How to create an Infinitus classification tree structure
This article mainly brings you a simple method to create an Infinitus classification tree structure. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
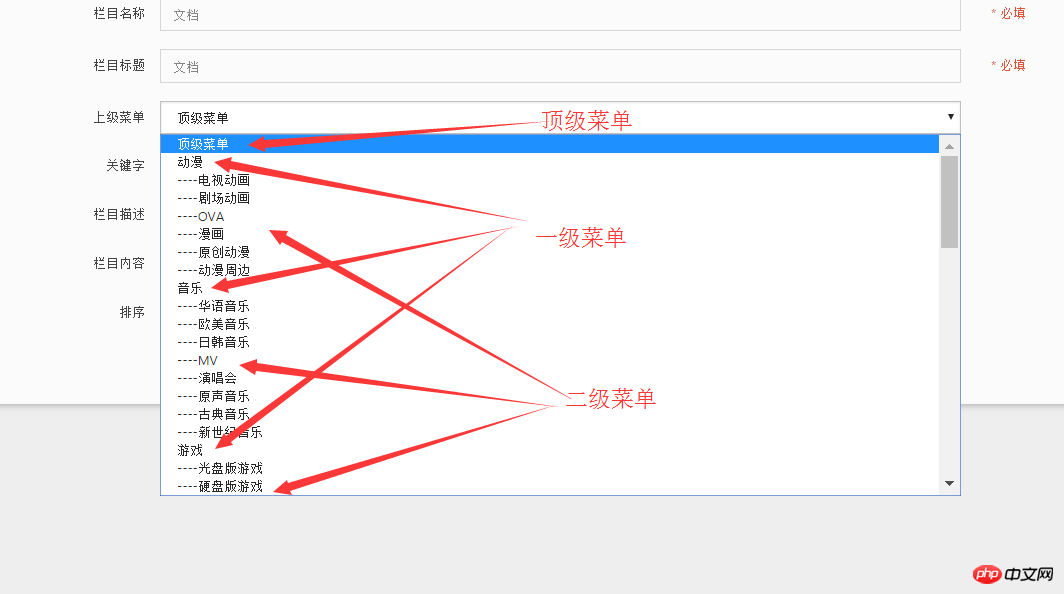
First the renderings

The top-level classification is actually the first-level classification, and the second-level classification is also called the sub-category of the first-level classification. On this basis, subcategories can also have subcategories, thus forming an infinite category.
Let’s look at the specific implementation code:
1. Query by field in the controller to find out all classification information (id: the ID value of the category, cate_name: the name of the category , pid: parent ID, sorts: preparation for displaying title order, optional)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}2. Code in the model
Create two methods in the model of the corresponding controller.
1. Query all classification information and call the method to generate a classification tree:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}2. Generate a classification tree (use recursion, pass in data, and pid[parent class id], level[ The number of layers, used to control the number of displayed - two variables, the initial value is zero)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}3. Code in the view file
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>In this way, a classification tree that can be infinitely recursive The shape structure is completed. Summary: The core idea is still the recursive function in the model. The pid is passed in first and defaults to zero. The pid passed in each recursion is the id of the superior. Level is used to record the number of recursion levels. Finally, on the view page When displaying, the PHP built-in function str_repeat() is called to repeatedly output '-' to achieve the effect of distinguishing series during output.
Related recommendations:
php implements Infinitus classification tree without recursion
phpInfinitus classification generates classification tree implementation Introduction to the method
A brief introduction to the Infinitus classification tree structure
The above is the detailed content of How to create an Infinitus classification tree structure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Analyze the usage and classification of JSP comments
Feb 01, 2024 am 08:01 AM
Analyze the usage and classification of JSP comments
Feb 01, 2024 am 08:01 AM
Classification and Usage Analysis of JSP Comments JSP comments are divided into two types: single-line comments: ending with, only a single line of code can be commented. Multi-line comments: starting with /* and ending with */, you can comment multiple lines of code. Single-line comment example Multi-line comment example/**This is a multi-line comment*Can comment on multiple lines of code*/Usage of JSP comments JSP comments can be used to comment JSP code to make it easier to read
 What are the syntax and structure characteristics of lambda expressions?
