 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed introduction to online PHP running tools and database controllable example codes
Detailed introduction to online PHP running tools and database controllable example codes
Detailed introduction to online PHP running tools and database controllable example codes
As a PHP novice, it would be great if there was a useful tool for practicing grammar anytime and anywhere. Obviously, the above PHP online tool can basically meet normal needs.
But the only drawback is that it does not support databases and other advanced features. So this seems very embarrassing. If you can't practice database statements, you're still learning a lot. So it’s better to do it yourself, write an online tool that can support the database, and use it yourself.
Implementation ideas
For PHP files, when the browser sends a URL request to the server, the interpreter will automatically translate the file into a part that the browser can parse. So the process of accessing the URL is the process of obtaining the data interpreted by PHP.
Brief explanation
The following is a brief explanation. For example, we have such a temp.php file, the content is as follows:
<?php echo "Hello PHP";
When the browser accesses, the data obtained is as follows: 
Tool Principle
Since the above temp.php file can work like this, then just imagine, if we put the file we want to run in the temp.php file in advance, and then access this temp.php file, wouldn't we be able to get it? The desired result.
In fact, this is what I did, and the results proved that if the order is correct, it is quite good.
My idea is:
Give me a button. When the button is clicked, the source code will first be sent to the server, and then an ajax request will be called to run the source code. The results are taken out and displayed on the "console".
Production
The specific implementation process will be introduced below.
main.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2 id="下面将显示出您的代码的执行结果">下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html>Upload source code
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>After this code, you can upload the edited source code to the specified temp.php on the server, and then The preparation process is over.
ajax
Here ajax plays two roles:
One is to upload the source code
One is to get the code running results
Upload the source code
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}Get the running results
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}Trigger timing
According to the requirements, only The upload and download process will only be executed when the Run button is clicked. So you only need to add a click event to the button.
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});Demo
There happens to be an Alibaba Cloud server, so let’s put it on it. In this way, you can have an online PHP environment that can be used normally anytime and anywhere.
Homepage

Click "PHP Code" and a prompt will be given

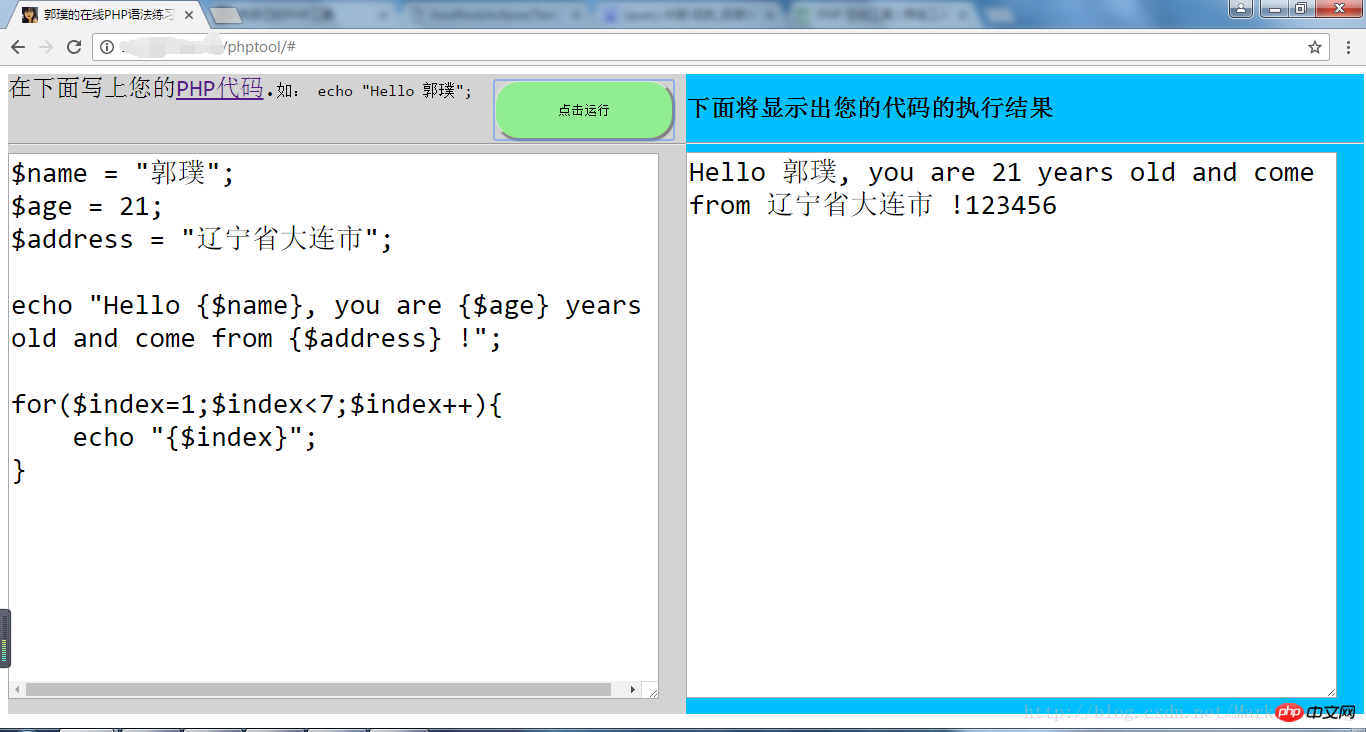
Regular Code

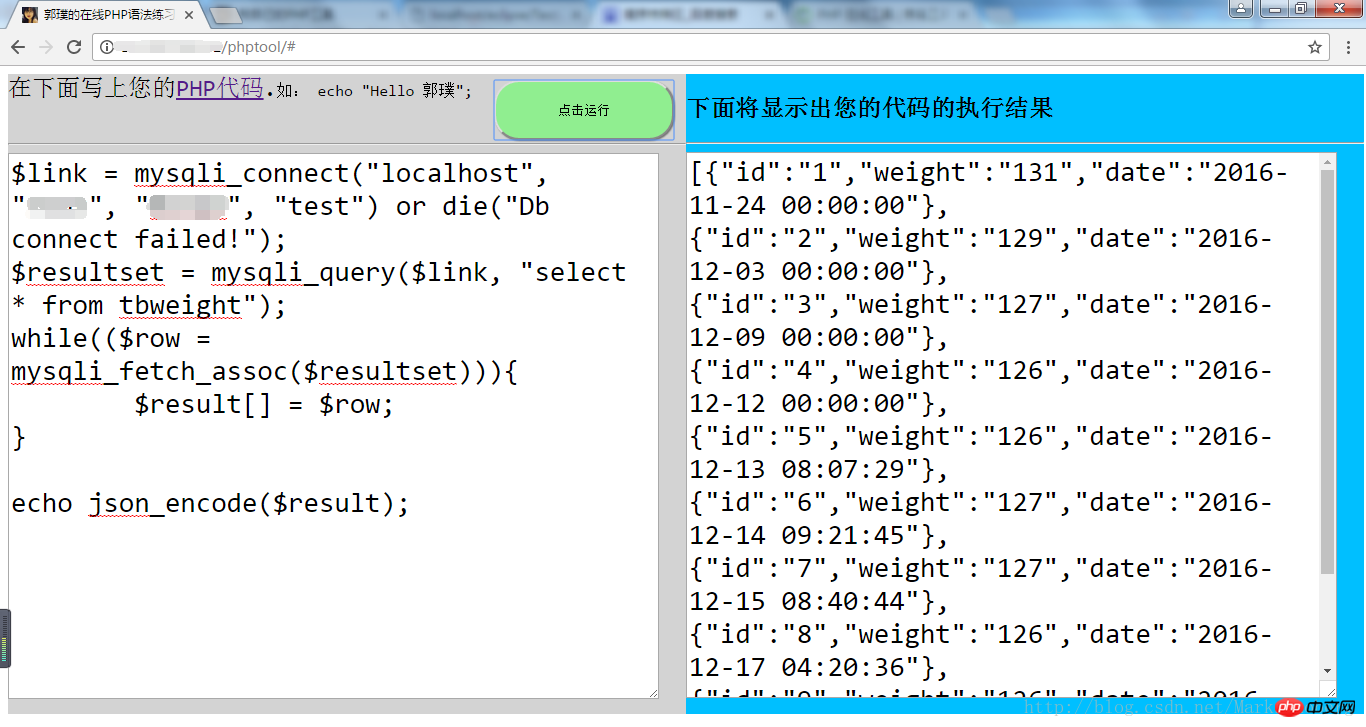
Operation database

Summary
Finally, to review, this article mainly introduces how to implement a Online PHP editing tool. Satisfy your own needs for operating databases.
