. The query builder of the Yii framework mainly includes the following types: ActiveRecord query, QueryBuilder query, command query and original SQL query
 Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
As the demand for web applications continues to grow, developers have more and more choices in choosing development frameworks. Symfony and Yii2 are two popular PHP frameworks. They both have powerful functions and performance, but when faced with the need to develop large-scale web applications, which framework is more suitable? Next we will conduct a comparative analysis of Symphony and Yii2 to help you make a better choice. Basic Overview Symphony is an open source web application framework written in PHP and is built on
 Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
If you're asking "What is Yii?" check out my previous tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and outlines what's new in Yii 2.0, released in October 2014. Hmm> In this Programming with Yii2 series, I will guide readers in using the Yii2PHP framework. In today's tutorial, I will share with you how to leverage Yii's console functionality to run cron jobs. In the past, I've used wget - a web-accessible URL - in a cron job to run my background tasks. This raises security concerns and has some performance issues. While I discussed some ways to mitigate the risk in our Security for Startup series, I had hoped to transition to console-driven commands
 Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
With the rapid development of the Internet, APIs have become an important way to exchange data between various applications. Therefore, it has become increasingly important to develop an API framework that is easy to maintain, efficient, and stable. When choosing an API framework, Yii2 and Symfony are two popular choices among developers. So, which one is more suitable for API development? This article will compare these two frameworks and give some conclusions. 1. Basic introduction Yii2 and Symfony are mature PHP frameworks with corresponding extensions that can be used to develop
 Yii with Docker: Containerizing and Deploying Your Applications
Apr 02, 2025 pm 02:13 PM
Yii with Docker: Containerizing and Deploying Your Applications
Apr 02, 2025 pm 02:13 PM
The steps to containerize and deploy Yii applications using Docker include: 1. Create a Dockerfile and define the image building process; 2. Use DockerCompose to launch Yii applications and MySQL database; 3. Optimize image size and performance. This involves not only specific technical operations, but also understanding the working principles and best practices of Dockerfile to ensure efficient and reliable deployment.



