
The editor below will bring you an example of using PHP to connect to the database to implement the message board function (recommended). The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
PHP implements the message board function:
1 The first is the login page:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板登录</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-left: 550px;
margin-top: 150px;
height: 300px;
max-width: 300px;
}
.xiugai{
max-width: 200px;
}
.login{
margin-top: 10px;
}
</style>
<body>
<form action="messloginchuli.php" method="post">
<p class="header">
<h2>开发部内部留言板</h2>
<p class="input-group xiugai">
<span class="input-group-addon" >用户名:</span>
<input type="text" class="form-control" name="uid" placeholder="请输入用户名">
</p>
<p class="input-group xiugai" >
<span class="input-group-addon">口令:</span>
<input type="text" class="form-control" name="pwd" placeholder="请输入口令">
</p>
<button type="submit" class="btn btn-success login">登录</button>
</p>
</form>
</body>
</html>2 After the login page is completed, you need to enter the login processing page, which is the messloginchuli.php submitted above
<?php
session_start(); // 登录之后要把所包含登录的页面连接起来,开启session
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select password from yuangong where username='{$uid}'";
$arr = $db->query($sql,0);
//var_dump($arr[0][0]);
if($arr[0][0]=$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:message.php");
}
?>The login page looks like this:

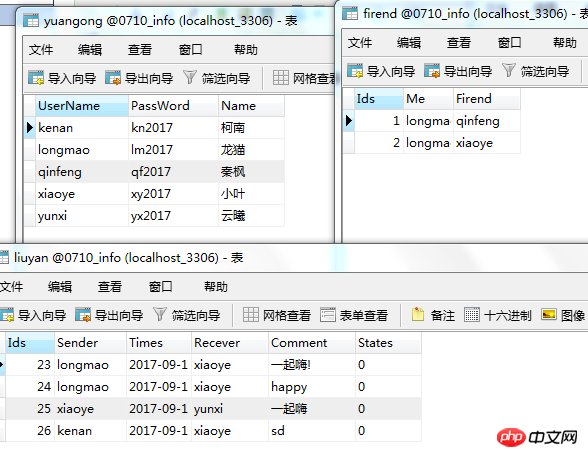
3. After the login is completed, you will enter the home page. The following is the table of the designed database and the code of the main page:

##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 800px;
margin-left: 250px;
margin-top: 150px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:messlogin.php");
exit;
}
?>
<p >
<a href="publish_info.php" rel="external nofollow" >发布信息</a>
<a href="tuichuchuli.php" rel="external nofollow" >退出系统</a>
</p>
<table class="table table-bordered mess" >
<caption >
留言信息:
</caption>
<thead>
<tr>
<th>发送人</th>
<th>发送时间</th>
<th>接收人</th>
<th>信息内容</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from liuyan where recever='{$uid}' or recever='all'";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
?>
</tbody>
</table>
</body>
</html> <?php
session_start();
$uid = $_SESSION["uid"];
unset($uid);
header("location:messlogin.php");
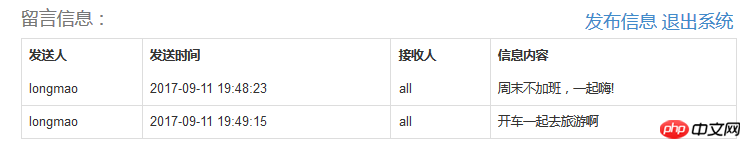
?>The effect of the main page is as shown in the figure:


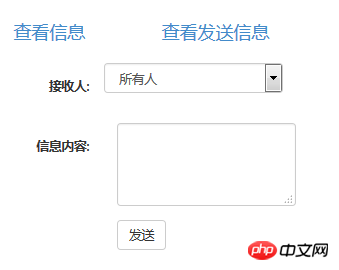
4. The last is the information release page, where you can send information to anyone
The code is as follows:##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>发布信息界面</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 200px;
margin-top: 10px;
}
.mess1{
margin-top: 10px;
}
.opt{
max-width: 200px;
margin-left: 80px;
}
.txt{
max-width: 200px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if (empty($_SESSION["uid"])) {
header("location:messlogin.php");
exit ;
}
?>
<p >
<p >
<a href="message.php" rel="external nofollow" >查看信息</a>
<a href="seemess.php" rel="external nofollow" >查看发送信息</a>
</p>
<form class="form-horizontal" role="form" action="infochuli.php" method="post">
<p class="form-group">
<label for="firstname" class="col-sm-2 control-label mess1">接收人:</label>
<p class="form-group ">
<select class="form-control opt" name="recever">
<option value="all">所有人</option>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
//这里可以给特定的朋友发送信息的sql语句
//$sql = "select firend.firend,yuangong.name from firend,yuangong where firend.firend
//= yuangong.username and firend.me = '{$uid}'";
$sname = "select * from yuangong where username not in ('{$uid}')";
$arr = $db->query($sname,0);
//var_dump($arr[0][2]);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</p>
</p>
<p class="form-group">
<label for="lastname" class="col-sm-2 control-label mess1">信息内容:</label>
<p class="col-sm-10">
<textarea class="form-control txt" rows="3" name="content"></textarea>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">
发送
</button>
</p>
</p>
</form>
</p>
</body>
</html>
5. After publishing the information, you have to enter the processing page, which is the submitted infochuli.php, and finally return to send Information interface
<?php
session_start();
$uid = $_SESSION["uid"];
$recever = $_POST["recever"];
$content = $_POST["content"];
$arr = $_POST["recever"];
$t = date("Y-m-d H:i:s");
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "insert into liuyan values('','{$uid}','{$t}','{$recever}','{$content}',0)";
$arr = $db->query($sql);
if($arr && !empty($arr)){
header("location:publish_info.php");
}else{
echo "发送失败!";
}
?>The above is the detailed content of Use PHP to connect to the database to implement the message board function. For more information, please follow other related articles on the PHP Chinese website!