Apr 25, 2024 pm 01:12 PM
What are the syntax and structure characteristics of lambda expressions?
Apr 25, 2024 pm 01:12 PM
Lambda expression is an anonymous function without a name, and its syntax is: (parameter_list)->expression. They feature anonymity, diversity, currying, and closure. In practical applications, Lambda expressions can be used to define functions concisely, such as the summation function sum_lambda=lambdax,y:x+y, and apply the map() function to the list to perform the summation operation.
 How to use neural networks for classification in Python?
Jun 04, 2023 pm 10:40 PM
How to use neural networks for classification in Python?
Jun 04, 2023 pm 10:40 PM
When it comes to classifying large amounts of data, manually processing this data is a very time-consuming and difficult task. In this case, using a neural network for classification can do the job quickly and easily. Python is a good choice because it has many mature and easy-to-use neural network libraries. This article will introduce how to use neural networks for classification in Python. Neural Networks and Classification Before explaining how to use neural networks for classification, we need to briefly understand the concept of neural networks. Neural network is a
 Detailed explanation of Linux system log file classification
Feb 26, 2024 pm 02:33 PM
Detailed explanation of Linux system log file classification
Feb 26, 2024 pm 02:33 PM
Linux system log files are important files that record various information generated during system operation. By analyzing log files, we can help us understand the operating status, troubleshooting, and performance optimization of the system. This article will deeply explore the classification and functions of Linux system log files, and combine it with specific code examples to help readers better understand. 1. Classification of Linux system log files 1. System log System log is a log file that records important events such as system startup, shutdown, user login, and shutdown. In Linux system
 What are the classifications of artificial intelligence?
Feb 19, 2021 am 11:22 AM
What are the classifications of artificial intelligence?
Feb 19, 2021 am 11:22 AM
The classification of artificial intelligence includes cognitive AI, machine learning AI and deep learning. Artificial intelligence is a new technical science that studies and develops theories, methods, technologies and application systems for simulating, extending and expanding human intelligence.
 In-depth analysis of the structure and purpose of the MySQL.proc table
Mar 15, 2024 pm 02:36 PM
In-depth analysis of the structure and purpose of the MySQL.proc table
Mar 15, 2024 pm 02:36 PM
The MySQL.proc table is a system table that stores stored procedure and function information in the MySQL database. By in-depth understanding of its structure and purpose, you can better understand the operating mechanism of stored procedures and functions in MySQL, and perform related management and optimization. The structure and purpose of the MySQL.proc table will be analyzed in detail below, and specific code examples will be provided. 1. The structure of the MySQL.proc table. The MySQL.proc table is a system table that stores the definitions and related information of all stored procedures and functions.
 What is the origin of the basic structure and technology of the internet?
Dec 15, 2020 pm 04:48 PM
What is the origin of the basic structure and technology of the internet?
Dec 15, 2020 pm 04:48 PM
The basic structure and technology of the internet originated from ARPANET. ARPANET is a milestone in the development of computer network technology. Its research results have played an important role in promoting the development of network technology and laid the foundation for the formation of the Internet. Arpanet (Arpanet) was the world's first operational packet switching network developed by the U.S. Defense Advanced Research Projects Agency. It is the ancestor of the global Internet.
 How to use Gaussian mixture model for classification in Python?
Jun 04, 2023 am 10:10 AM
How to use Gaussian mixture model for classification in Python?
Jun 04, 2023 am 10:10 AM
This article will introduce the basic concepts and implementation methods of using Gaussian mixture models for classification in Python. What is a Gaussian mixture model? Gaussian Mixture Model (GMM) is a common clustering model, which is composed of multiple Gaussian distributions. When classifying data, these Gaussian distributions are used to model the data and determine each distribution in an adaptive manner. The category to which the sample belongs. The basic principle of GMM The basic principle of GMM is to treat the data set as a group of multiple Gaussian distributions




