
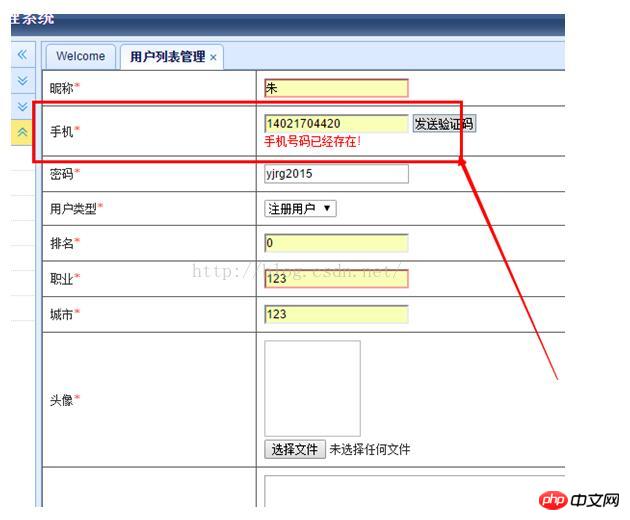
When adding a new user, you need to determine whether the mobile phone number exists. The initial idea is very simple to set an onmouseout event on the textbox. It works well under IE, but it is not very good on Google. . This article mainly brings you an implementation method of setting up Ajax async to verify whether the user name exists. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
ok, change your mind and check it when submitting the form:
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}Then I discovered a very interesting thing in the process: when hiddenMobile returned false, the form was still submitted. I thought and thought and searched and searched, and suddenly I thought of async. Although I have never used this thing before, I guessed it and added async:false. Then I checked it. When I demonstrated it again, it actually worked
cache:false,
async:false, The default setting value of async is true. In this case, it is an asynchronous method. That is to say, when ajax sends a request, while waiting for the server to return, the foreground will continue to execute the script behind the ajax block until Success will be executed only when the server returns the correct result, which means that two threads are executed at this time, one thread after the ajax block sends the request and the script (another thread) after the ajax block
The default setting value of async is true. In this case, it is an asynchronous method. That is to say, when ajax sends a request, while waiting for the server to return, the foreground will continue to execute the script behind the ajax block until Success will be executed only when the server returns the correct result, which means that two threads are executed at this time, one thread after the ajax block sends the request and the script (another thread) after the ajax block
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();
When asyn is set to false, the ajax request is synchronous. That is to say, after the ajax block sends a request at this time, it will wait at function1() and will not execute function2. () until the function1() part is executed.
Note
Synchronization means that when the JS code is loaded into the current AJAX, all codes in the page will stop loading and the page will go out. The state of suspended animation will be lifted when the AJAX is executed and other code pages will continue to run. Asynchronously, other codes can run while this AJAX code is running.
jquery's async:false, this attribute
Related recommendations:
Detailed example of the ajax attribute async in jQuery
Usage of async and defer in script tag
Detailed explanation of the usage of async in javascript
The above is the detailed content of ajax sets async to verify whether the username exists. For more information, please follow other related articles on the PHP Chinese website!




