
Use the GD2 function to add row and column labels to charts (Typical application tutorial of PHP graphics images 5)
Charts are widely used in data , is also very useful. Complex data can be displayed visually through data charts. So our article mainly explains how to add rows and columns to charts!
Let's continue to review the previous article "Using the GD2 function to draw geometric figures (PHP graphics and images typical application tutorial 4)", the use we introduced in the previous article The GD2 function draws geometric figures and also introduces several common functions for our image processing. So today we will introduce adding row and column labels to the chart!
Technical points of this article:
We still need to apply GD2 functions to add row and column labels to the chart, some of which we use The previous articles have introduced it to you in detail, now we introduce a few functions!
(1)imagecreatefrompng() function
This function is used to obtain png Format image files, the syntax of this function is as follows:
resource imagecreatefrompng ( string $filename )
imagecreatefrompng() Returns an image identifier, representing the image obtained from the given file name.
(2)imageline() function
This function is used to draw a solid line. The syntax format of the function is as follows:
bool imageline ( resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
This function uses color color draws a solid line in the image from coordinates (x1, y1) to (x2, y2), with the origin (0,0) being the upper left corner of the image.
(3)imagestring() function
This function is used to draw a line of string horizontally on the image. The specific syntax format is as follows:
bool imagestring ( resource $image , int $font , int $x , int $y , string $s , int $col )
The parameter font is the font, and setting it from 1 to 5 means using the default font; the parameters x and y are the starting point coordinates of the string, the content of the string is placed in the parameter s, and the parameter col represents the color of the string!
Implementation process
<?php
header("Content-Type:text/html; charset=utf-8");
$im = imagecreatefrompng("upfile/2.png"); //载入一张 png 格式图片
$black = imagecolorallocate($im,255,0,0); //设置颜色值,
imageline($im,0,20,0,532,$black); //设置Y轴纵坐标
imageline($im,0,437,585,437,$black); //设置X轴纵坐标
imagestring($im,10,0,5,"Y",$black); //输出字符Y
imagestring($im,10,560,422,"X",$black); //输出字符X
imagepng($im,"a.png");
echo "<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/298/568/203/1493025012720239.png" class="lazy" src='a.png' alt="Use the GD2 function to add row and column labels to the chart (Typical Application Tutorial of PHP Graphics and Images 5)" >"; //输出图像
imagedestroy($im); //释放图像资源
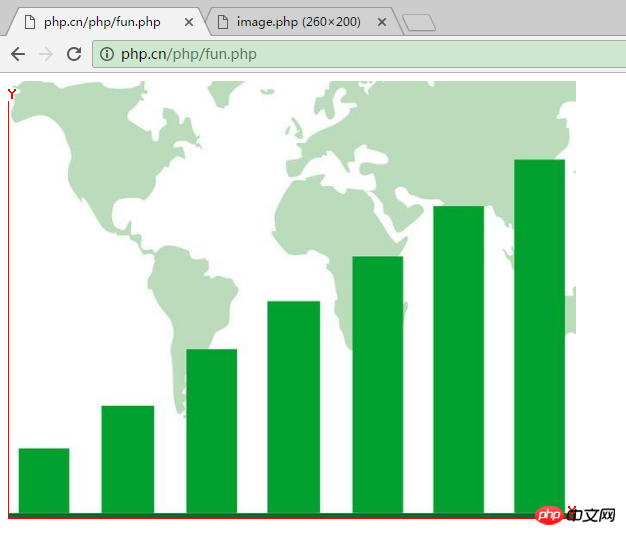
?>The output results are as follows:

Note: The
imagepng() function outputs content in png format and sends it to the browser. If the user requires output in a different format, it should be called. The corresponding function, if you want to send in GIF format, should call the imagegif() function.
That’s it for adding row and column labels to charts. Isn’t it very simple? Next, we will continue to introduce charts to analyze product data. For details, please read "Use GD2 function to implement Chart analysis of product data (Typical application tutorial of PHP graphics and images 6) 》!
The above is the detailed content of Use the GD2 function to add row and column labels to the chart (Typical Application Tutorial of PHP Graphics and Images 5). For more information, please follow other related articles on the PHP Chinese website!