Another important point is that the reason why a form is not used is to submit/upload the source code. This is because if you use a form, once it is submitted, all the information on the fields in the original form will disappear, which is not conducive to subsequent code debugging and modification. If you use ajax to submit, there are not so many restrictions, but you can design more freely.
The above is the detailed content of Detailed introduction to online PHP running tools and database controllable example codes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
Choosing Between PHP and Python: A Guide
Apr 18, 2025 am 12:24 AM
PHP is suitable for web development and rapid prototyping, and Python is suitable for data science and machine learning. 1.PHP is used for dynamic web development, with simple syntax and suitable for rapid development. 2. Python has concise syntax, is suitable for multiple fields, and has a strong library ecosystem.
 PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP and Python: A Deep Dive into Their History
Apr 18, 2025 am 12:25 AM
PHP originated in 1994 and was developed by RasmusLerdorf. It was originally used to track website visitors and gradually evolved into a server-side scripting language and was widely used in web development. Python was developed by Guidovan Rossum in the late 1980s and was first released in 1991. It emphasizes code readability and simplicity, and is suitable for scientific computing, data analysis and other fields.
 Why Use PHP? Advantages and Benefits Explained
Apr 16, 2025 am 12:16 AM
Why Use PHP? Advantages and Benefits Explained
Apr 16, 2025 am 12:16 AM
The core benefits of PHP include ease of learning, strong web development support, rich libraries and frameworks, high performance and scalability, cross-platform compatibility, and cost-effectiveness. 1) Easy to learn and use, suitable for beginners; 2) Good integration with web servers and supports multiple databases; 3) Have powerful frameworks such as Laravel; 4) High performance can be achieved through optimization; 5) Support multiple operating systems; 6) Open source to reduce development costs.
 PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP is suitable for web development and content management systems, and Python is suitable for data science, machine learning and automation scripts. 1.PHP performs well in building fast and scalable websites and applications and is commonly used in CMS such as WordPress. 2. Python has performed outstandingly in the fields of data science and machine learning, with rich libraries such as NumPy and TensorFlow.
 The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
The Continued Use of PHP: Reasons for Its Endurance
Apr 19, 2025 am 12:23 AM
What’s still popular is the ease of use, flexibility and a strong ecosystem. 1) Ease of use and simple syntax make it the first choice for beginners. 2) Closely integrated with web development, excellent interaction with HTTP requests and database. 3) The huge ecosystem provides a wealth of tools and libraries. 4) Active community and open source nature adapts them to new needs and technology trends.
 PHP: An Introduction to the Server-Side Scripting Language
Apr 16, 2025 am 12:18 AM
PHP: An Introduction to the Server-Side Scripting Language
Apr 16, 2025 am 12:18 AM
PHP is a server-side scripting language used for dynamic web development and server-side applications. 1.PHP is an interpreted language that does not require compilation and is suitable for rapid development. 2. PHP code is embedded in HTML, making it easy to develop web pages. 3. PHP processes server-side logic, generates HTML output, and supports user interaction and data processing. 4. PHP can interact with the database, process form submission, and execute server-side tasks.



