
The following are two video tutorials on this site, welcome to watch

JS and jQuery development shopping cart tutorial
Course Introduction: "JS and jQuery Development Shopping Cart Tutorial" implements the shopping cart function through JavaScript and jQuery.

JavaScript Implementation of Shopping Cart
Course Introduction: The main purpose of "JavaScript Implementation of Shopping Cart" is to create a simple shopping cart. Let everyone understand the principle of the shopping cart during the production process
Today I am practicing the shopping cart and submitting the order. I am a little dizzy when writing. By the way, I will also organize it. This shopping cart is relatively simple and is used for short-term storage. , and is not stored in the database.
The shopping cart is simply familiar to those who love online shopping. Before writing the shopping cart, we must first conceive For a moment, we need to first call up a table from the database. Here
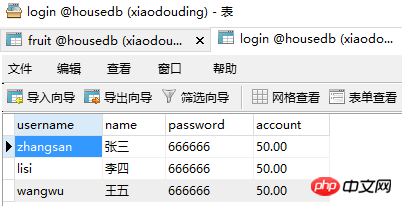
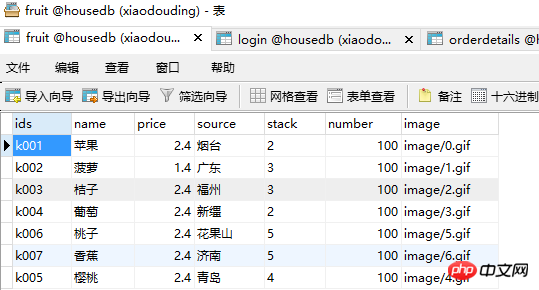
I use the fruit table, followed by the login table. I use the login table to call the user name and password. All After everything is ready, there are three situations when you should consider putting it in the shopping cart:
The first situation: there is nothing in the shopping cart
The second situation: there is already something in the shopping cart This product already exists. In this case, the quantity should be +1
. The third situation: There is a product in the shopping cart, but there is no such product.
The picture below is Database table used:


The following is the code for the login page:
<body><form action="chuli.php" method="post">
<p style="margin-left: 500px; margin-top: 200px;
height: 250px; width: 250px; border: 1px dashed black">
<p style="margin-left: 100px; "><h3>登录</h3></p>
<p style="margin-top: 20px">用户名:<input type="text" name="uid"/></p><br/>
<p>密 码:<input type="password" name="pwd"/></p><br/>
<p style="margin-left: 180px"><input type="submit" value="登录"/></p>
</p></form></body>After the login page is written, you need to enter the processing page, from Retrieve the user name and password from the database:
<?php
session_start(); //开启session 必须要写到第一行
header("Content-type:text/html;charset=utf-8");
$uid=$_POST["uid"]; //从登录页面获取到用户名和密码
$pwd=$_POST["pwd"];
include("DADB.class.php");
$db=new DADB();
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]==$pwd && !empty($pwd)) //判断所填写的密码和取到的密码是一样的,而且密码不能为空
{
$_SESSION["uid"]=$uid;
header("location:main.php");
}
else
{
echo"登录失败";
}The login page is as shown in the figure:

The next step is to enter the main page, from the database Call up all the fruit information, and then we will implement the function of adding to the shopping cart
<h2>大苹果购物网</h2>
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
?>
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>水果名称</td>
<td>水果价格</td>
<td>原产地</td>
<td>货架</td>
<td>库存量</td>
<td></td>
</tr>
<?php
$uid=$_SESSION["uid"];
$sql="select * from fruit";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<tr>
<td>{$v[0]}</td> // 从数据库调出我们所需要的内容
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td><a href='add.php?ids={$v[0]}'>购买</a></td> //这里的购买相当于添加购物车的功能
</tr>";
}
?>
<?php
//这里显示的是 购物车有多少产品,和产品的总价格
$ann=array();
if(!empty($_SESSION["gwc"]))
{
$ann=$_SESSION["gwc"];
}
$zhonglei = count($ann);
$sum=0;
foreach($ann as $k)
{
$sql1="select price from fruit where ids='{$v[0]}'";
$danjia=$db->Query($sql1);
foreach($danjia as $n)
{
$sum=$sum + $n[0]*$k[1];
}
}
echo"购物车有<mark>{$zhonglei}</mark>种商品,总价格为<mark>{$sum}</mark>元";
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p>
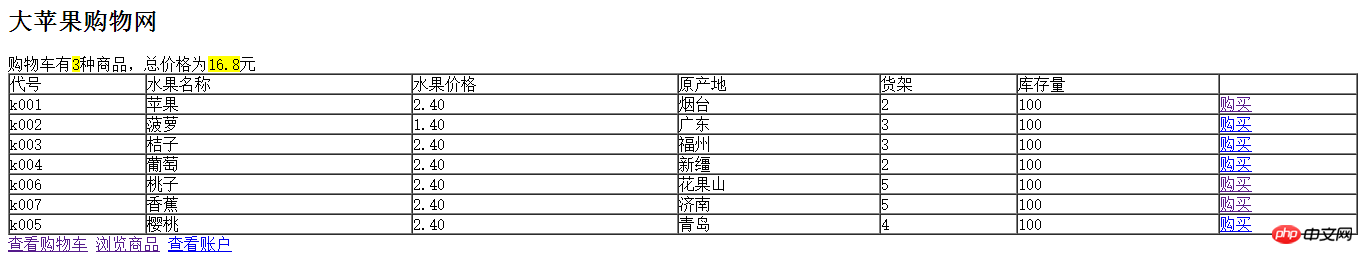
</body>The main page is as shown in the picture: 
The most important thing is to add the shopping cart page
<?php
session_start();
$ids = $_GET["ids"];
if(empty($_SESSION["gwc"]))
{
//1.购物车是空的,第一次点击添加购物车
$arr = array(
array($ids,1)
);
$_SESSION["gwc"]=$arr;
}
else
{
//不是第一次点击
//判断购物车中是否存在该商品
$arr = $_SESSION["gwc"]; //先存一下
$chuxian = false;
foreach($arr as $v)
{
if($v[0]==$ids)
{
$chuxian = true;
}
}
if($chuxian)
{
//3.如果购物车中有该商品
for($i=0;$i<count($arr);$i++)
{
if($arr[$i][0]==$ids)
{
$arr[$i][1]+=1;
}
}
$_SESSION["gwc"] = $arr;
}
else
{
//2.如果购物车中没有该商品
$asg = array($ids,1);
$arr[] = $asg;
$_SESSION["gwc"] = $arr;
}
}
header("location:gouwuche.php");In this way, you can display the shopping cart page. The shopping cart page code is as follows:
<h2>购物车中有以下商品:</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>商品名称</td>
<td>商品单价</td>
<td>购买数量</td>
<td></td>
</tr>
<?php
session_start();
//$uid=$_SESSION["uid"];
$arr=array();
if(!empty($_SESSION["gwc"]))
{
$arr=$_SESSION["gwc"];
}
include("DADB.class.php");
$db=new DADB();
foreach($arr as $v)
{
global $db;
$sql="select * from fruit where ids='{$v[0]}'";
$att=$db -> Query($sql,1);
foreach($att as $n)
{
echo"<tr>
<td>{$n[1]}</td>
<td>{$n[2]}</td>
<td>{$v[1]}</td>
<td><a href='shanchu.php?ids={$v[0]}'>删除</a></td>
</tr>";}
}
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p> 14 15 </body>这样进入购物车页面显示如图所示:[object Object]
This is just a relatively simple addition to the shopping cart, but there are still many links in the middle that are not perfect. Okay, for example, after adding to the shopping cart, the number of products in the database has been reduced, and operations such as deleting the products in the shopping cart have not yet been performed. I will add them later, and now my mind is a little confused. . .
The above is the detailed introduction of the graphic and text code for php to simply add to the shopping cart. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles:
Principles of novice shopping cart implementation in php
jQuery method of implementing shopping cart based on json and cookie
Native js simulates Taobao shopping cart project actual combat
js implements a simple shopping cart There are pictures and codes




